每次需要特殊设置文本的attribute属性时,都要查很多资料,其中有些常用的key值有时不会那么准确的记住,所以花点时间整理了一下;
使用下面这首古诗作为例子吧:
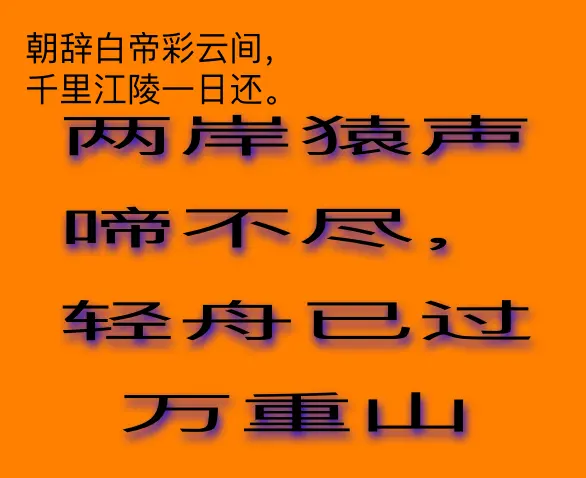
朝辞白帝彩云间,
千里江陵一日还。
两岸猿声啼不尽,
轻舟已过万重山。
直接显示这首古诗的时候,结果是这样的:
NSString *string = @"朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不尽,\n轻舟已过万重山";
self.label.text = string;
下面,我们就一点点的添加文本的属性:
首先,创建一个NSMutableAttributedString:
NSString *string = @"朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不尽,\n轻舟已过万重山";
NSMutableAttributedString *mString = [[NSMutableAttributedString alloc]initWithString:string];
NSRange range = [string rangeOfString:@"\n两岸猿声啼不尽,\n轻舟已过万重山"];这里的NSRange在下面的设置属性的时候要用到,就是你需要特殊添加属性的字符串,当然,这个字符串需要包含在整个字符串string里的;当然,如果你需要为整个字符串添加属性,就不需要这个属性了,可以在创建添加属性:
- (instancetype)initWithString:(NSString *)str attributes:(nullable NSDictionary<NSString *, id> *)attires;1. NSKernAttributeName(字间距)
调整字间距:
[mString addAttribute:NSKernAttributeName value:@10 range:range];这里的value值是NSNumber类型的

2. NSFontAttributeName(字体)
设置字体:
[mString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:22] range:range];这里的value值是UIFont对象

3. NSForegroundColorAttributeName(文本颜色)
设置文本颜色:
[mString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];value:UIColor对象

4. NSParagraphStyleAttributeName(段落样式)
设置段落样式:
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc]init];
style.alignment = NSTextAlignmentCenter;
style.lineSpacing = 20;
[mString addAttribute:NSParagraphStyleAttributeName value:style range:range];value: NSMutableParagraphStyle对象

5. NSBackgroundColorAttributeName(文本背景色)
设置文本背景色:
[mString addAttribute:NSBackgroundColorAttributeName value:[UIColor greenColor] range:range];value:UIColor对象

6. NSStrokeColorAttributeName(描边颜色)
设置文本描边颜色,需要和NSStrokeWidthAttributeName设置描边宽度,这样就能使文字空心.
NSStrokeWidthAttributeName这个属性所对应的值是一个 NSNumber 对象(小数)。该值改变描边宽度(相对于字体size 的百分比)。默认为 0,即不改变。正数只改变描边宽度。负数同时改变文字的描边和填充宽度。例如,对于常见的空心字,这个值通常为3.0。
同时设置了空心的两个属性,并且NSStrokeWidthAttributeName属性设置为整数,文字前景色(NSForegroundColorAttributeName)就无效果了
[mString addAttribute:NSStrokeColorAttributeName value:[UIColor greenColor] range:range];
[mString addAttribute:NSStrokeWidthAttributeName value:@3 range:range];
如果数值设置为负数,就没有空心字的效果:
[mString addAttribute:NSStrokeColorAttributeName value:[UIColor greenColor] range:range];
[mString addAttribute:NSStrokeWidthAttributeName value:@(-3) range:range];
7. NSStrikethroughStyleAttributeName(删除线)
添加删除线
[mString addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlineStyleSingle) range:range];value:线的类型NSUnderlineStyle
typedef NS_ENUM(NSInteger, NSUnderlineStyle) { NSUnderlineStyleNone = 0x00, NSUnderlineStyleSingle = 0x01, NSUnderlineStyleThick NS_ENUM_AVAILABLE(10_0, 7_0) = 0x02, NSUnderlineStyleDouble NS_ENUM_AVAILABLE(10_0, 7_0) = 0x09, NSUnderlinePatternSolid NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0000, NSUnderlinePatternDot NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0100, NSUnderlinePatternDash NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0200, NSUnderlinePatternDashDot NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0300, NSUnderlinePatternDashDotDot NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0400, NSUnderlineByWord NS_ENUM_AVAILABLE(10_0, 7_0) = 0x8000 } NS_ENUM_AVAILABLE(10_0, 6_0);

