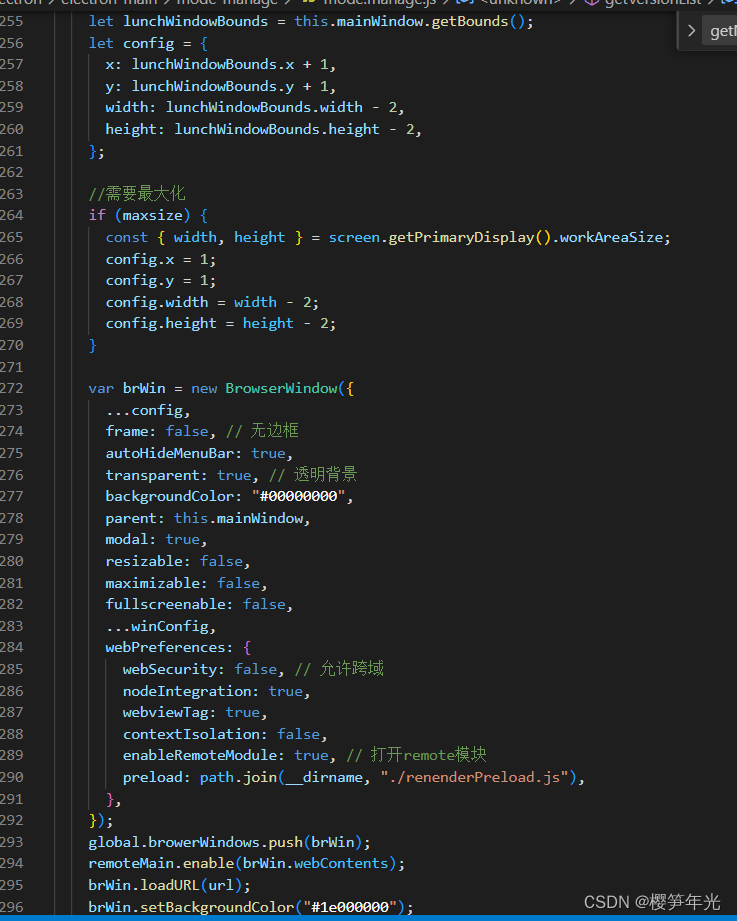
背景:使用electron+react开发得桌面应用,在主窗口创建方式new BrowserWindow创建,创建子窗口也为new BrowserWindow,子窗口中得参数如下

在创建窗口时有parent和modal值,这两个值(parent:主窗口,modal:true)将决定新建得窗口为模态窗,根据electron官网可知,模态窗子窗口将阻塞父窗口得消息
解决方法1:
不设置parent和modal,两个窗口将无父子关系
解决方法2:
若上述方法无效,可尝试将新建得子窗口大小不设置全屏
解决方法3:
将新建窗口得位置设置为不全部遮挡主窗口
解决方法4:
通过尝试发现,子窗口全部遮挡主窗口后,鼠标滑下任务栏得任一个程序,主窗口消息都可以刷新,因为在创建新窗口后,主动重载下主窗口
setTimeout(() => {
this.mainWindow.show();
this.mainWindow.restore();
});
最后使用了最后一种方法有效!!!





















 5002
5002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








