原文地址 mp.weixin.qq.com
超文本传输协议 (HTTP) 最早是由 Tim Berners-Lee 在 1991 年提出的。最初版本的 HTTP/0.9 旨在促进客户机和服务器之间的数据传输。该协议工作在 TCP 连接上的请求 - 响应模型上,但是经过多年的发展,它包含了一些改进和高级特性。最新的版本是 HTTP/2,它引入了主要的改进,优先考虑 web 页面性能和速度。HTTP 是 “Hypertext Transfer Protocol” 的缩写,整个万维网都在使用这种协议,几乎你在浏览器里看到的大部分内容都是通过 http 协议来传输的,比如这篇文章。

图 1
什么是 HTTP Headers?
HTTP Headers 是 HTTP 请求和相应的核心,它承载了关于客户端浏览器,请求页面,服务器等相关的信息,有三个主要组件组成:
-
Start line
-
Headers
-
Body/Content

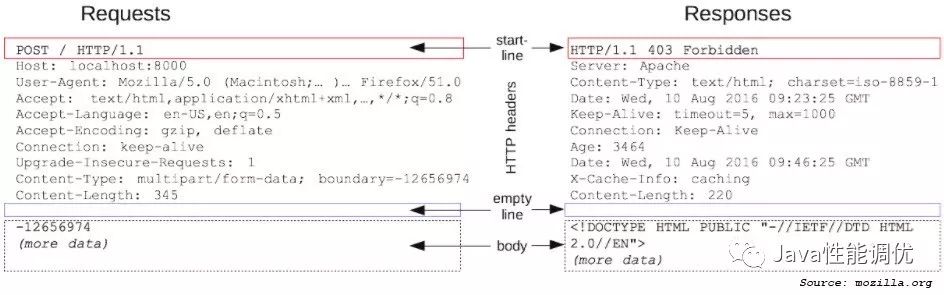
图 2
根据 HTTP 消息的类型,起始行包括方法、路径、状态代码和协议版本。接下来添加 HTTP 头,并将其定义为由冒号分隔的名称 - 键值对。这些 headers 文件用于发送附加参数以及请求或响应,消息体将包括与请求一起发送的数据或与响应一起接收的数据。
标题有不同的类型,我们可以根据其使用情况将其分为 4 类:
-
General header(普通)
-
Request header(请求)
-
Response header(响应)
-
Entity header (实体)

图 3
1、普通 header
可以在请求和响应消息中使用的头,并且与正在交换的数据无关。一些常见的通用头文件包括:
1.1
Cache-Control(缓存控制)
Cache-Control 是一种通用的头文件类型,可用于指定请求和响应遵循的缓存机制,当客户机和服务器进行缓存时,必须严格实现头文件中指定的指令。(Cache-Control 缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制),HTTP1.0 运用的相似的报头域为 Pragma)。
例如,要在 web 页面上缓存静态文件,可以使用下面的格式定义头文