8. NSUnderlineStyleAttributeName(下划线)
添加下划线:
[mString addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleSingle) range:range];value:线的类型NSUnderlineStyle
typedef NS_ENUM(NSInteger, NSUnderlineStyle) { NSUnderlineStyleNone = 0x00, NSUnderlineStyleSingle = 0x01, NSUnderlineStyleThick NS_ENUM_AVAILABLE(10_0, 7_0) = 0x02, NSUnderlineStyleDouble NS_ENUM_AVAILABLE(10_0, 7_0) = 0x09, NSUnderlinePatternSolid NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0000, NSUnderlinePatternDot NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0100, NSUnderlinePatternDash NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0200, NSUnderlinePatternDashDot NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0300, NSUnderlinePatternDashDotDot NS_ENUM_AVAILABLE(10_0, 7_0) = 0x0400, NSUnderlineByWord NS_ENUM_AVAILABLE(10_0, 7_0) = 0x8000 } NS_ENUM_AVAILABLE(10_0, 6_0);

9. NSShadowAttributeName(阴影)
设置阴影
NSShadow *shadow = [[NSShadow alloc]init];
shadow.shadowBlurRadius = 5;//设置模糊度
shadow.shadowColor = [UIColor blueColor];//设置阴影颜色
shadow.shadowOffset = CGSizeMake(1, 3);//设置阴影的偏移量
[mString addAttribute:NSShadowAttributeName value:shadow range:range];一般与:
NSVerticalGlyphFormAttributeName,NSObliquenessAttributeName,
NSExpansionAttributeName结合使用
10. NSVerticalGlyphFormAttributeName(排版方式)
文本排版方式
该属性所对应的值是一个 NSNumber 对象(整数)。
0 表示横排文本。
1 表示竖排文本。
在 iOS 中,总是使用横排文本,0 以外的值都未定义,即其他值无效果。
NSShadow *shadow = [[NSShadow alloc]init];
shadow.shadowBlurRadius = 5;//设置模糊度
shadow.shadowColor = [UIColor blueColor];//设置阴影颜色
shadow.shadowOffset = CGSizeMake(1, 3);//设置阴影的偏移量
[mString addAttribute:NSShadowAttributeName value:shadow range:range];
[mString addAttribute:NSVerticalGlyphFormAttributeName value:@(0) range:range];
11. NSObliquenessAttributeName (斜体)
设置文本斜体
NSShadow *shadow = [[NSShadow alloc]init];
shadow.shadowBlurRadius = 5;//设置模糊度
shadow.shadowColor = [UIColor blueColor];//设置阴影颜色
shadow.shadowOffset = CGSizeMake(1, 3);//设置阴影的偏移量
[mString addAttribute:NSShadowAttributeName value:shadow range:range];
[mString addAttribute:NSObliquenessAttributeName value:@(1) range:range];
12. NSExpansionAttributeName(扁平化)
设置文本扁平化
[mString addAttribute:NSExpansionAttributeName value:@(1) range:range];
总结:
以上便是常用的文本设置,以备使用时查找;
如有不正确的地方,还请指正;
下面,就开始为你的文本添加丰富的attributes吧!!!
作者:流火绯瞳
链接:http://www.jianshu.com/p/618a147449d7
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 2908
2908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








