jquery bootgrid框架集成了HTML5等新特性,界面效果等还是比较不错的,所以今天主要总结一下它和后台的交互过程。
一. 首先看它的格式
{
"current": 1,
"rowCount": 10,
"rows": [
{
"id": 19,
"sender": "123@test.de",
"received": "2014-05-30T22:15:00"
},
{
"id": 14,
"sender": "123@test.de",
"received": "2014-05-30T20:15:00"
},
...
],
"total": 1123
}这就是它的json格式,参数主要是有这些
current=1&rowCount=10&sort[sender]=asc&searchPhrase=&id=b0df282a-0d67-40e5-8558-c9e93b7befed后台只需接收其参数即可
二. 很显然,这是json数据格式,所以后台也得是json数据格式,然后才能接收其参数。
(1). 在xml配置文件中写json名称
<action name="deviceList" class="deviceQueryAction" method="deviceList">
<result type="json">
<param name="root">mapData</param>
</result>
</action>(2). 然后后台接收前台参数
private Map<String,Object> mapData;
private int current; //当前页
private int rowCount; //当前页显示的条数
this.pageBean=this.deviceQueryService.deviceQueryList(current, rowCount,sort);
mapData.put("current", current);
mapData.put("rowCount", rowCount);
mapData.put("rows",this.pageBean.getList());
mapData.put("total", this.pageBean.getTotalrecord());
public Map<String, Object> getMapData() {
return mapData;
}
public void setMapData(Map<String, Object> mapData) {
this.mapData = mapData;
}
public int getCurrent() {
return current;
}
public void setCurrent(int current) {
this.current = current;
}
public int getRowCount() {
return rowCount;
}
public void setRowCount(int rowCount) {
this.rowCount = rowCount;
}三. 前台传的值和界面CSS
<table id="grid" class="table table-condensed table-hover table-striped table-bordered">
<thead>
<tr>
<th data-column-id="1111" data-identifier="true" data-type="numeric">1111</th>
<th data-column-id="2222">2222</th>
<th data-column-id="3333">3333</th>
<th data-column-id="4444">4444</th>
</tr>
</thead>
</table>js部分
ajax: true,
url: "",
selection: true,
multiSelect: true,
rowSelect: true,
keepSelection: true,
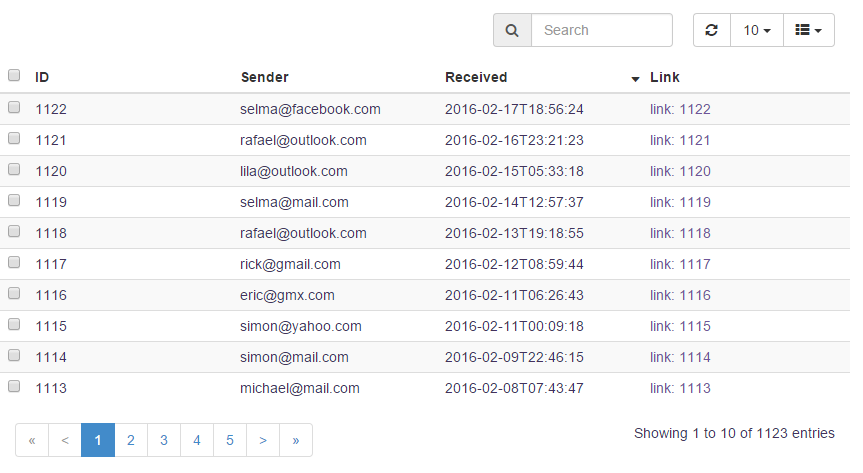
rowCount: [10, 25, 15, -1]四. 界面效果
ok,jquery bootgrid界面就大功告成了,下节将会给大家讲解模糊搜索功能,希望大家多多关注,如有不足之处,希望大家多多支持。























 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








