- 安装
npm i v-charts echarts -S - 引用
import VeLine from 'v-charts/lib/line.common' import VeGauge from 'v-charts/lib/gauge.common' import VeHeatmap from 'v-charts/lib/heatmap.common' import Histogram from 'v-charts/lib/histogram.common' import VePie from 'v-charts/lib/pie.common' import VeRing from 'v-charts/lib/ring.common' // v-charts Vue.component(VeLine.name, VeLine) Vue.component(VeGauge.name, VeGauge) Vue.component(Histogram.name, Histogram) Vue.component(VePie.name, VePie) Vue.component(VeRing.name, VeRing) Vue.component(VeHeatmap.name, VeHeatmap) - 使用
<ve-line :data="parameter" :settings="chartSettings" :extend="extend" /> <script> paramter:{ columns: ['日期', '访问用户', '下单用户'], rows: [ { '日期': '2018-05-22', '访问用户': 32371, '下单用户': 19810 }, { '日期': '2018-05-23', '访问用户': 12328, '下单用户': 4398 }, { '日期': '2018-05-24', '访问用户': 92381, '下单用户': 52910 } ] }, chartSettings: { showLine: ['mean'], axisSite: { right: ['mean'] }, yAxisName: [] }, extend: { grid: { top: '13%', left: 30, right: 20, bottom: 10, containLabel: true }, series: { label: { normal: { position: 'top', show: true } } }, yAxis: { type: 'value', scale: true, // 脱离0的束缚 axisLabel: { formatter: '{value}' } } } </spript> - 问题:
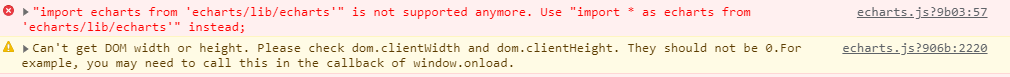
报错
vue使用画图插件v-charts
最新推荐文章于 2024-06-03 11:31:46 发布






















 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








