不仅可以在react native 的js界面和现有工程的界面之间跳转,而且可以把js写的界面当成一个控件,嵌入到现有的activity,作为原生界面的一部分使用。
第一节:按照官方的例子,把js写页面放在一个activity,在原生应用里启动该activity。
第二步:进入你工程的根目录,在命令行运行下面的命令:
$ npm init
这个命令会创建package.json文件,输入这个命令后,会提示你输入一系列参数。按照提示输入:我输入的
参数如下:
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (myAppWithTest) integrate // 输入项目名称
version: (1.0.0) // 回车,使用默认版本号
description: test native for react // 输入项目描述
entry point: (index.js) // 回车,使用默认文件名
test command: // 回车,使用默认值
git repository: // 回车留空或填入Git地址
keywords: react test // 填写关键字react和test
author: andy // 填写作者
license: (ISC) // 回车,使用默认值
上面填完后,再输入下面的命令:
$ npm install --save react react-native
$ curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
上面的命令执行后,会创建node_modules目录。
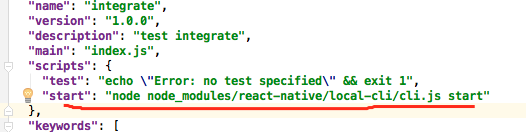
第三步:打开在根目录下刚才创建好的package.json文件,添加下面一行
"start": "node node_modules/react-native/local-cli/cli.js start"








 本文详细介绍了如何将React Native界面嵌入到现有的Android原生应用中,从创建React Native组件到在Android活动中添加并展示这些组件,包括配置build.gradle文件、设置权限、实现生命周期方法等步骤,帮助开发者实现JS界面与原生界面的无缝集成。
本文详细介绍了如何将React Native界面嵌入到现有的Android原生应用中,从创建React Native组件到在Android活动中添加并展示这些组件,包括配置build.gradle文件、设置权限、实现生命周期方法等步骤,帮助开发者实现JS界面与原生界面的无缝集成。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3862
3862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








