首先说明,这个单选按钮样式更改用到了elementUI的样式,项目引入element的样式包后,直接在相应的标签上加element定义好的class名,具体如何改的这里不作赘述(照着源码写就可以)。
重点是遇到的问题:elementUI的单选按钮在选中后会加一个class名is-checked,这个class名决定了选中的样式,如下:

自然而然想到在js中给单选按钮绑定点击事件,用addClass方法(项目用到的是jQuery),
改进的话,用了toggleClass(‘is-checked’)方法(当前class名有‘is-checked’时就删去,没有时就加上)
但显然,写了这句代码后,会出现一组单选按钮可以选中多个(即没有实现单选效果)
那么怎么真正实现单选效果:
toggleClass(‘is-checked’)前,找到除当前选中外的其他选项,removeClass删去这些选项的’is-checked’;
只是这样做的话又会有新问题:只点击一个单选按钮可以选中,也可以不选中,还是不符合单选的效果
解决方法:toggleClass(‘is-checked’)外包一层判断,只有选中的选项没有’is-checked’这个class名时,才去toggleClass,这样一旦选中,再次点击仍然是选中状态
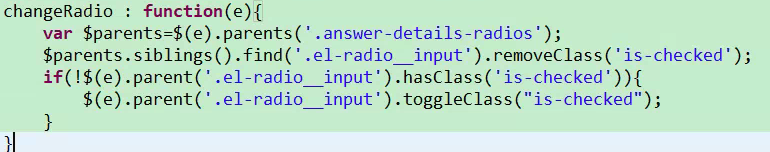
以上,问题终于解决~~,js代码如下

PS:一定要能熟练掌握获取父元素、子元素、兄弟元素的DOM操作(不同框架方法名不同,但操作大同小异)























 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








