前些天vue脚手架推出了4.0的版本,提高了便利性,但是每一次大版本改动,随之而来的就是使用方式的变化,在这里我随手写一些自己碰到的坑
1.代码格式验证
新版本增加了严格模式,只要你不遵循严格模式,甚至搭建完成之后什么也不做,都会报几十甚至上百个错误,这是很坑爹的,解决方法就是
①打开.eslintrc.js。
②里面有下图这样的代码,将其中第二行删掉,就没有格式验证了,可以继续愉快地使用了

2.新版本卸载换成旧版本
有的童鞋,觉得新版本不太适合自己(毕竟最适合自己的才是最好的),于是想卸掉重新安装一个旧版本,结果发现卸载不了

不管怎么卸载都会提示已经是最新版本了
这是因为你的指令有问题,vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0及以后的的话就需要使用新的
npm uninstall @vue/cli -g
这样的话,就可以卸载成功啦~

卸载完成之后,就是重新装新版本了
如果想装对应的版本的话
如果已经有想安装的版本了,可以直接使用
npm install @vue/cli@x.x.x -g
安装,@x.x.x为对应版本号,例如
npm install @vue/cli@3.9.0 -g
如果想查看可以安装的版本号的话,可以使用
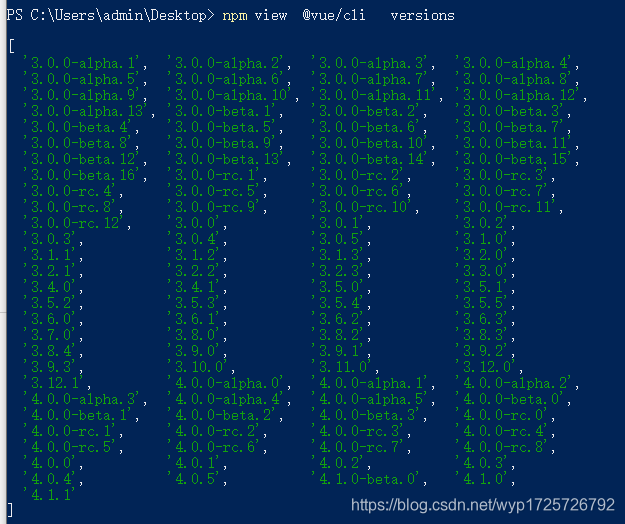
npm view @vue/cli versions
查看vue脚手架的所有历史版本

然后可以挑选自己想要安装使用的版本进行安装啦~~~






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








