DataGridView 控件提供了多种列类型,使得用户可以通过多种方式输入和编辑值。但是,如果这些列类型无法满足数据输入要求,您也可以使用承载所选控件的单元格创建自己的列类型。要做到这一点,必须定义派生自
DataGridViewColumn 和
DataGridViewCell 的类。您还必须定义派生自
Control 并实现
IDataGridViewEditingControl 接口的类。
下面的代码示例演示如何创建日历列。此列的单元格在普通的文本框单元格中显示日期,但当用户编辑单元格时,就会出现 DateTimePicker 控件。
 using
System;
using
System;
 using
System.Windows.Forms;
using
System.Windows.Forms;

 namespace
STUDY.ProcessManager
namespace
STUDY.ProcessManager

 ...
{
...
{
 public class DataGridViewCalendarColumn : DataGridViewColumn
public class DataGridViewCalendarColumn : DataGridViewColumn

 ...{
...{
 public DataGridViewCalendarColumn()
public DataGridViewCalendarColumn()
 : base(new DataGridViewCalendarCell())
: base(new DataGridViewCalendarCell())

 ...{
...{
 }
}

 public override DataGridViewCell CellTemplate
public override DataGridViewCell CellTemplate

 ...{
...{
 get
get

 ...{
...{
 return base.CellTemplate;
return base.CellTemplate;
 }
}
 set
set

 ...{
...{
 // Ensure that the cell used for the template is a CalendarCell.
// Ensure that the cell used for the template is a CalendarCell.
 if (value != null &&
if (value != null &&
 !value.GetType().IsAssignableFrom(typeof(DataGridViewCalendarCell)))
!value.GetType().IsAssignableFrom(typeof(DataGridViewCalendarCell)))

 ...{
...{
 throw new InvalidCastException("Must be a CalendarCell");
throw new InvalidCastException("Must be a CalendarCell");
 }
}
 base.CellTemplate = value;
base.CellTemplate = value;
 }
}
 }
}
 }
}

 public class DataGridViewCalendarCell : DataGridViewTextBoxCell
public class DataGridViewCalendarCell : DataGridViewTextBoxCell

 ...{
...{

 public DataGridViewCalendarCell()
public DataGridViewCalendarCell()
 : base()
: base()

 ...{
...{
 // Use the short date format.
// Use the short date format.
 this.Style.Format = "d";
this.Style.Format = "d";
 }
}

 public override void InitializeEditingControl(int rowIndex, object
public override void InitializeEditingControl(int rowIndex, object
 initialFormattedValue, DataGridViewCellStyle dataGridViewCellStyle)
initialFormattedValue, DataGridViewCellStyle dataGridViewCellStyle)

 ...{
...{
 // Set the value of the editing control to the current cell value.
// Set the value of the editing control to the current cell value.
 base.InitializeEditingControl(rowIndex, initialFormattedValue,
base.InitializeEditingControl(rowIndex, initialFormattedValue,
 dataGridViewCellStyle);
dataGridViewCellStyle);
 //CalendarEditingControl ctl =
//CalendarEditingControl ctl =
 // DataGridView.EditingControl as CalendarEditingControl;
// DataGridView.EditingControl as CalendarEditingControl;
 //ctl.Value = (DateTime)this.Value;
//ctl.Value = (DateTime)this.Value;
 }
}

 public override Type EditType
public override Type EditType

 ...{
...{
 get
get

 ...{
...{
 // Return the type of the editing contol that CalendarCell usesd.
// Return the type of the editing contol that CalendarCell usesd.
 return typeof(DataGridViewCalendarEditingControl);
return typeof(DataGridViewCalendarEditingControl);
 }
}
 }
}

 public override Type ValueType
public override Type ValueType

 ...{
...{
 get
get

 ...{
...{
 // Return the type of the value that CalendarCell contains.
// Return the type of the value that CalendarCell contains.
 return typeof(DateTime);
return typeof(DateTime);
 }
}
 }
}

 public override object DefaultNewRowValue
public override object DefaultNewRowValue

 ...{
...{
 get
get

 ...{
...{
 // Use the current date and time as the default value.
// Use the current date and time as the default value.
 return DateTime.Now;
return DateTime.Now;
 }
}
 }
}
 }
}

 class DataGridViewCalendarEditingControl : DateTimePicker, IDataGridViewEditingControl
class DataGridViewCalendarEditingControl : DateTimePicker, IDataGridViewEditingControl

