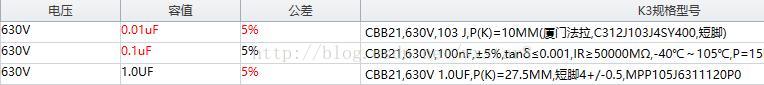
最近在做一个工具如下:根据电压、容值、公差去匹配 "K3规格型号”,如果不存在则将 “电压”、“容值”、“公差”字体颜色改为红色。
当时遇到了这个问题,因为Column "功率"已经绑定了一个字段 “Power”,想要根据CellColor改变颜色,在cell里面无法获取到“CellColor”的数据,这个问题花了一天多时间
才找到答案:Foreground="{Binding RowData.Row.CellColor,Converter={StaticResource ColorChoiceConvert}}" ,绑定了这一行的数据,这样在转换器里就可以获取到cellColor属性的数据,做出判断。
<dxg:GridColumn Header="功率" FieldName="Power" HorizontalHeaderContentAlignment="Center">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
< TextBlock Text="{Binding Path=Value}" Foreground="{Binding RowData.Row.CellColor,Converter={StaticResource ColorChoiceConvert}}"/>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>前端xaml代码如下:








 本文介绍了在WPF中使用GridControl进行数据绑定时如何根据数据动态改变单元格颜色的问题。作者遇到在'功率'列绑定字段'Power'后,无法获取'CellColor'来调整字体颜色。通过将Foreground绑定到RowData.Row.CellColor并使用转换器,解决了这个问题,使得在转换器内可以判断并设置颜色。
本文介绍了在WPF中使用GridControl进行数据绑定时如何根据数据动态改变单元格颜色的问题。作者遇到在'功率'列绑定字段'Power'后,无法获取'CellColor'来调整字体颜色。通过将Foreground绑定到RowData.Row.CellColor并使用转换器,解决了这个问题,使得在转换器内可以判断并设置颜色。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1117
1117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








