spinner就相当于Html中的下拉列表框,在下面的例子里我们共同学习一下spinner的使用。在这一小节,让我们建一个小关于色彩的下拉列表,当某一个选项被选择时,弹出一个吐司消息。
1、建一个新的项目,打开res/values/strings.xml文件,写入如下代码:
01 < ?xml version="1.0" encoding="utf-8"?>
03 <string name="app_name">MainHelloSpinner</string>
04 <string name="color">选择色彩:</string>
05 <string -array="" name="colors">
06 <item>黑色 | Black</item>
07 <item>蓝色 | Blue</item>
08 <item>棕色 | Brown</item>
09 <item>绿色 | Green</item>
10 <item>灰色 | Grey</item>
11 <item>粉色 | Pink</item>
12 <item>紫色 | Purple</item>
14 <item>白色 | White</item>
15 <item>黄色 | Yellow</item>
2、打开res/layout/main.xml 写入如下内容:
1 < ?xml version="1.0" encoding="utf-8"?>
2 <linearlayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:padding="10dip"android:layout_width="fill_parent" android:layout_height="wrap_content">
3 <textview android:layout_width="fill_parent"android:layout_height="wrap_content" android:layout_margintop="10dip"android:text="@string/color">
4 <spinner android:id="@+id/spinner" android:layout_width="fill_parent"android:layout_height="wrap_content" android:prompt="@string/color">
3、打开MainHelloSpinner.java 写入下内容:
01 package android.basic.lesson10;
03 import android.app.Activity;
04 import android.os.Bundle;
05 import android.view.View;
06 import android.widget.AdapterView;
07 import android.widget.AdapterView.OnItemSelectedListener;
08 import android.widget.ArrayAdapter;
09 import android.widget.Spinner;
10 import android.widget.Toast;
12 public class MainHelloSpinner extends Activity {
13 /** Called when the activity is first created. */
15 public void onCreate(Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.main);
20 Spinner spinner = (Spinner)findViewById(R.id.spinner);
22 ArrayAdapter adapter = ArrayAdapter.createFromResource(
23 this, R.array.colors, android.R.layout.simple_spinner_item);
25 adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); adapter.setDropDownViewResource(android.R.layout.simple_list_item_single_choice);//圆圈
27 spinner.setAdapter(adapter);
30 OnItemSelectedListener oisl= new OnItemSelectedListener() {