 ...{
...{
 DataGridView dataGridView;
DataGridView dataGridView;
 private bool valueChanged = false;
private bool valueChanged = false;
 int rowIndex;
int rowIndex;

 public DataGridViewCalendarEditingControl()
public DataGridViewCalendarEditingControl()

 ...{
...{
 this.Format = DateTimePickerFormat.Short;
this.Format = DateTimePickerFormat.Short;
 }
}

 // Implements the IDataGridViewEditingControl.EditingControlFormattedValue
// Implements the IDataGridViewEditingControl.EditingControlFormattedValue
 // property.
// property.
 public object EditingControlFormattedValue
public object EditingControlFormattedValue

 ...{
...{
 get
get

 ...{
...{
 return this.Value.ToShortDateString();
return this.Value.ToShortDateString();
 }
}
 set
set

 ...{
...{
 String newValue = value as String;
String newValue = value as String;
 if (newValue != null)
if (newValue != null)

 ...{
...{
 this.Value = DateTime.Parse(newValue);
this.Value = DateTime.Parse(newValue);
 }
}
 }
}
 }
}

 // Implements the IDataGridViewEditingControl.GetEditingControlFormattedValue
// Implements the IDataGridViewEditingControl.GetEditingControlFormattedValue
 // method.
// method.
 public object GetEditingControlFormattedValue(
public object GetEditingControlFormattedValue(
 DataGridViewDataErrorContexts context)
DataGridViewDataErrorContexts context)

 ...{
...{
 return EditingControlFormattedValue;
return EditingControlFormattedValue;
 }
}

 // Implements the IDataGridViewEditingControl.ApplyCellStyleToEditingControl
// Implements the IDataGridViewEditingControl.ApplyCellStyleToEditingControl
 // method.
// method.
 public void ApplyCellStyleToEditingControl(
public void ApplyCellStyleToEditingControl(
 DataGridViewCellStyle dataGridViewCellStyle)
DataGridViewCellStyle dataGridViewCellStyle)

 ...{
...{
 this.Font = dataGridViewCellStyle.Font;
this.Font = dataGridViewCellStyle.Font;
 this.CalendarForeColor = dataGridViewCellStyle.ForeColor;
this.CalendarForeColor = dataGridViewCellStyle.ForeColor;
 this.CalendarMonthBackground = dataGridViewCellStyle.BackColor;
this.CalendarMonthBackground = dataGridViewCellStyle.BackColor;
 }
}

 // Implements the IDataGridViewEditingControl.EditingControlRowIndex
// Implements the IDataGridViewEditingControl.EditingControlRowIndex
 // property.
// property.
 public int EditingControlRowIndex
public int EditingControlRowIndex

 ...{
...{
 get
get

 ...{
...{
 return rowIndex;
return rowIndex;
 }
}
 set
set

 ...{
...{
 rowIndex = value;
rowIndex = value;
 }
}
 }
}

 // Implements the IDataGridViewEditingControl.EditingControlWantsInputKey
// Implements the IDataGridViewEditingControl.EditingControlWantsInputKey
 // method.
// method.
 public bool EditingControlWantsInputKey(
public bool EditingControlWantsInputKey(
 Keys key, bool dataGridViewWantsInputKey)
Keys key, bool dataGridViewWantsInputKey)

 ...{
...{
 // Let the DateTimePicker handle the keys in the next list.
// Let the DateTimePicker handle the keys in the next list.
 switch (key & Keys.KeyCode)
switch (key & Keys.KeyCode)

 ...{
...{
 case Keys.Left:
case Keys.Left:
 case Keys.Up:
case Keys.Up:
 case Keys.Down:
case Keys.Down:
 case Keys.Right:
case Keys.Right:
 case Keys.Home:
case Keys.Home:
 case Keys.End:
case Keys.End:
 case Keys.PageDown:
case Keys.PageDown:
 case Keys.PageUp:
case Keys.PageUp:
 return true;
return true;
 default:
default:
 return false;
return false;
 }
}
 }
}

