提示:
javascript:
return confirm('
您真的要删除此行吗?')中的
javascript:
可以省略
如何为gridview控件里的“删除”列添加一个确认对话框?网上众说纷纭,大致见到了三种解决方案,现归纳如下:
1、继承Web.IO里的button控件,为其实现一个IPostback的接口用于回调,具体代码之复杂,只有作者自己想体会吧……
2、在gridview的ItemCreated事件中,遍历所有控件,若属于LinkButton类,且CommandName为“Delete”,就将其添加一个属性,具体做法是将遍历到的Control强制类型转化为LinkButton,然后调用其Atributes.Add方法,添加一个onclick事件内含confirm语句,即
1、继承Web.IO里的button控件,为其实现一个IPostback的接口用于回调,具体代码之复杂,只有作者自己想体会吧……
2、在gridview的ItemCreated事件中,遍历所有控件,若属于LinkButton类,且CommandName为“Delete”,就将其添加一个属性,具体做法是将遍历到的Control强制类型转化为LinkButton,然后调用其Atributes.Add方法,添加一个onclick事件内含confirm语句,即
lb.Attributes.Add("onclick", "
javascript:
return confirm('
您真的要删除此行吗?')");
源码:
源码:
在后台的
GridView1_RowDataBound()方法添加代码:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[1].Controls[0]).Attributes.Add( "onclick ", "javascript:return confirm( '你确认要删除:/ " " + e.Row.Cells[1].Text + "/ "吗? ') ");
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[1].Controls[0]).Attributes.Add( "onclick ", "javascript:return confirm( '你确认要删除:/ " " + e.Row.Cells[1].Text + "/ "吗? ') ");
//
LinkButton lb = (LinkButton)e.Row.Cells[e.Row.Cells.Count - 1].Controls[0];
//lb.Attributes.Add("onclick", "javascript:return confirm('
确定要删除?')");
}
}
}
}
}
}
3
、
目前已知的最简洁的方法
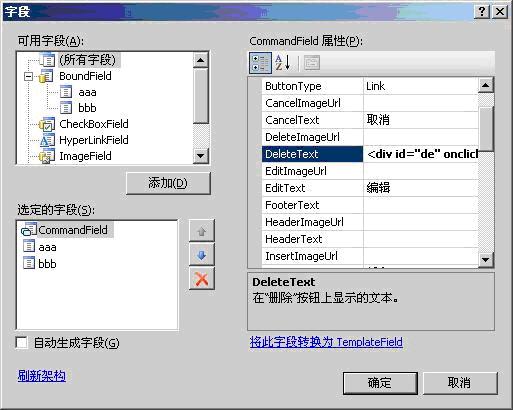
,如图,在删除按钮的那一列属性里面,把DeleteText属性设为
<div id="de" οnclick="JavaScript:return confirm('
确定删除吗?')">删除</div>

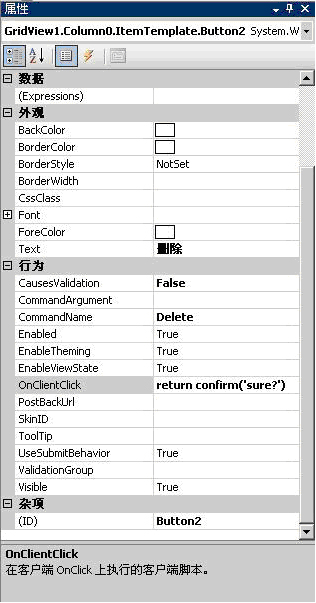
4、先将该字段转换成模板列(TemplateField),然后编辑这个模板列(TemplateField),选中用于删除的LinkButton或Button,将其onClientClick属性设为
JavaScript:return confirm('
您确认删除要删除么?')
即可。























 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








