首先,我们来进行第一步,也就是安装教程

输入 npm i gulp@3.9.1 -g 来进行gulp的安装,这里就用3.9.1版本来进行测试

输入gulp -v 来检查是否安装成功以及版本号
现在我们来创建gulp的js文件
我们可以直接打开VScode在目录下创建

注意文件名字不能乱命名,必须是千里挑一的(gulpfile.js)错一个字母就会造成文件不可用
现在,我们开始编写gulpfile.js文件
首先,
在文件终端安装gulp-htmlmin插件
第二步,先引入gulp模块
const gulp = require('gulp')gulp提供了两个强大的组合方法series() 和 parallel(),
这两个方法都可以接受任意数目的任务(task)函数或已经组合的操作。series() 和 parallel() 可以互相嵌套至任意深度。
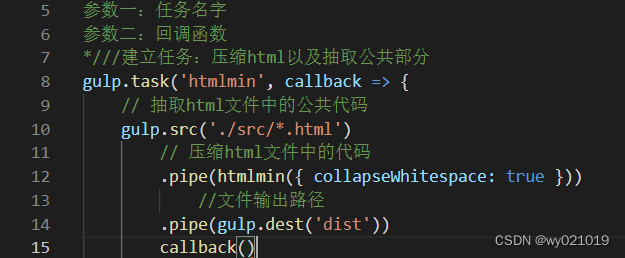
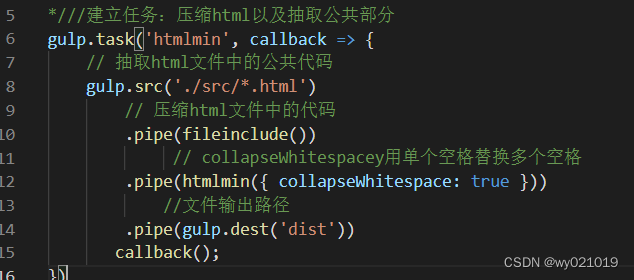
我们这里用gulp.task()方法建立任务

使用gulp htmlin运行![]()
抽取HTMl文件代码
在文件终端安装gulp-file-include插件
![]()
然后在gulpfile.js文件中引用插件gulp-file-include
const fileinclude = require('gulp-file-include');调用插件gulp-file-include实现HTML文件抽取
再次运行gulp htmlmin
目录会创建header.html并且文件把头部公共代码粘贴到header.html上
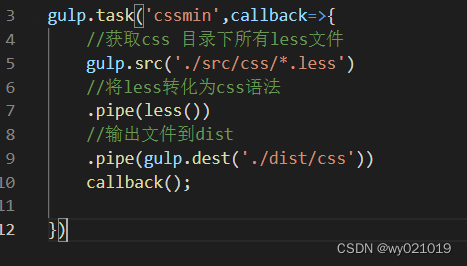
第二,用gulp将Less语法转化为Css语法压缩Css代码
在文件终端里我们先安装插件
![]()
老样子,插件安装好了继续引用插件
const less = require('gulp-less');在gulpfile.js文件调用插件gulp-less实现将less语法转换为css语法
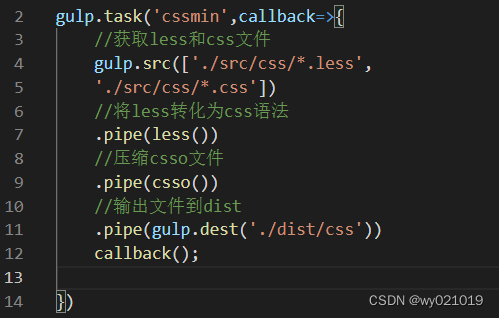
接下来我们来压缩代码,还是注入插件gulp-csso

继续引用
const csso = require('gulp-csso');
less文件与css文件会被获取然后转换最后被压缩成csso文件,并将文件抽取到dist目录下,这一步我们就完成了,这就是gulp最基本的安装和使用方法
总结一下可以被分为三大步骤
首先就是安装
然后创建gulpfile.js文件 用npm方法安装gulp需要的环境插件,在js目录下引用该插件
最后用插件完成需要完成的代码段





















 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








