一、背景圆角、渐变
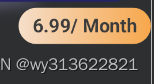
效果图:

代码为:
Box(
modifier = Modifier
.clip(RoundedCornerShape(14.dp)) // 设置圆角半径
.background(
brush = Brush.horizontalGradient( // 设置渐变色
listOf(
Color(0xFFF5DEC9),
Color(0xFFF7A74C),
)
)
)
.constrainAs(box_bottom) {
bottom.linkTo(img_back.bottom)
end.linkTo(img_back.end)
}
) {
Text(
text = "6.99/ Month",
fontWeight = FontWeight.Bold,
color = colorResource(id = R.color.font_1),//设置字体颜色
fontSize = 14.sp,
modifier = Modifier.padding(10.dp, 5.dp)
)
}二、边框渐变
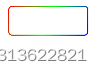
效果图为:

代码为:
Box(
modifier = Modifier
.size(100.dp, 50.dp)
.border(
brush = Brush.linearGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
)
),
width = 1.dp,
shape = RoundedCornerShape(4.dp)
)
)
纯色的边框代码为:
.border(1.dp, Color.Blue)






















 3939
3939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










