js事件
- 事件三要素
- 组成:事件源:网页上的元素。如:按钮,输入框等
- 事件类型:为用户或浏览器 行为。如:鼠标点击,选中输入框等
- 事件处理程序:事件发生后定义的程序。如:跳转网页、算数运算等。
- 绑定事件
1.在DOM元素中直接绑定

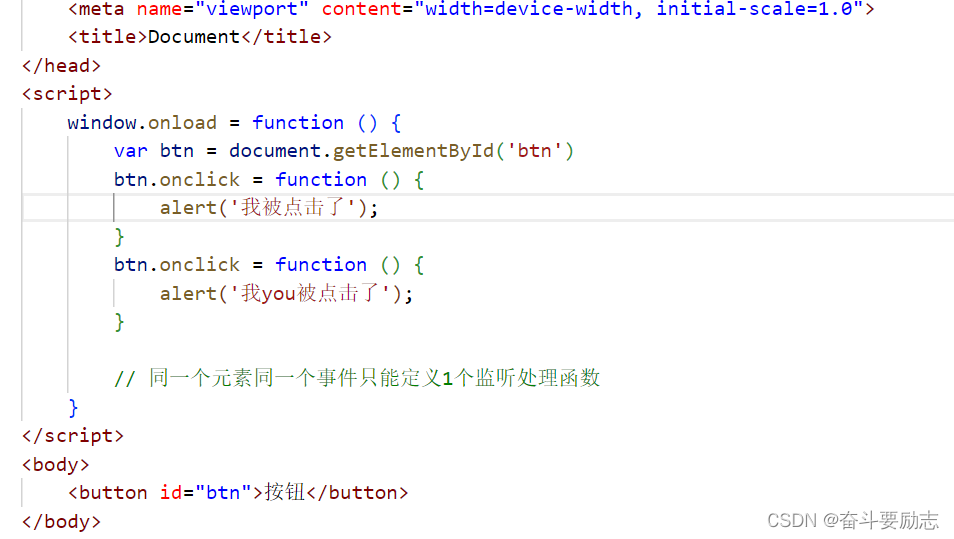
2.在JavaScript代码中绑定

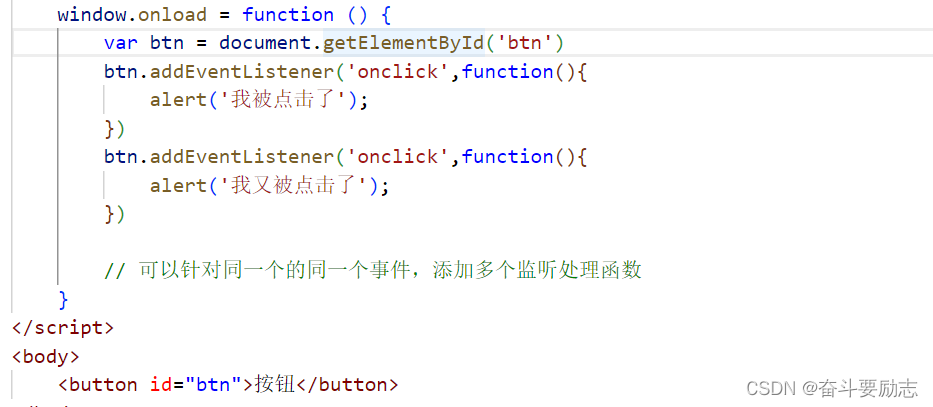
3.使用监听函数addEventListener()绑定

- 解绑事件
1、直接删除法,使用“对象.οnclick=false:”

2、使用addEventListener绑定事件,使用removeEventListener删除绑定事件即可

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script>
// 1.直接删除法,使用“对象.onclick=false”
var btn=document.querySelector('button');
btn.onclick=false;
// 2.使用addEventListener绑定事件,使用removeEventListener删除绑定事件即可
var btn1 = document.getElementById('btn');
btn1.addEventListener('click',fn) //addEventListener监听事件
function fn() {
alert('删除事件2');
btn1.removeEventListener('click',fn)
}
</script>
<body>
<button onclick="alert('我被点击了')">按钮</button>
</body>
</html>- 常用事件
onclick 鼠标单击时触发此事件
ondblclick 鼠标双击时触发此事件
onmouseover 鼠标移动到某个设置了此事件的元素上时触发此事件
onmouseout 鼠标从某个设芒了此事件的元素上离开时触发此事件
onfocus 当某个元素获得焦点时触发此事件
onblur 当前元素失去焦点时触发此事件
onkeydown. 当键盘上的某个按键被按下时触发此事件
onkeyup 当键盘上的某个按键被按下后弹起时触发此事件
今天的是昨天的学习分成两次写哈哈哈哈哈哈哈哈哈哈!!!





















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








