setTimeout(function(){
console.log(1);
}, 0);
new Promise(function executor(resolve){
console.log(2);
for(var i=0; i<10000; i++){
i == 999 && resolve();
}
console.log(3);
}).then(function(){
console.log(4);
});
console.log(5);
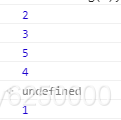
先看结果:

js中事件执行主要分为两种任务类型:macro-task(task)(宏任务)、micro-task(Job queue)(微任务);
什么会加入到task,什么会加入到micro-task?
task:script(全局任务),setTimeout,setInterval,setImmediate ,I/O,UI渲染等 ;
micro-task: promise,Object,observe,pro








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