 // Implements the IDataGridViewEditingControl.PrepareEditingControlForEdit
// Implements the IDataGridViewEditingControl.PrepareEditingControlForEdit
 // method.
// method.
 public void PrepareEditingControlForEdit(bool selectAll)
public void PrepareEditingControlForEdit(bool selectAll)

 ...{
...{
 // No preparations is needed.
// No preparations is needed.
 }
}

 // Implements the IDataGridViewEditingControl.RepositionEditingControlOnValueChange
// Implements the IDataGridViewEditingControl.RepositionEditingControlOnValueChange
 // property.
// property.
 public bool RepositionEditingControlOnValueChange
public bool RepositionEditingControlOnValueChange

 ...{
...{
 get
get

 ...{
...{
 return false;
return false;
 }
}
 }
}

 // Implements the IDataGridViewEditingControl.EditingControlDataGridView
// Implements the IDataGridViewEditingControl.EditingControlDataGridView
 // property.
// property.
 public DataGridView EditingControlDataGridView
public DataGridView EditingControlDataGridView

 ...{
...{
 get
get

 ...{
...{
 return dataGridView;
return dataGridView;
 }
}
 set
set

 ...{
...{
 dataGridView = value;
dataGridView = value;
 }
}
 }
}

 // Implements the IDataGridViewEditingControl.EditingControlValueChanged
// Implements the IDataGridViewEditingControl.EditingControlValueChanged
 // property.
// property.
 public bool EditingControlValueChanged
public bool EditingControlValueChanged

 ...{
...{
 get
get

 ...{
...{
 return valueChanged;
return valueChanged;
 }
}
 set
set

 ...{
...{
 valueChanged = value;
valueChanged = value;
 }
}
 }
}

 // Implements the IDataGridViewEditingControl.EditingPanelCursor
// Implements the IDataGridViewEditingControl.EditingPanelCursor
 // property.
// property.
 public Cursor EditingPanelCursor
public Cursor EditingPanelCursor

 ...{
...{
 get
get

 ...{
...{
 return base.Cursor;
return base.Cursor;
 }
}
 }
}

 protected override void OnValueChanged(EventArgs eventargs)
protected override void OnValueChanged(EventArgs eventargs)

 ...{
...{
 // Notify the DataGridView when the cell's contents was changed.
// Notify the DataGridView when the cell's contents was changed.
 valueChanged = true;
valueChanged = true;
 this.EditingControlDataGridView.NotifyCurrentCellDirty(true);
this.EditingControlDataGridView.NotifyCurrentCellDirty(true);
 base.OnValueChanged(eventargs);
base.OnValueChanged(eventargs);
 }
}
 }
}
 }
}
使用自定义列:
您可以将以上代码添加到您的已经拥有一个Windows窗体的工程内.并在窗体的Load事件中加入以下代码.
执行您的工程,并验证它是否是您所需要的.
 DataGridView dataGridView1
=
new
DataGridView();
DataGridView dataGridView1
=
new
DataGridView();
 DataGridViewTextBoxColumn Column1
=
new
DataGridViewTextBoxColumn();
DataGridViewTextBoxColumn Column1
=
new
DataGridViewTextBoxColumn();
 DataGridViewCalendarColumn Column2
=
new
DataGridViewCalendarColumn();
DataGridViewCalendarColumn Column2
=
new
DataGridViewCalendarColumn();

 ((System.ComponentModel.ISupportInitialize)(dataGridView1)).BeginInit();
((System.ComponentModel.ISupportInitialize)(dataGridView1)).BeginInit();
 this
.SuspendLayout();
this
.SuspendLayout();

 dataGridView1.Columns.Add(Column1);
dataGridView1.Columns.Add(Column1);
 dataGridView1.Columns.Add(Column2);
dataGridView1.Columns.Add(Column2);
 dataGridView1.Dock
=
DockStyle.Fill;
dataGridView1.Dock
=
DockStyle.Fill;

