vuex 环境搭建
1.vuex 介绍
- 专门在vue中实现集中式状态(数据)管理的一个vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间的通信方式,且适用于任意组件间的通信
- 多个组件依赖于同一个状态;来自不同组件的行为需要变更同一状态
2.vuex 工作原理
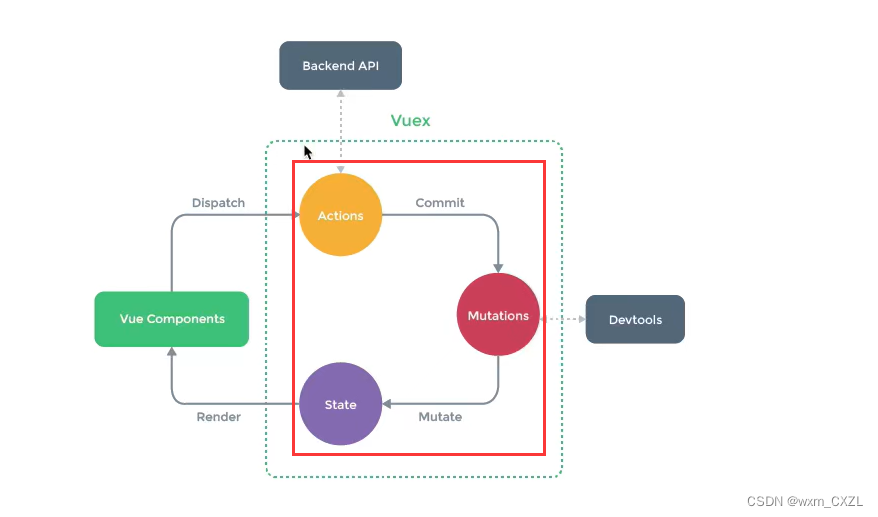
红色框中是Vuex
- state:储存状态数据
- action:包含了多个可以间接修改状态数据方法的对象,通过commit 传递给mutatios 来实现数据改变和页面改变
- mutations:包含了多个可以间接修改状态数据的方法

- 如果界面要想发生变化,那么一般情况下我们更改的是state状态数据的值
- 如果要更改状态数据界面发生变化,使用了vuex,我们肯定是从Vue Component------>actions------>mutations------>(对应的state),最终界面发生了变化
3.搭建 vuex 工作环境
3.1 下载安装 vuex(基于vue2的版本)
npm install vuex@3 --save
3.2 创建 store
在src目录下创建store目录并创建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
// 挂在Vuex
Vue.use(Vuex)
// 创建Vuex对象
const store = new Vuex.Store({
state:{
// 存放的键值对就是所要管理的状态
// 以key:value为例
key : value,
},
mutations:{
setKey(state, payload) {
state.key = payload;
}
}
})
export default store
3.3 挂载 store
在 main.js 中添加:
import store from './store'
new Vue({
el: '#app',
router,
store: store, //store:store 和 router一样,将我们创建的Vuex实例挂载到这个vue实例中
components: { App },
template: '<App/>'
})
3.4 在组件中使用
配置完后就可以在任意组件中使用了
在任意组件中,通过 this.$store.state 来获取公共数据,在模板中,则可以省略 this 而直接写成: {{$store.state.属性名}}
- 将需要使用的值写在computed中:
//通过computed获取vuex中的状态值
computed:{
key() {
return this.$store.state.key;
}
}
//通过watch监听值的改变
watch:{
key(val) {
// 要做的操作
}
}
- 如果在组件中使用v-model绑定computed中的值,需要在computed中定义set方法,如下:
computed:{
key:{
get(){
return this.$store.state.key;
},
set(val){
this.$store.commit('setKey', val);
}
}
}
























 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








