<el-table-column prop="jfScore" align="center" min-width="100px">
<template slot="header" slot-scope="scope">
<div>
<span>信用积分</span>
<el-tooltip
:aa="scope"
class="item"
effect="light"
placement="top-start">
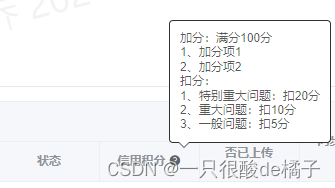
<div slot="content">加分:满分100分<br/>
1、加分项1<br/>
2、加分项2<br/>
扣分:<br/>
1、特别重大问题:扣20分<br/>
2、重大问题:扣10分<br/>
3、一般问题:扣5分</div>
<i class="el-icon-question" style="color: #606266"></i>
</el-tooltip>
</div>
</template>
</el-table-column>效果:























 8050
8050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








