
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p{
height: 800px;
float: left;
}
</style>
</head>
<body>
<div class="p">
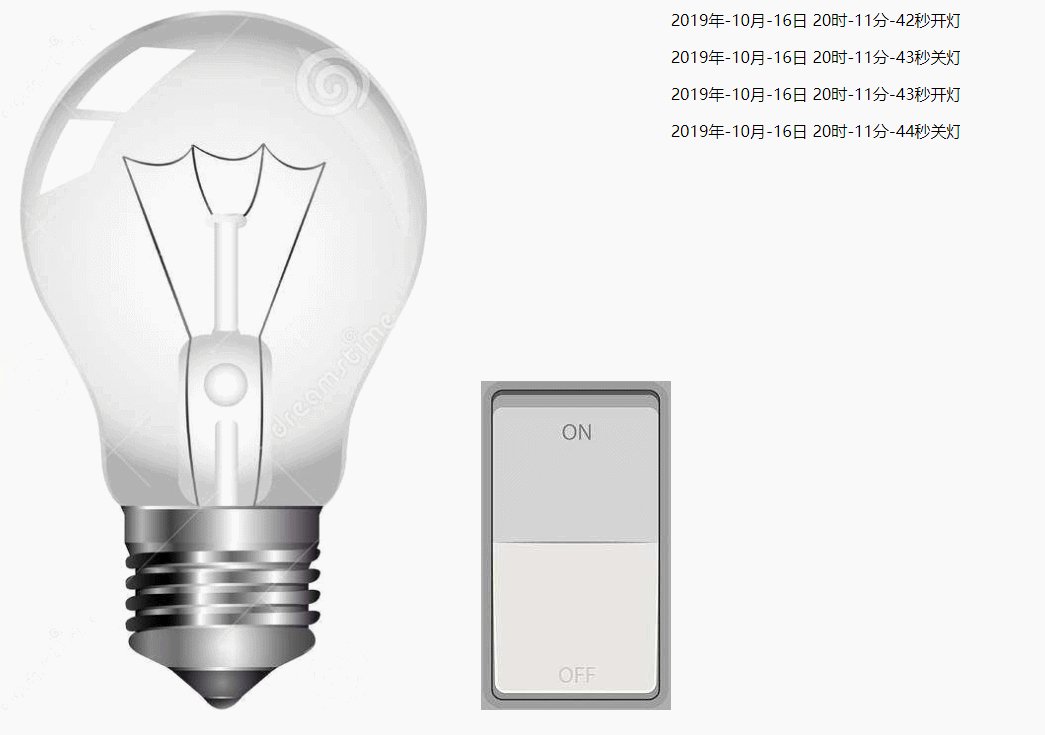
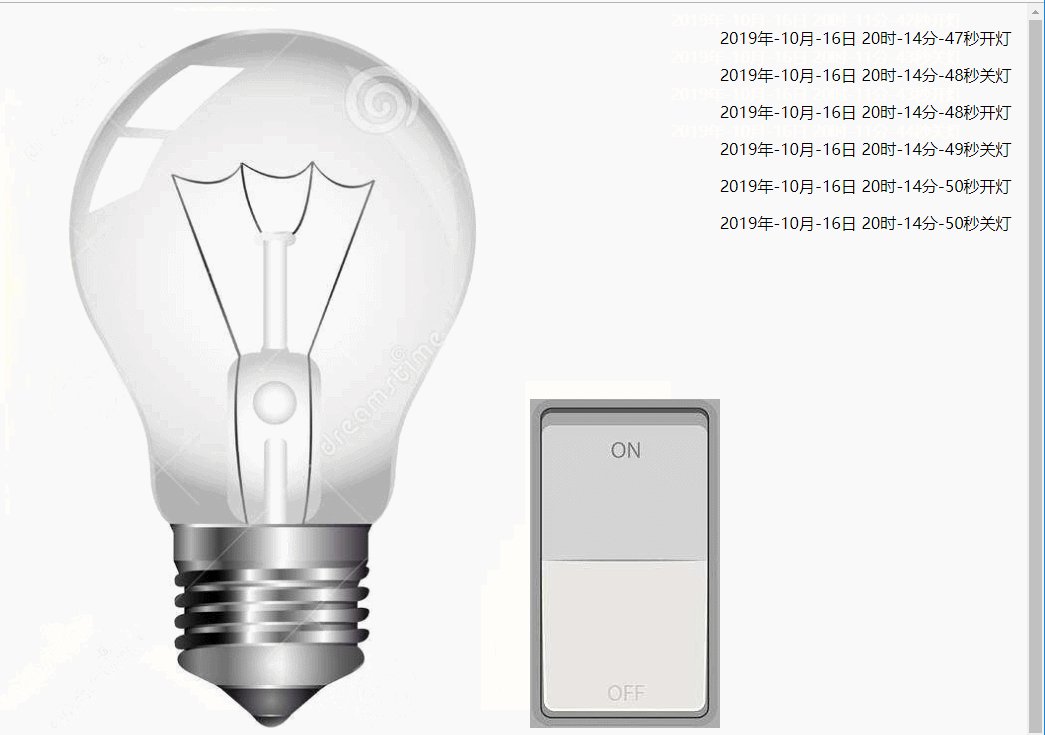
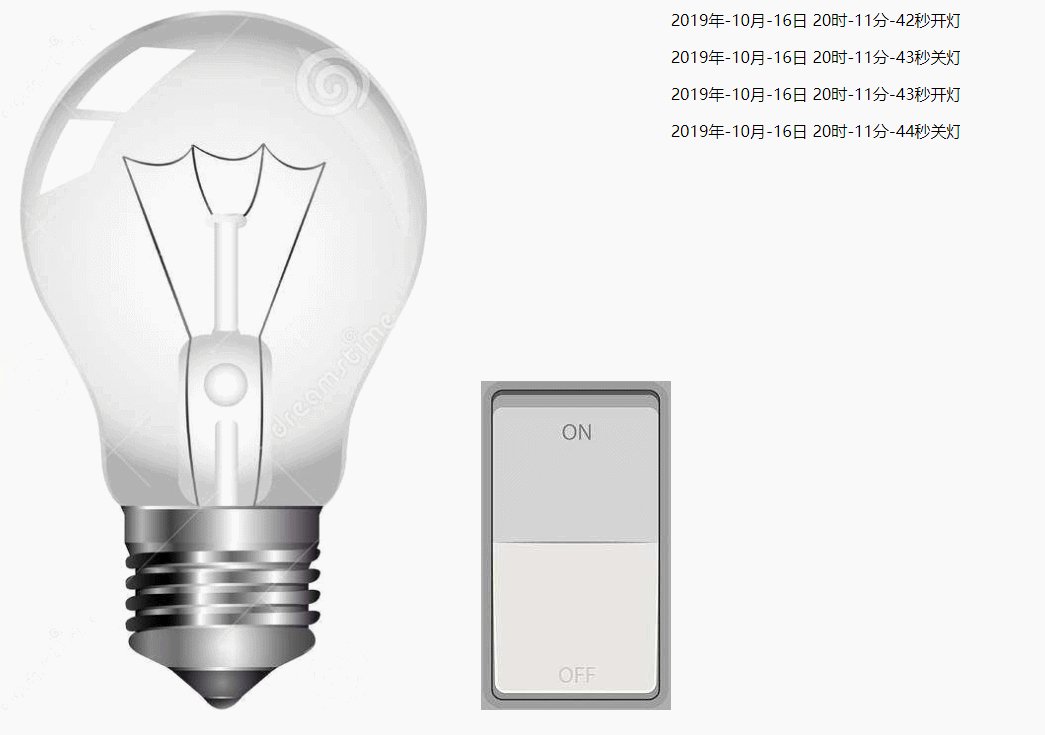
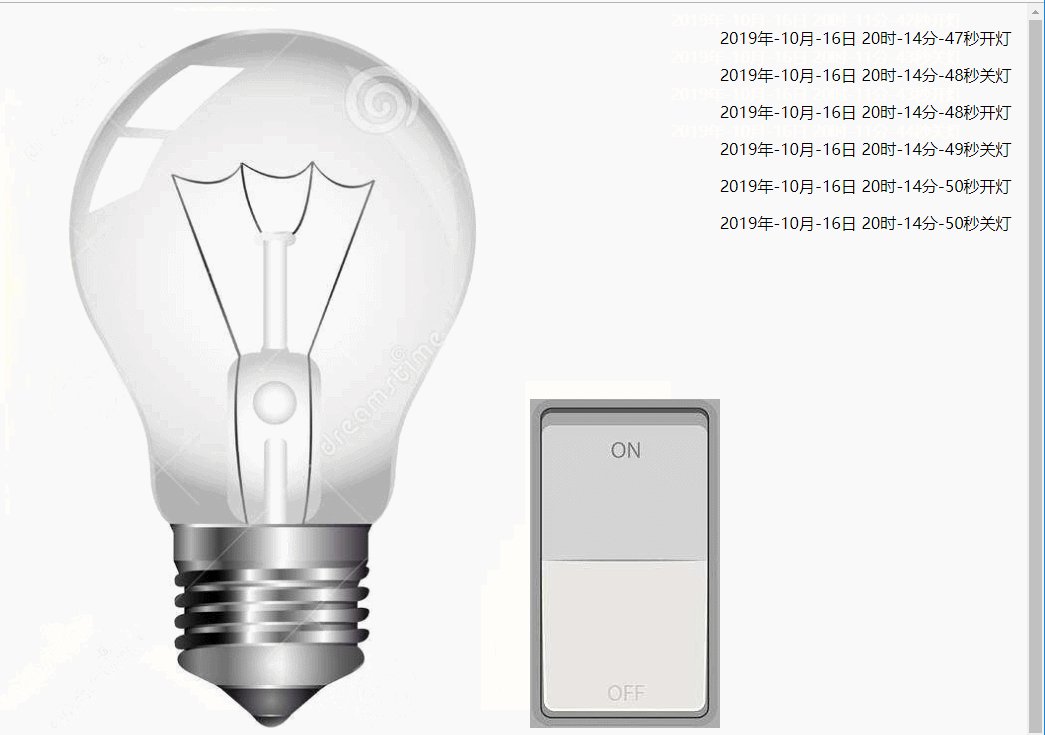
<img src="img/dark.png" id="bulb" width="520" height="717">
<img src="img/on.png" id="btn" onclick="switcher()">
</div>
<div class="p">
<p id="show"></p>
</div>
<script type="text/javascript">
var imgs = ["img/dark.png","img/bright.png","img/on.png","img/off.png"]
var i = 1;
var show = "";
function switcher() {
document.getElementById("bulb").src = imgs[i];
document.getElementById("btn").src = imgs[i+2];
if (i==0){
i = 1;
var str = "关灯";
}else {
i = 0;
var str = "开灯";
}
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
show +="<p>" + year + "年-" + month + "月-" + day + "日 " + hour + "时-" + min + "分-" + sec + "秒" + str+"</p>";
document.getElementById("show").innerHTML = show;
}
</script>
</body>
</html>






















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








