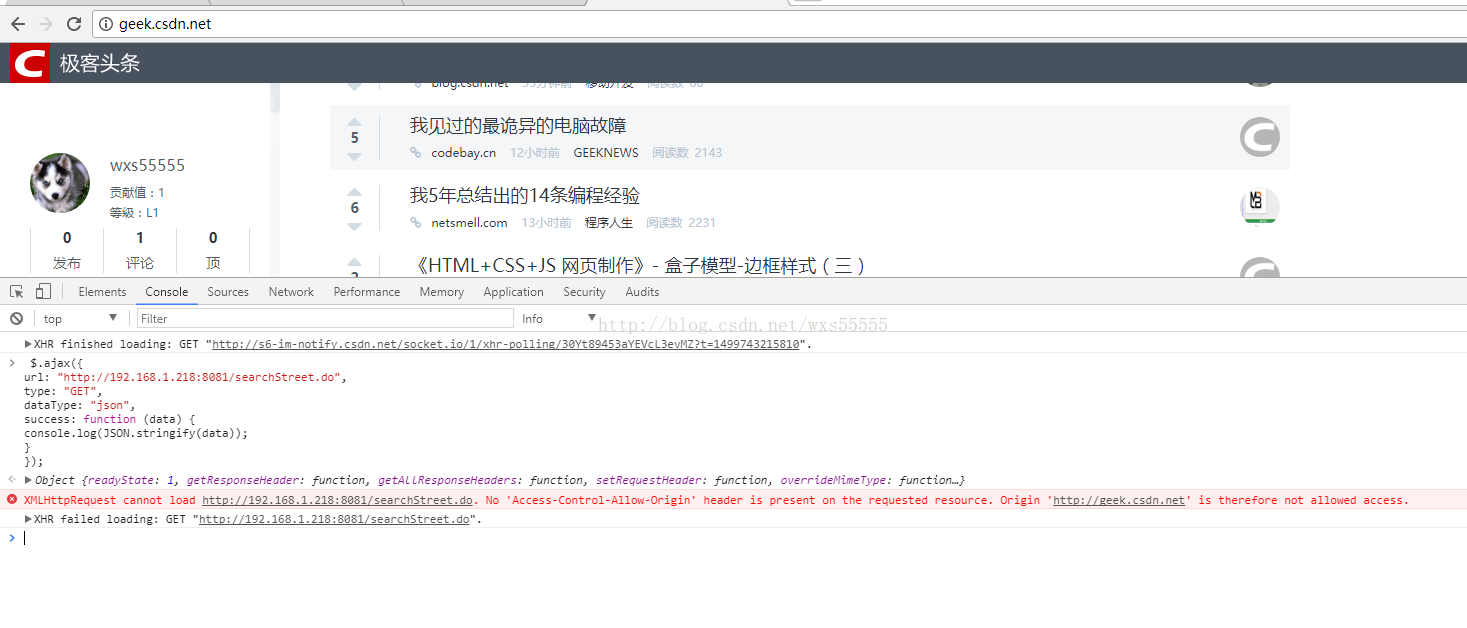
1.我测试的时候打开的是极客头条,用得jquery调的ajax,用得谷歌浏览器
2.在Console中输入正常ajax调用接口,报错,说明不能跨域请求
$.ajax({
url: "http://192.168.1.218:8081/searchStreet.do",
type: "GET",
dataType: "jsonp",
jsonpCallback:"wxs",
success: function (data) {
console.log(JSON.stringify(data));
}
});
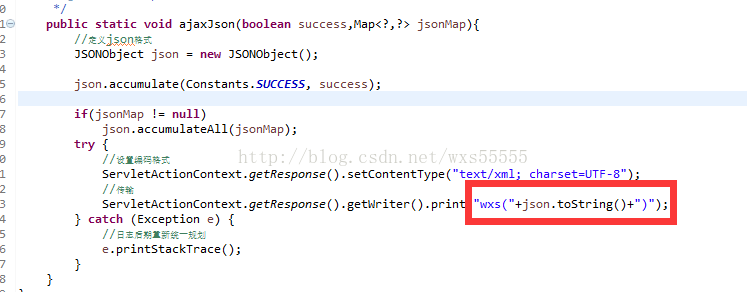
3.百度后发现用jsonp可以跨域请求,
前提是被调用的接口返回值必须被jsonpCallback:"这里面的名字包围",如名字(json)
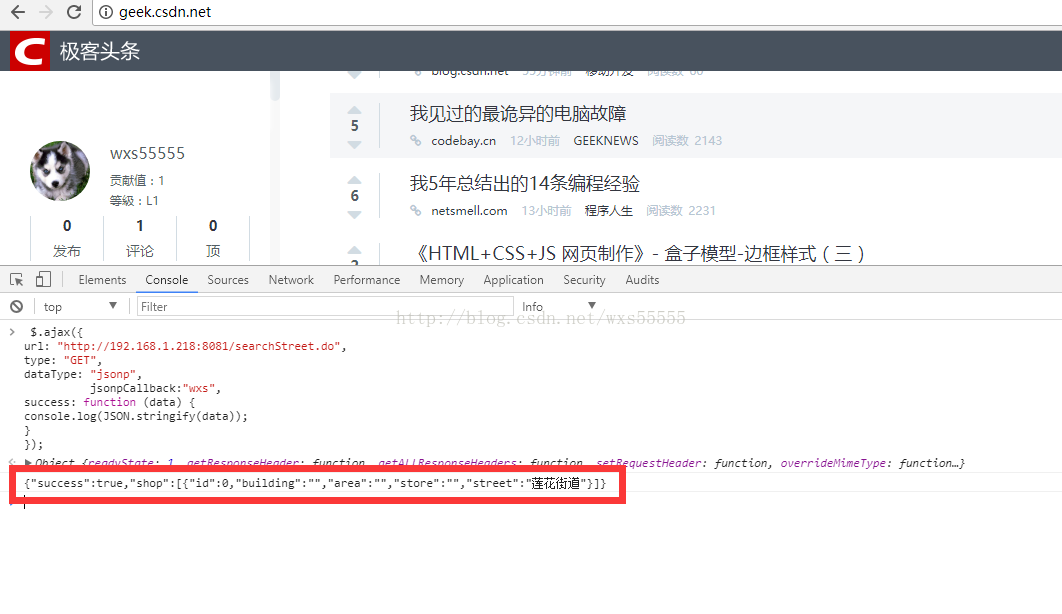
于是重组返回报文,修改请求,则跨域成功
$.ajax({
url: "http://192.168.1.218:8081/searchStreet.do",
type: "GET",
dataType: "jsonp",
jsonpCallback:"wxs",
success: function (data) {
console.log(JSON.stringify(data));
}
});
4.完事了~~~























 2122
2122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








