前言:for循环写得好,下班下得早!
需求:表单项N多 30+字段并且存在对象套对象(数组)的数据结构需要渲染并提交给后台
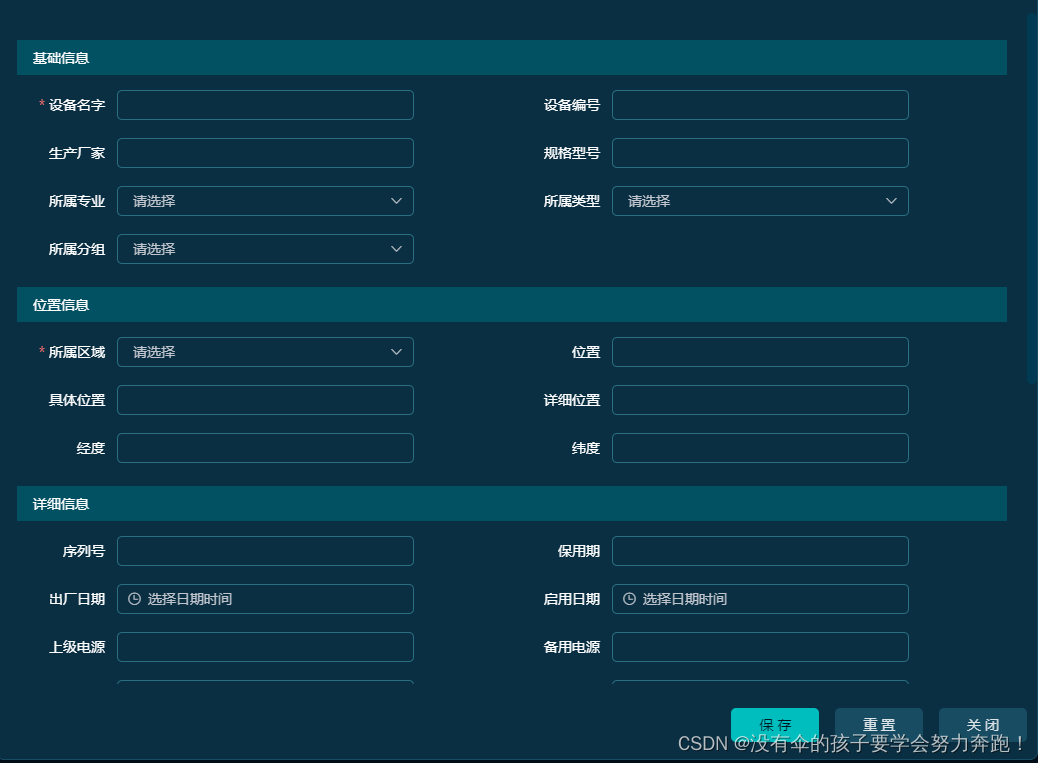
页面参考:

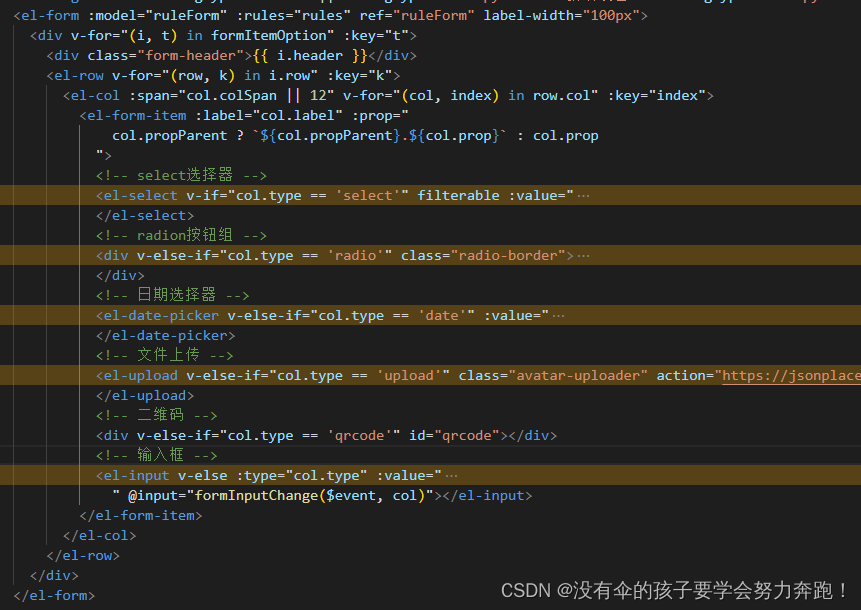
核心实现代码图(源码放底部)

简单讲实现思路就是遍历数组,数据结构数组下一级对象按照信息分类(基础信息,位置信息,.....),然后每个对象里包含要渲染对应信息下字段信息:有多少行(row),一行有几列(col)每一列展示的字段名字(label),字段对应的form渲染参数(prop)(比如渲染的字段是姓名,字段对应为name,那么v标签的v-model绑定的是this.formData['name‘],即渲染参数为name),
然后需求改了。要实现对象套对象(数组), 那么就需要一个字段去控制是哪个对象下面的字段(propParent),然后问题就来了 如何在formitem里面判断什么时候渲染多级对象嵌套属性,什么时候渲染1级属性,由于v-model无法绑定表达式,所以要借助v-bind和input(select标签的change)事件来实现数据的双向响应,
html标签绑定如下
<!-- select选择器 -->
<el-select v-if="col.type == 'select'" filterable :value=" col.propParent? ruleForm[col.propParent] ? ruleForm[col.propParent][col.prop] : '': ruleForm[col.prop] "
@change="formInputChange($event, col)">
<template v-if="col.label == '所属专业'">
<el-option v-for="i in majors" :key="i.tetId" :label="i.tetName" :value="i.tetId"></el-option>
</template>
<template v-else-if="col.label == '所属类型'">
<el-option v-for="i in majorTypes" :key="i.tetId" :label="i.tetName" :value="i.tetId"></el-option>
</template>
<template v-else-if="col.label == '所属分组'">
<el-option v-for="i in groups" :key="i.tegId" :label="i.tegName" :value="i.tegId"></el-option>
</template>
</el-select>template为选择器下拉选择内容,也可以放在formItemOption中由一个字段去控制 然后渲染它即可,
数据回显事件formInputChange,简单来讲就是如果需要渲染嵌套对象就使用this.$set去把这个值去设置为响应式数据,由于Object.defineprototype的弊端data初始化后 在其他地方给object添加属性是无法响应式的,具体看vue2响应式原理所以要用this.$set
formInputChange(event, col) {
if (col.propParent) {
if (!Object.prototype.toString.call(this.ruleForm[col.propParent]) ==
"[object Object]"
) {
this.$set(this.ruleForm, col.propParent, {});
}
this.$set(this.ruleForm[col.propParent], col.prop, event);
} else {
this.$set(this.ruleForm, col.prop, event);
}
},html渲染部分核心源码:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px">
<div v-for="(i, t) in formItemOption" :key="t">
<div class="form-header">{
{ i.header }}</div>
<el-row v-for="(row, k) in i.row" :key="k">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