 this
.Controls.Add(dataGridView1);
this
.Controls.Add(dataGridView1);
 ((System.ComponentModel.ISupportInitialize)(dataGridView1)).EndInit();
((System.ComponentModel.ISupportInitialize)(dataGridView1)).EndInit();
 this
.ResumeLayout(
false
);
this
.ResumeLayout(
false
);
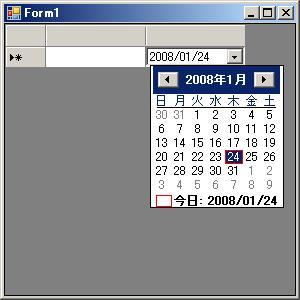
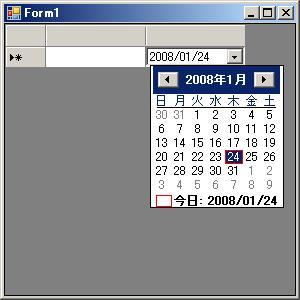
效果图:

下面的代码示例演示如何创建日历列。此列的单元格在普通的文本框单元格中显示日期,但当用户编辑单元格时,就会出现 DateTimePicker 控件。
 using
System;
using
System; using
System.Windows.Forms;
using
System.Windows.Forms;
 namespace
STUDY.ProcessManager
namespace
STUDY.ProcessManager
 ...
{
...
{ public class DataGridViewCalendarColumn : DataGridViewColumn
public class DataGridViewCalendarColumn : DataGridViewColumn
 ...{
...{ public DataGridViewCalendarColumn()
public DataGridViewCalendarColumn() : base(new DataGridViewCalendarCell())
: base(new DataGridViewCalendarCell())
 ...{
...{ }
}
 public override DataGridViewCell CellTemplate
public override DataGridViewCell CellTemplate
 ...{
...{ get
get
 ...{
...{ return base.CellTemplate;
return base.CellTemplate; }
} set
set
 ...{
...{ // Ensure that the cell used for the template is a CalendarCell.
// Ensure that the cell used for the template is a CalendarCell. if (value != null &&
if (value != null && !value.GetType().IsAssignableFrom(typeof(DataGridViewCalendarCell)))
!value.GetType().IsAssignableFrom(typeof(DataGridViewCalendarCell)))
 ...{
...{ throw new InvalidCastException("Must be a CalendarCell");
throw new InvalidCastException("Must be a CalendarCell"); }
} base.CellTemplate = value;
base.CellTemplate = value; }
} }
} }
}
 public class DataGridViewCalendarCell : DataGridViewTextBoxCell
public class DataGridViewCalendarCell : DataGridViewTextBoxCell
 ...{
...{
 public DataGridViewCalendarCell()
public DataGridViewCalendarCell() : base()
: base()
 ...{
...{ // Use the short date format.
// Use the short date format. this.Style.Format = "d";
this.Style.Format = "d"; }
}
 public override void InitializeEditingControl(int rowIndex, object
public override void InitializeEditingControl(int rowIndex, object initialFormattedValue, DataGridViewCellStyle dataGridViewCellStyle)
initialFormattedValue, DataGridViewCellStyle dataGridViewCellStyle)
 ...{
...{ // Set the value of the editing control to the current cell value.
// Set the value of the editing control to the current cell value. base.InitializeEditingControl(rowIndex, initialFormattedValue,
base.InitializeEditingControl(rowIndex, initialFormattedValue, dataGridViewCellStyle);
dataGridViewCellStyle); //CalendarEditingControl ctl =
//CalendarEditingControl ctl = // DataGridView.EditingControl as CalendarEditingControl;
// DataGridView.EditingControl as CalendarEditingControl; //ctl.Value = (DateTime)this.Value;
//ctl.Value = (DateTime)this.Value; }
}
 public override Type EditType
public override Type EditType
 ...{
...{ get
get
 ...{
...{ // Return the type of the editing contol that CalendarCell usesd.
// Return the type of the editing contol that CalendarCell usesd. return typeof(DataGridViewCalendarEditingControl);
return typeof(DataGridViewCalendarEditingControl); }
} }
}
 public override Type ValueType
public override Type ValueType
 ...{
...{ get
get
 ...{
...{ // Return the type of the value that CalendarCell contains.
// Return the type of the value that CalendarCell contains. return typeof(DateTime);
return typeof(DateTime); }
} }
}
 public override object DefaultNewRowValue
public override object DefaultNewRowValue
 ...{
...{ get
get
 ...{
...{ // Use the current date and time as the default value.
// Use the current date and time as the default value. return DateTime.Now;
