随着Vue框架的热度,出现了不少基于Vue的UI组件库,这次项目用到了 iView 这个组件库。使用方法官网很详细。
这篇文章主要是记录一下npm 全局安装以及按需引用的用法。
一、全局引用
①、先安装iview npm install iview -save
Tips:你可能注意npm install 的时候,有时候会加--save,有时又是--save-dev,那他们该什么情况下区分使用呢。发现一篇比较不错的文章https://www.limitcode.com/detail/59a15b1a69e95702e0780249.html
②、在 webpack 入口页面 main.js 中如下配置
import Vue from 'vue';
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
③、在组件里面直接调用 如:<Button>Default</Button>
二、按需引用(前提是按照全局引用的步骤①②安装了需要的组件)
借助插件 babel-plugin-import可以实现按需加载组件,减少文件体积。
①、先安装 babel-plugin-import npm install babel-plugin-import --save-dev
②、在文件 .babelrc 中添加配置
"plugins": [
"transform-vue-jsx", "transform-runtime",
["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]
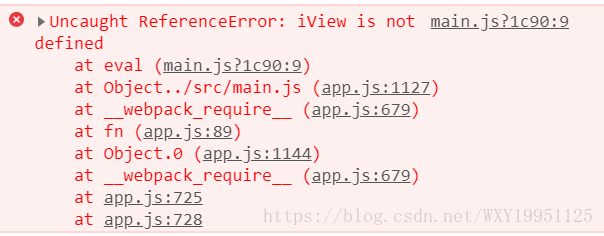
]本以为万事大吉,可以开始用了,但是报错了!!!!!
别慌~~~~~~查阅一些资料之后了解到,添加按需加载的插件之后就不可以用下面的方式引入iview。main.js只需配置css
import Vue from 'vue'
// import iView from 'iview'
import 'iview/dist/styles/iview.css'
// Vue.use(iView);③、按需引用可以在全局注册组件也可以在调用的页面注册
aaa~组件中调用方法
<template>
<Button type="success">Success</Button>
</template>
<script>
import { Button } from 'iview' //用到什么组件引入什么组件
export default {
components:{
Button
}
}
</script>bbb~全局注册需要用的组件
import { Button, Table } from 'iview';
Vue.component('Button', Button);
Vue.component('Table', Table);
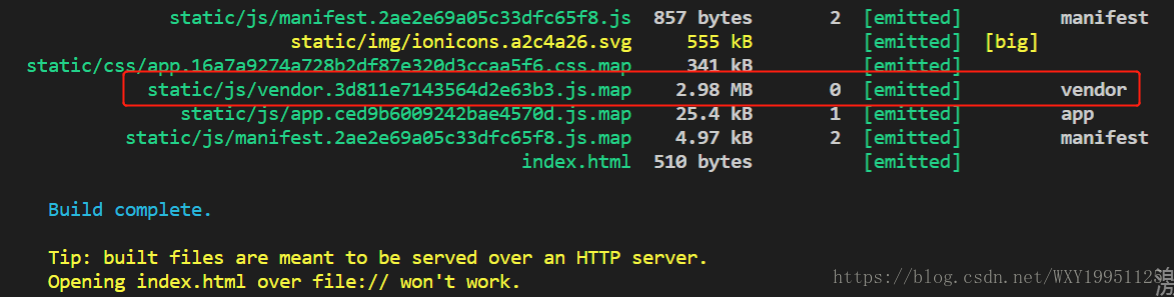
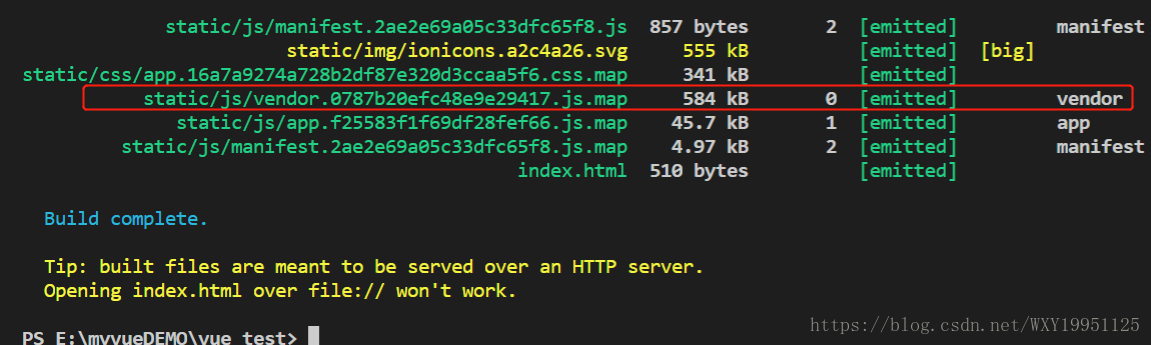
下面就来验证一下结果, 打包后的vender.js确实变化比较大。
























 5697
5697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








