话不多说直接上代码

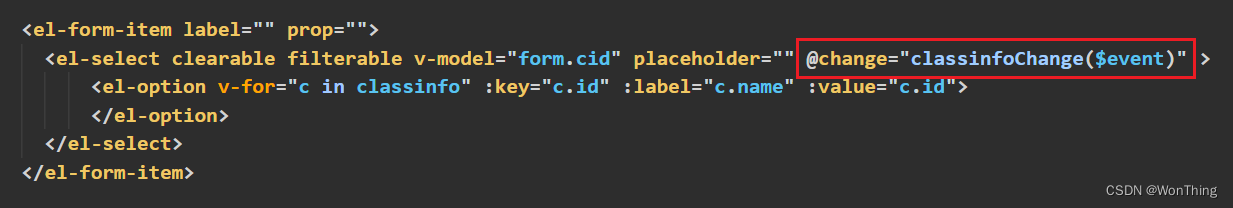
给需要拿到值的 select 下拉列表绑定一个@change事件,并指定一个方法
<el-form-item label="" prop="" >
<el-select clearable filterable v-model="form.cid" placeholder="请选择对应的班级名称" @change="classinfoChange($event)" >
<el-option v-for="c in classinfo" :key="c.id" :label="c.name" :value="c.id">
</el-option>
</el-select>
</el-form-item>
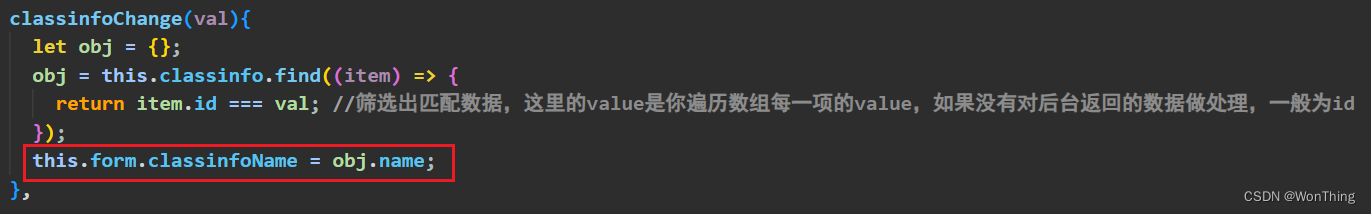
方法

classinfoChange(val){
let obj = {};
obj = this.classinfo.find((item) => {
return item.id === val; //筛选出匹配数据,这里的value是你遍历数组每一项的value,如果没有对后台返回的数据做处理,一般为id
});
this.form.classinfoName = obj.name;
}
下拉框中的 id 和 name 都可以根据这个方法来获得,都是一样的
this.form.classinfoId = obj.id;






















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