return DateTime.Now; }
} }
} }
}
 class DataGridViewCalendarEditingControl : DateTimePicker, IDataGridViewEditingControl
class DataGridViewCalendarEditingControl : DateTimePicker, IDataGridViewEditingControl
 ...{
...{ DataGridView dataGridView;
DataGridView dataGridView; private bool valueChanged = false;
private bool valueChanged = false; int rowIndex;
int rowIndex;
 public DataGridViewCalendarEditingControl()
public DataGridViewCalendarEditingControl()
 ...{
...{ this.Format = DateTimePickerFormat.Short;
this.Format = DateTimePickerFormat.Short; }
}
 // Implements the IDataGridViewEditingControl.EditingControlFormattedValue
// Implements the IDataGridViewEditingControl.EditingControlFormattedValue // property.
// property. public object EditingControlFormattedValue
public object EditingControlFormattedValue
 ...{
...{ get
get
 ...{
...{ return this.Value.ToShortDateString();
return this.Value.ToShortDateString(); }
} set
set
 ...{
...{ String newValue = value as String;
String newValue = value as String; if (newValue != null)
if (newValue != null)
 ...{
...{ this.Value = DateTime.Parse(newValue);
this.Value = DateTime.Parse(newValue); }
} }
} }
}
 // Implements the IDataGridViewEditingControl.GetEditingControlFormattedValue
// Implements the IDataGridViewEditingControl.GetEditingControlFormattedValue // method.
// method. public object GetEditingControlFormattedValue(
public object GetEditingControlFormattedValue( DataGridViewDataErrorContexts context)
DataGridViewDataErrorContexts context)
 ...{
...{ return EditingControlFormattedValue;
return EditingControlFormattedValue; }
}
 // Implements the IDataGridViewEditingControl.ApplyCellStyleToEditingControl
// Implements the IDataGridViewEditingControl.ApplyCellStyleToEditingControl // method.
// method. public void ApplyCellStyleToEditingControl(
public void ApplyCellStyleToEditingControl( DataGridViewCellStyle dataGridViewCellStyle)
DataGridViewCellStyle dataGridViewCellStyle)
 ...{
...{ this.Font = dataGridViewCellStyle.Font;
this.Font = dataGridViewCellStyle.Font; this.CalendarForeColor = dataGridViewCellStyle.ForeColor;
this.CalendarForeColor = dataGridViewCellStyle.ForeColor; this.CalendarMonthBackground = dataGridViewCellStyle.BackColor;
this.CalendarMonthBackground = dataGridViewCellStyle.BackColor; }
}
 // Implements the IDataGridViewEditingControl.EditingControlRowIndex
// Implements the IDataGridViewEditingControl.EditingControlRowIndex // property.
// property. public int EditingControlRowIndex
public int EditingControlRowIndex
 ...{
...{ get
get
 ...{
...{ return rowIndex;
return rowIndex; }
} set
set
 ...{
...{ rowIndex = value;
rowIndex = value; }
} }
}
 // Implements the IDataGridViewEditingControl.EditingControlWantsInputKey
// Implements the IDataGridViewEditingControl.EditingControlWantsInputKey // method.
// method. public bool EditingControlWantsInputKey(
public bool EditingControlWantsInputKey( Keys key, bool dataGridViewWantsInputKey)
Keys key, bool dataGridViewWantsInputKey)
 ...{
...{ // Let the DateTimePicker handle the keys in the next list.
// Let the DateTimePicker handle the keys in the next list. switch (key & Keys.KeyCode)
switch (key & Keys.KeyCode)
 ...{
...{ case Keys.Left:
case Keys.Left: case Keys.Up:
case Keys.Up: case Keys.Down:
case Keys.Down: case Keys.Right:
case Keys.Right: case Keys.Home:
case Keys.Home: case Keys.End:
case Keys.End: case Keys.PageDown:
case Keys.PageDown: case Keys.PageUp:
case Keys.PageUp: return true;
return true; default:
default: return false;
return false; }
} }
}
 // Implements the IDataGridViewEditingControl.PrepareEditingControlForEdit
