一 开发工具
浏览器:常用chrome浏览器 或者推荐下火狐浏览器,因为火狐调出来的控制台是中文的
编辑器(IDE):初学者使用sublime就不错,常用的前端开发工具有:vscode,hbuilder,webstorm。
切图工具专业一点用PS,现在推荐用picpick,可以去官网下载
二 浏览器内核
先看一点浏览器内核的介绍:
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
上边这段文字现在就先看看就行。
现在再说一下五大浏览器内核:
1.Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
2.Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
3.webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
4. Chromium/Blink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用Blink内核。二次开发
5.Presto(Opera)
Presto(已经废弃) 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
三 web标准
1为什么要有web标准?

2 web标准的好处
a、让Web的发展前景更广阔
b、内容能被更广泛的设备访问
c、更容易被搜寻引擎搜索
d、降低网站流量费用
e、使网站更易于维护
f、提高页面浏览速度
3 web标准构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,HTML。
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写, Javascript
四 HTML初识
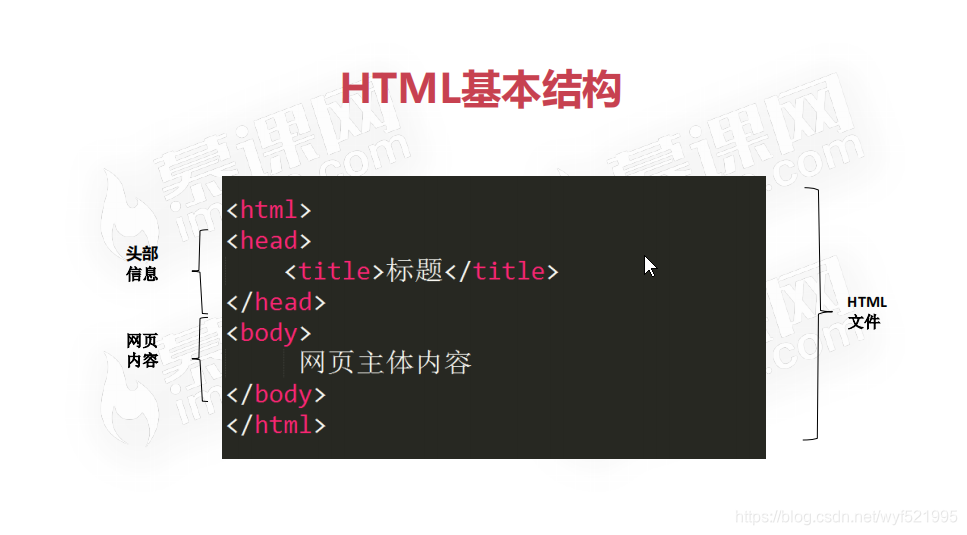
html骨架:

1 HTML标签:
作用所有HTML中标签的一个根节点。 最大的标签 根标签
2 head标签: 文档的头部
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
注意在head标签中我们必须要设置的标签是title
3.title标签: 文档的标题
作用:让页面拥有一个属于自己的标题。
4.body标签:文档的主体 以后我们的页面内容 基本都是放到body里面的
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
HTML标签分类:
双标签: <标签名> 内容 </标签名>
比如 <body>我是文字 </body>
单标签:<标签名 />
比如 <br />
HTML标签关系:
1.嵌套(包含)关系
<head> <title> </title> </head>
2.并列关系
<head></head>
<body></body>



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








