引言:
之前在学习C#的时候接触到一点html的知识,不过不是很全面,现在刚看完孙鑫老师讲的html,讲得很详细,现在来补充一下之前的总结。
之前总结博客:
与文本显示有关:
<center></center> 使文本显示居中
<hn align="#" > </hn>n是充1到6的整数,1表示最大标题,6表示最小标题
属性align用于设置标题的对齐方式
<font size=n color="clr"> </font>size表示字体大小 color表示字体颜色
<b></b>
<i></i>
列表:
1、带有编号的列表:
<ol> <li>
start 设置起始的序号 value 改变列表内容编号顺序
编号类型(type):A a i I 1
2、带有项目符号的列表:
<dl> <dd>
指定符号的样式(type):
disc: 实心的圆圈 square :实心的方块 circle:空心的圆圈
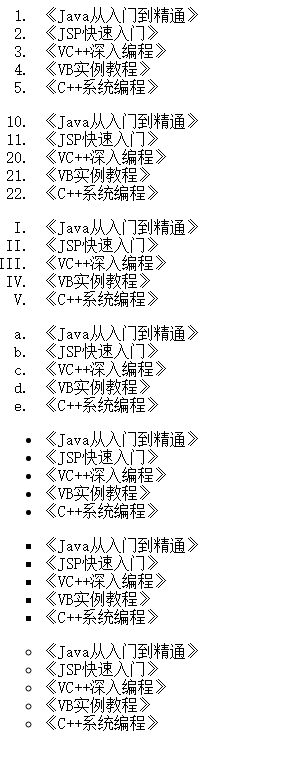
例子:
<!--默认为阿拉伯数字,从1开始-->
</ol>
<ol>
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ol>
<!--开始为10,中间从20开始-->
<ol start="10">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li value="20">《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ol>
<!--罗马数字-->
<ol type="I">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ol>
<!--小写英文字母-->
<ol type="a">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ol>
<!--实心的圆圈-->
<ul type="disc">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ul>
<!--实心的方块-->
<ul type="square">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ul>
<!--空心的圆圈-->
<ul type="circle">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
<li>《C++系统编程》
</ul>效果:
表格:
<table border=n align="alignment" bgcolor="clr"> </table> border 表格边框的宽度,n可以是从0开始的整数,如果设置border=0,那么表格边框 没有宽度
align 设置表格的对其方式,alignment可以left、center、或right
bgcolor 用于指定表格的背景色
<caption></caption> 表格的标题
<tr align="alignment" valign="alignment"> </tr> align用于指定这一行在水平方向上的对其方式 可以是left center right
valign在垂直方向上的对其方式,top middle bottom
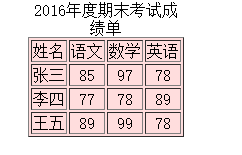
例子:
<html>
<head><title>表格的例子</title></head>
<body>
<table border="1" align="center" bgcolor="#ffdddd">
<caption>2016年度期末考试成绩单</caption>
<tr align="center" valign="middle">
<td>姓名</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr align="center" valign="middle">
<td>张三</td>
<td>85</td>
<td>97</td>
<td>78</td>
</tr>
<tr align="center" valign="middle">
<td>李四</td>
<td>77</td>
<td>78</td>
<td>89</td>
</tr>
<tr align="center" valign="middle">
<td>王五</td>
<td>89</td>
<td>99</td>
<td>78</td>
</tr>
</table>
</body>
</html>效果:
表单:
用input实现,用户接受用户输入的信息
可以是:提交按钮 、重置按钮 、口令输入控件、单选按钮、复选框、隐藏控件、列表框、多行文本输入控件
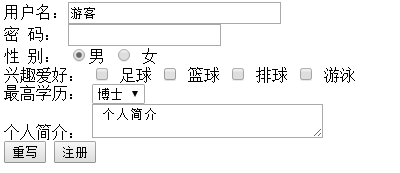
例子:
<html>
<head> <title> 表单的例子</title></head>
<body>
<form method="get" action="reg.jsp">
用户名:<input type="text" name="user" value="游客" size="30"> <br>
密 码: <input type="password" name="pwd"> <br>
性 别: <input type="radio" name="sex" value="1" checked>男
<input type="radio" name="sex" value="0" > 女 <br>
兴趣爱好:
<input type="checkbox" name="interest" value="football"> 足球
<input type="checkbox" name="interest" value="bassketball"> 篮球
<input type="checkbox" name="interest" value="volleyball"> 排球
<input type="checkbox" name="interest" value="swim"> 游泳 <br>
最高学历:
<select size="1" name="education">
<option value="高中" selected >高中</option>
<option value="大学" selected >大学</option>
<option value="硕士" selected >硕士</option>
<option value="博士" selected >博士</option>
</select> <br>
个人简介:
<textarea name="personal" rovs="5" cols="30"> 个人简介 </textarea> <br>
<input type="hidden" name="id" value="001">
<input type="reset" value="重写">
<input type="submit" value="注册">
</form>
</body>
<html>效果:
总结:
知识在于积累

























 2445
2445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