// Implements the IDataGridViewEditingControl.PrepareEditingControlForEdit // method.
// method. public void PrepareEditingControlForEdit(bool selectAll)
public void PrepareEditingControlForEdit(bool selectAll)
 ...{
...{ // No preparations is needed.
// No preparations is needed. }
}
 // Implements the IDataGridViewEditingControl.RepositionEditingControlOnValueChange
// Implements the IDataGridViewEditingControl.RepositionEditingControlOnValueChange // property.
// property. public bool RepositionEditingControlOnValueChange
public bool RepositionEditingControlOnValueChange
 ...{
...{ get
get
 ...{
...{ return false;
return false; }
} }
}
 // Implements the IDataGridViewEditingControl.EditingControlDataGridView
// Implements the IDataGridViewEditingControl.EditingControlDataGridView // property.
// property. public DataGridView EditingControlDataGridView
public DataGridView EditingControlDataGridView
 ...{
...{ get
get
 ...{
...{ return dataGridView;
return dataGridView; }
} set
set
 ...{
...{ dataGridView = value;
dataGridView = value; }
} }
}
 // Implements the IDataGridViewEditingControl.EditingControlValueChanged
// Implements the IDataGridViewEditingControl.EditingControlValueChanged // property.
// property. public bool EditingControlValueChanged
public bool EditingControlValueChanged
 ...{
...{ get
get
 ...{
...{ return valueChanged;
return valueChanged; }
} set
set
 ...{
...{ valueChanged = value;
valueChanged = value; }
} }
}
 // Implements the IDataGridViewEditingControl.EditingPanelCursor
// Implements the IDataGridViewEditingControl.EditingPanelCursor // property.
// property. public Cursor EditingPanelCursor
public Cursor EditingPanelCursor
 ...{
...{ get
get
 ...{
...{ return base.Cursor;
return base.Cursor; }
} }
}
 protected override void OnValueChanged(EventArgs eventargs)
protected override void OnValueChanged(EventArgs eventargs)
 ...{
...{ // Notify the DataGridView when the cell's contents was changed.
// Notify the DataGridView when the cell's contents was changed. valueChanged = true;
valueChanged = true; this.EditingControlDataGridView.NotifyCurrentCellDirty(true);
this.EditingControlDataGridView.NotifyCurrentCellDirty(true); base.OnValueChanged(eventargs);
base.OnValueChanged(eventargs); }
} }
} }
}
使用自定义列:
您可以将以上代码添加到您的已经拥有一个Windows窗体的工程内.并在窗体的Load事件中加入以下代码.
执行您的工程,并验证它是否是您所需要的.
 DataGridView dataGridView1
=
new
DataGridView();
DataGridView dataGridView1
=
new
DataGridView(); DataGridViewTextBoxColumn Column1
=
new
DataGridViewTextBoxColumn();
DataGridViewTextBoxColumn Column1
=
new
DataGridViewTextBoxColumn(); DataGridViewCalendarColumn Column2
=
new
DataGridViewCalendarColumn();
DataGridViewCalendarColumn Column2
=
new
DataGridViewCalendarColumn();
 ((System.ComponentModel.ISupportInitialize)(dataGridView1)).BeginInit();
((System.ComponentModel.ISupportInitialize)(dataGridView1)).BeginInit(); this
.SuspendLayout();
this
.SuspendLayout();
 dataGridView1.Columns.Add(Column1);
dataGridView1.Columns.Add(Column1); dataGridView1.Columns.Add(Column2);
dataGridView1.Columns.Add(Column2); dataGridView1.Dock
=
DockStyle.Fill;
dataGridView1.Dock
=
DockStyle.Fill; 
 this
.Controls.Add(dataGridView1);
this
.Controls.Add(dataGridView1);  ((System.ComponentModel.ISupportInitialize)(dataGridView1)).EndInit();
((System.ComponentModel.ISupportInitialize)(dataGridView1)).EndInit(); this
.ResumeLayout(
false
);
this
.ResumeLayout(
false
);
效果图:









 本文介绍如何为DataGridView控件创建自定义的日历列类型,该类型在编辑时显示DateTimePicker,而在正常状态下则显示为文本框形式的日期。
本文介绍如何为DataGridView控件创建自定义的日历列类型,该类型在编辑时显示DateTimePicker,而在正常状态下则显示为文本框形式的日期。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