图 4
-
max-stale :指示客户机可以接收超出超时期间的响应消息,并允许以秒微单位配置响应的过期时间,如果指定 max-stale 消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
-
max-age: 指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
-
min-fresh: 指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
-
**no-cache:**服务器必须先验证缓存内容,然后再将其发送给客户端。
-
**no-store:**不允许缓存存储请求和响应数据。
-
**no-transform:**缓存不应转换存储的内容。例如,更改图像格式以节省空间。
-
only-if-cached**:**客户端只需要缓存的内容,请求不会向源服务器检查是否有新内容。
-
**must-revalidate:**必须验证获取的资源以确保它不是旧的。
-
**public:**响应可以缓存在任何地方 - 私有或共享缓存。
-
**private:**响应必须存储在私有缓存中; 不允许共享缓存。
-
**proxy-revalidate:**适用于共享缓存,必须验证响应的最新度。
还有一些其他头指令不属于 HTTP 缓存标准。这些被称为 ExtensionCache-Control 指令; 不可变是一个例子。immutable 指令表明响应主体将保持不变,因此客户端无需再次验证内容。
1.2
连 接
Connection 标头指定数据交换完成后 HTTP 连接是否应保持打开状态。它建立了一个持久连接,可以被后续请求重用。
要保持连接打开,标头将以以下格式发送:
Connection:keep-alive
标头指令包括:
-
keep-alive: 连接是持久的,一旦建立,它对所有后续请求保持打开状态。
-
Close: 此值指示客户端或服务器关闭连接。
1.3
传输编码
Transfer-Encoding 指定在邮件正文中传输内容时要使用的格式或编码。例如,要指示应压缩文件,标头将按以下格式发送:
Transfer-Encoding: compress(传输编码:压缩格式)
您还可以指定由逗号分隔的多种编码格式。此标头的指令包括:
-
chunked: 在将内容传输到客户端或服务器之前将内容拆分为块。
-
**deflate:**使用 deflate 压缩算法压缩内容。
-
**gzip:**这是另一种基于 UNIX gzip 程序的压缩格式。
-
**identity:**表示内容不需要压缩或修改。
2、请求 header
这些标头定义了所请求数据的参数或参数,这些参数提供了有关发出请求的客户端的重要信息。一些常见的请求标头包括:
2.1
Accept-Encoding
此请求标头指定客户端支持的编码。例如,要指示客户端理解多个编码,标头格式将为:
Accept-Encoding:deflate,gzip; q = 1.0,*; q = 0.5
标题接受的值为:
· gzip
-
compress
-
deflate
-
br (Brotli 算法)
-
identity(唯一标识符 ID)
-
- (默认标头值)
-
;q= (q values weighting)
2.2
If-Match
If-Match 请求标头指示条件请求。仅当标头与 ETag(资源的唯一标识符)或标头中指定的 ETag 值列表匹配时,标头才会返回请求的响应。
例如,要从具有以下任何 ETag 的服务器返回资源,标头将采用以下格式(其中 “W /” 表示可能与字节不匹配的弱 ETag 值)。
If-Match: W/“67ab43”, “54ed21”, “7892dd”
2.3
If-Modified-Since
标头是另一个条件请求。只有在指定日期之后修改了所请求的资源,服务器才会返回所请求的资源。If-Modified-Since 仅用于 GET 或 HEAD 请求。例如,要返回 10 月 1 日之后修改的请求,标头将以以下格式发送:
If-Modified-Since:Sun,2017年10月1日01:28:00 GMT
请求标头接受 date 参数中的以下值:
If-Modified-Since:, :
: GMT
2.4
范 围
Range 标头指定要返回的文档 / 资源的一部分。它可用于请求将部分内容拆分为不同范围或仅部分内容。例如,要获取特定字节数之间的数据,标头格式将为:
范围:bytes= 200-1000,2000-6576
要从相同内容的多个部分请求,标头应采用以下格式:
范围:
= - , - ,
-
2.5
用户代理
User-Agent 请求标头提供有关客户端应用程序的详细信息,包括软件版本,应用程序类型,操作系统等。常见的用户代理标头请求将采用以下格式:
User-Agent:Mozilla / ()()
以下是 FireFox 用户代理字符串的示例:
Mozilla / 5.0(平台; rv:geckoversion)Gecko / geckotrail Firefox / firefoxversion
3、响应式标题
这些标头包含有关传入响应的信息。一些常见的响应标头是:
3.1
可接受的范围
此响应标头使客户端知道服务器支持范围请求。标头值指定范围值的单位。例如,如果以字节为单位发送范围请求,则标头格式为:
Accept-Ranges:bytes
3.2
ETag
ETag 是所请求资源的唯一标识符。它可以轻松识别缓存资源的版本,并有助于跟踪对资源所做的更新。为网页上的图像生成的 ETag 将与其他响应头格式一起发送:
ETag:“<etag_value>”
例如:ETAG:51baf2f08d0b59d55196aba274562dcc
3.3
位 置
位置响应标头指示页面重定向,并与 3xx 状态响应一起发送。它指定页面重定向的 URL。
标题格式如下:
Location: <url>
3.4
变 化
此响应标头指定请求标头值的集合,以确定是否应重新验证所请求的缓存资源。例如:要提供缓存资源的移动版本,我们可以使用以下 Vary 标头值,以便在提供资源之前检查 User-Agent 标头。
Vary: User-Agent
4、实体标题
实体标题描述构成消息正文的内容。一些常见的实体标题是:
4.1
Allow
Allow 实体标头用于列出请求的资源接受的方法。例如,以下标头值指定与资源相关的 HTTP 方法。
允许:GET,POST,HEAD
4.2
内容编码
实体标头指示消息正文中使用的编码类型。标头以以下格式发送
内容编码格式:gzip
多个编码类型可以列在同一个标头中:
内容编码格式:deflate,gzip
4.3
内容长度
此标头指定实体或邮件正文的大小标题格式为:
内容长度:
例如:
内容长度:3495
这里的长度是八位字节的小数。
4.4
有效期
Expires 标头指示资源可被视为新鲜的日期和时间。例如,如果资源在 10 月 10 日之后失效,那么标题将为:
到期日:2015 年 10 月 21 日星期三 07:28:00 GMT