33 public void onItemSelected(AdapterView<?> parent, View view,
34 int position, long id) {
35 Toast.makeText(MainHelloSpinner.this,"选择的色彩: " +
36 parent.getItemAtPosition(position).toString(), Toast.LENGTH_LONG).show();
41 public void onNothingSelected(AdapterView<?> parent) {
45 spinner.setOnItemSelectedListener(oisl);
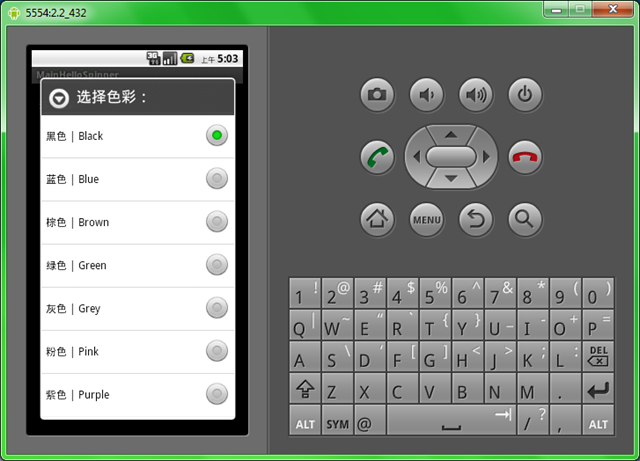
4、运行程序:
八、AutoCompleteTextView 自动完成文本框
AutoCompleteTextView和EditText一样都可以输入文本。但它可以和适配器绑定,当用户输入两个及以上字符时,系统将根据适配器提供的内容,进行文本的自动匹配提示。这个Web开发中Ajax里的一个标志性的功能,现在被Android弄成了一个标准组件。下面我们通过一个例子来学习一下:
1、建一个新的项目,打开res/values/strings.xml文件,写入如下代码:
1 < ?xml version="1.0"encoding="utf-8"?> HelloAutoCompleteTextView shan dong jiang su an hui zhe jiang fu jian shang hai guang dong guang xi hai nan hu bei hu nan he nan jiang xi bei jing tian jin he bei shan xi nei meng gu ning xia xin jiang qing hai shan xi gan su si chuan yun nan gui zhou xi zang chong qing liao ning ji lin hei long jiang tai wan xiang guang ao men 山东 江苏 安徽 浙江 福建 上海 广东 广西 海南 湖北 湖南 河南 江西 北京 天津 河北 山西 内蒙古 宁夏 新疆 青海 陕西 甘肃 四川 云南 贵州 西藏 重庆 辽宁 吉林 黑龙江 台湾 香港 澳门
2、打开res/layout/main.xml 写入如下内容:
1 < ?xml version="1.0" encoding="utf-8"?>
3、打开MainHelloAutoCompleteTextView.java 写入下内容:
01 package android.basic.lesson10;
03 import android.app.Activity;
04 import android.os.Bundle;
05 import android.widget.ArrayAdapter;
06 import android.widget.AutoCompleteTextView;
08 public class MainHelloAutoCompleteTextView extends Activity {
09 /** Called when the activity is first created. */
11 public void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.main);
16 String[] province = getResources().getStringArray(R.array.province);
19 ArrayAdapter adapter = newArrayAdapter(this, R.layout.list_item, province);
22 AutoCompleteTextView atv = (AutoCompleteTextView) findViewById(R.id.AutoCompleteTextView01);
25 atv.setAdapter(adapter);
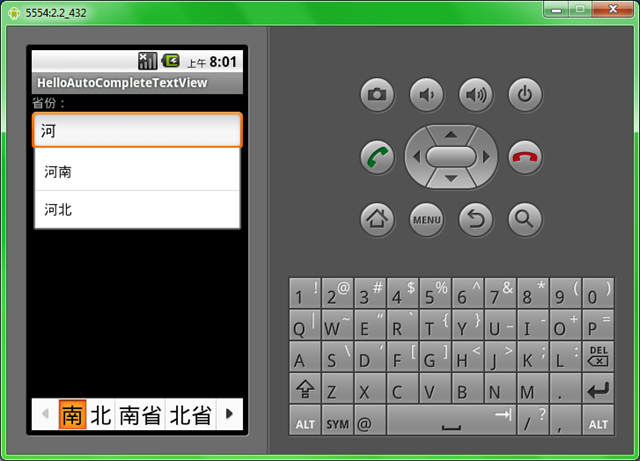
4、运行程序,在英文输入法下输入”h”看看效果,再切换到中文输入法下输入”河”看看效果:
这里留意一下,android:completionThreshold=”1″ 属性设置了一个阀值,规定用户打了多少字符之后才出现自动提示,默认值是2,我们在这里改成了1。
九、DatePicker 日期选择控件 DatePickerDialog 日期选择对话框
日期选择的对话框漂亮,我们用一个例子演示一下:
