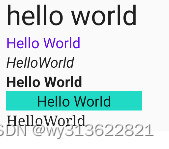
效果图为:

// 第一行
Text(text = "hello world", fontSize = 30.sp)//设置字体大小
// 第二行
Text(
text = stringResource(id = R.string.hello_world),//设置为资源中的文字
color = colorResource(id = R.color.purple_500)//设置字体颜色
)
// 第三行
Text(text = "HelloWorld", fontStyle = FontStyle.Italic)//设置文字斜体
// 第四行
Text(text = "Hello World", fontWeight = FontWeight.Bold)//文字粗体
// 第五行
Text(
text = "Hello World",
textAlign = TextAlign.Center,//文字居中对齐
modifier = Modifier
.width(150.dp)//控件总宽度
.background(color = colorResource(id = R.color.teal_200))//控件背景色
)
// 第六行
Text(text = "HelloWorld", fontFamily = FontFamily.Serif) //字体样式设置为Serif改变大小和颜色也可以这样:
Text(
text = number,
style = TextStyle(
fontSize = 28.sp, color = black4
)
)





















 2116
2116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