5、最后补充
根据维基百科对 http header 内容的组织形式,
大体分为 Request 和 Response 两部分。
5.1
Requests 部分
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的 web 服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP 授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1 默认进行持久连接) | Connection: close |
| Cookie | HTTP 请求发送时,会把保存在该请求域名下的所有 cookie 值一起发送给 web 服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type | 请求的与实体对应的 MIME 信息 | Content-Type: application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的 Email | From: user@email.com |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回 304 代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回 304 代码,参数为服务器先前发送的 Etag,与服务器回应的 Etag 比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为 Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后, 即来路 | Referer: http://www.zcmhi.com/archives/71.html |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent 的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
5.2
Responses 部分
| Header | 解释 | 示例 |
|---|---|---|
| Accept-Ranges | 表明服务器是否支持指定范围请求及哪种类型的分段请求 | Accept-Ranges: bytes |
| Age | 从原始服务器到代理缓存形成的估算时间(以秒计,非负) | Age: 12 |
| Allow | 对某网络资源的有效的请求行为,不允许则返回 405 | Allow: GET, HEAD |
| Cache-Control | 告诉所有的缓存机制是否可以缓存及哪种类型 | Cache-Control: no-cache |
| Content-Encoding | web 服务器支持的返回内容压缩编码类型。 | Content-Encoding: gzip |
| Content-Language | 响应体的语言 | Content-Language: en,zh |
| Content-Length | 响应体的长度 | Content-Length: 348 |
| Content-Location | 请求资源可替代的备用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回资源的 MD5 校验值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整个返回体中本部分的字节位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回内容的 MIME 类型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始服务器消息发出的时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 请求变量的实体标签的当前值 | ETag: “737060cd8c284d8af7ad3082f209582d” |
| Expires | 响应过期的日期和时间 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 请求资源的最后修改时间 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用来重定向接收方到非请求 URL 的位置来完成请求或标识新的资源 | Location: http://www.zcmhi.com/archives/94.html |
| Pragma | 包括实现特定的指令,它可应用到响应链上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出认证方案和可应用到代理的该 URL 上的参数 | Proxy-Authenticate: Basic |
| refresh | 应用于重定向或一个新的资源被创造,在 5 秒之后重定向(由网景提出,被大部分浏览器支持) | Refresh: 5; url= http://www.zcmhi.com/archives/94.html |
| Retry-After | 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 | Retry-After: 120 |
| Server | web 服务器软件名称 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 设置 Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出头域在分块传输编码的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件传输编码 | Transfer-Encoding:chunked |
| Vary | 告诉下游代理是使用缓存响应还是从原始服务器请求 | Vary: * |
| Via | 告知代理客户端响应是通过哪里发送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告实体可能存在的问题 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客户端请求实体应该使用的授权方案 | WWW-Authenticate: Basic |
关于 HTTP headers 我就讲这么多,如有疑惑或者想了解其它与之相关的内容,欢迎下方关注留言评论哦。
——————————————— / end/————————————————






















 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