1、main.xml的代码:
1 < ?xml version="1.0" encoding="utf-8"?>
其中文本框用来显示时间,按钮为了触发日期选择对话框,当然用其他组件来触发日期选择对话框也是的。
2、java代码:
01 package android.basic.lesson10;
03 import java.util.Calendar;
05 import android.app.Activity;
06 import android.app.DatePickerDialog;
07 import android.app.DatePickerDialog.OnDateSetListener;
08 import android.app.Dialog;
09 import android.os.Bundle;
10 import android.view.View;
11 import android.widget.Button;
12 import android.widget.DatePicker;
13 import android.widget.TextView;
15 public class MainHelloDatePicker extends Activity {
18 private TextView dateDisplay;
19 private Button pickDate;
25 static final int DATE_DIALOG_ID = 0;
28 private OnDateSetListener dsl = new DatePickerDialog.OnDateSetListener(){
31 public void onDateSet(DatePicker view, int year, int monthOfYear,
36 dateDisplay.setText(mYear+"-"+(mMonth+1)+"-"+mDay);
42 protected Dialog onCreateDialog(int id){
46 return new DatePickerDialog(this, dsl, mYear, mMonth, mDay);
51 /** Called when the activity is first created. */
53 public void onCreate(Bundle savedInstanceState) {
54 super.onCreate(savedInstanceState);
55 setContentView(R.layout.main);
58 final Calendar c = Calendar.getInstance();
59 mYear = c.get(Calendar.YEAR);
60 mMonth = c.get(Calendar.MONTH);
61 mDay = c.get(Calendar.DAY_OF_MONTH);
64 dateDisplay= (TextView)findViewById(R.id.dateDisplay);
65 pickDate = (Button)findViewById(R.id.pickDate);
68 dateDisplay.setText(mYear+"-"+(mMonth+1)+"-"+mDay);
71 pickDate.setOnClickListener(new View.OnClickListener() {
72 public void onClick(View v) {
73 showDialog(DATE_DIALOG_ID);
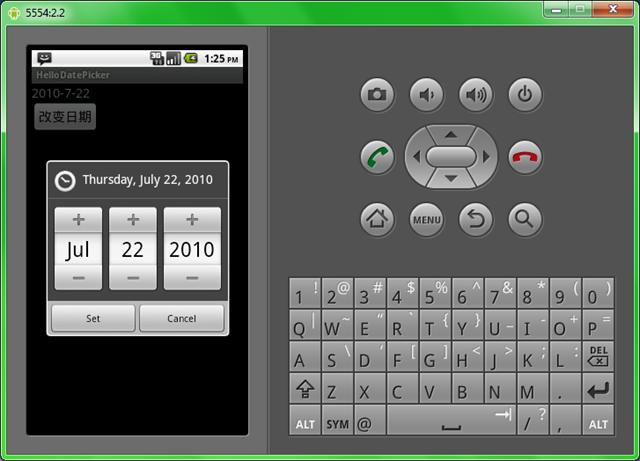
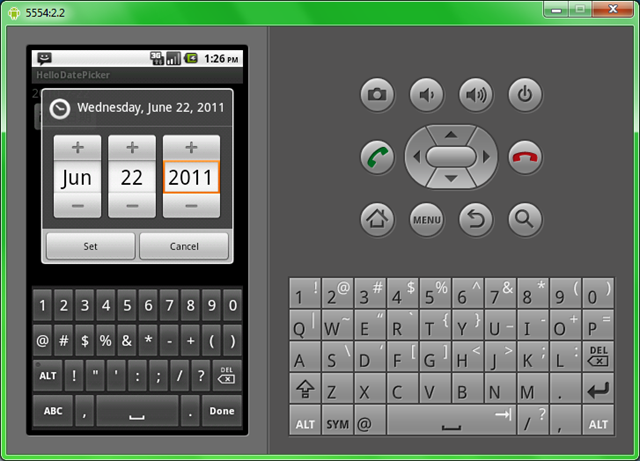
3、运行程序
十、TimePicker 时间选择控件 和 TimePickerDialog 时间选择对话框
和上一小节的例子基本相同,就不举了。
本讲暂时就到这里。
原文出处:http://android.yaohuiji.com/archives/tag/spinner
 读者可以特别留意一下本节关于OnDateSetListener的代码,体会监听器的作用,有兴趣的同学可以看一下DatePickDialog和DatePick的源代码。
读者可以特别留意一下本节关于OnDateSetListener的代码,体会监听器的作用,有兴趣的同学可以看一下DatePickDialog和DatePick的源代码。




























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








