前言:
这篇文章是继上一篇live2d在vue3中应用做的降级vue2使用
现在csdn或者百度的某些教程大概都是两年前的教程了,我本人研究live2d也没有多久,从自学live2d建模到现在与我的前端技术结合也是用心钻研了一段时间
(ps:现在的live2D模型文件不是自己做的自己做的有点丑这个是B站一分钱买的相当奈斯)
非常感谢 pixi-live2d-display这个库的开发者真的很牛,库的详细信息在:Live2DModel | pixi-live2d-display - v0.4.0
vue3的教程在我主页的另一篇感兴趣的小伙伴可以去看看
一.所需技术
Vue2
Live2D官方SDK
pixi.js@6.x pixi-live2d-display 两个库
二.Live2D官方SDK
下载地址:https://www.live2d.com/en/sdk/about/ (需翻墙)
前端SDK需对应web选项

下载文件:

下载解压后将CubismSdkForWeb-4/Core/live2dcubismcore.min.js此文件复制到vue2项目public文件夹中

并在index.html中引用
![]()
三.引用两个库

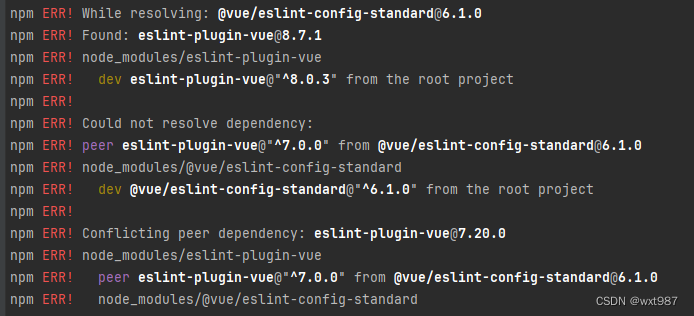
注意此时vue2安装这两个库时会有一些问题,本身这两个库是对应vue3的

解决方案:
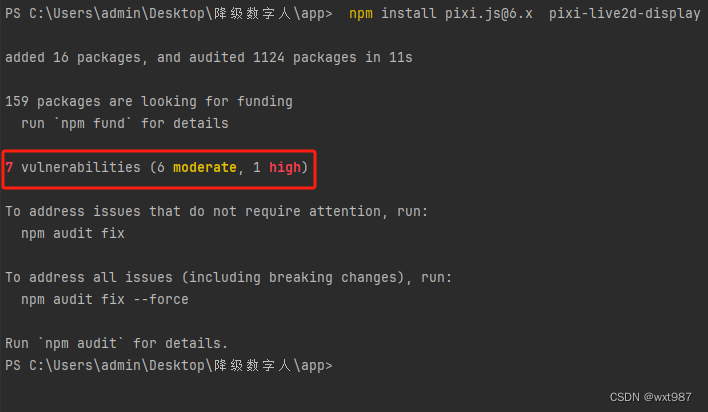
1.npm指令
![]()
2.将eslint-plugin-vue修改如下然后npm install重新下包

注意:
重新下完包以后npm audit 会解析当前项目所有的包并警告

虽然这时候包已经下载成功了但是会有一个高级漏洞6个中级漏洞警告
解决方案:
1: npm自动修复安全漏洞

执行完上述代码npm会帮助我们自动修复部分漏洞此时只剩下四个中级漏洞

2.关闭npm的audit检查

这样就可以保证npm的audit不会影响初始化项目,但是这个解决办法并不建议使用在实际生产中,因为它会让我们忽略一些可能存在的安全风险。
3.打开npm audit检查
这样可以看到npm的报错信息,也可以选择修复它们

这个操作将对全局生效,也就是说,它会影响我们所有的项目,不管是新的还是旧的
四.模型文件
一般设计师会给到一个文件夹,里面包含了一堆json,里面的.model3.json是live2d模型的入口文件。把这个文件夹放到项目的public目录,因为打包后它会出现在dist/下,到时候需要能够引用到。


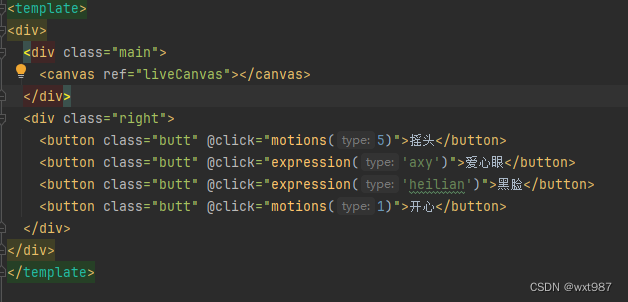
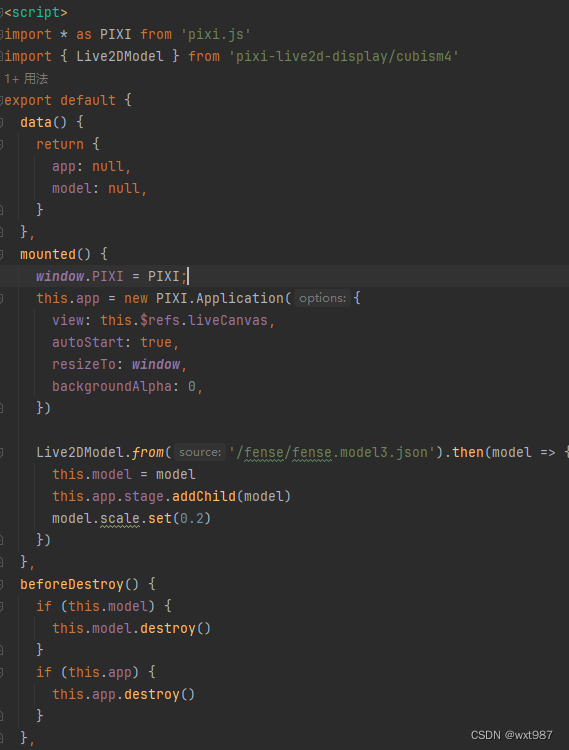
五.代码层面
这里不多解释了都看得懂,直接上代码,看不懂的再学学vue2去
(PS:动作表情方法看不懂参数传参的可以去我live2Dvue3那篇去看一下有详解)



效果:
20240408_095201






















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








