web服务器可能会同时与数千个不同的客户端同时进行对话。这些服务器通常要记录下他们在与谁交谈。
而不是认为所有的请求都来自匿名的客户端。本章讨论服务器识别客户端的技巧。
个性化接触
Http是一个匿名、无状态的请求/响应协议。web服务器几乎没有什么信息可以用来判断哪个用户发送的
请求,也无法记录来访用户的访问序列。本章对http识别用户的几种技巧进行了总结。一般分为以下几种。
- 承载用户身份信息的http首部
- 客户端ip地址跟踪。
- 用户登录,认证的方式来识别用户
- 胖url,在url中嵌入识别信息的技术
- cookie,强大且高效的持久身份识别技术
Http首部
下面是其中常见的承载用户信息的http首部,先讨论前3个后面四个是比较高级的技术。稍后讨论。
1. from 用户的email地址
2. user-agent 用户的浏览器软件
3. referer 用户是从这个页面跳转过来的
4. anthorization 用户名和密码
5. client-ip 客户端ip
6. x-forwarded-for 客户端ip
7. cookie 服务器生成的id标签
referer首部提供用户来源页面的URL,虽然不能用来完全标识用户,但可以说明用户之前访问过
哪个页面。可以了解用户的访问习惯。
客户端IP地址
使用ip来标识客户端,存在很多缺点。
客户端ip描述的是机器,不是用户。
很多因特网机器是动态随机分配ip。
如果通过代理和网关访问服务器,那么得到的是代理的ip,而不是客户端的。
用户登录
可以用www-authenticatez首部和authorization首部向web站点传送用户相关信息。一旦用户登录,
浏览器就可以一直向这个站点发送登录信息。如果服务器希望在位用户提供对站点的访问之前,先行登陆。
可以向浏览器发送一条http响应代码是401 Login Required,并添加www-authentication首部,
然后浏览器就会显示一个登录对话框。只要用户输入对了用户名和密码,服务器就可以识别用户了。
浏览器每次在请求中,向服务器发送authorization首部作为一种身份的标志。
胖URL
在每个url后面都附加一个特有的标志码。用户首次访问这个web站点时,会生成一个唯一的id,用于
服务器可以识别的方式将这个id添加到url中去。不论什么时候,只要服务器收到了胖url的请求,就可以去
查找与那个用户相关的增量状态。
cookie
cookie是识别当前用户,实现持久会话的最好的方式。cookie非常重要,他们定义了一些新的http首部。
cookie的存在也影响了缓存,大多数缓存和浏览器都不允许对任何的cookie内容进行缓存。
cookie笼统的分为二类:会话cookie和持久cookie。会话cookie是一种临时cookie,记录了用户
访问站点是的设置和偏好。用户退出浏览器时,就自动删除了。
持久cookie生存时间更长一些,他们存储在硬盘上,浏览器退出,计算机重启,他们依然存在。
通常会用持久cookie维护某个用户会周期性访问的站点的配置文件和登录名。
会话cookie和持久cookie之间唯一的区别就是他们的过期时间。
cookie是如何工作的
用户首次访问站点的时候,web服务器对用户一无所知。web服务器希望这个用户会再次回来,所以给这个
用户一个独有的cookie。cookie中包含了一个由名字=值构成的任意列表。通过设置set-cookie,或
set-cookie2http响应首部,设置cookie值。浏览器会记住从服务器返回的set-cookie首部中的内容,
并将cookie集存储到浏览器的cookie数据库中。将来用户访问同一个站点时,浏览器会将cookie中的值
放在cookie首部,传给服务器。
cookie罐:客户端状态
cookie的基本思想就是让浏览器积累一组服务器的信息,每次访问服务器,都将这些信息提供给他。
因此浏览器要负责存储cookie信息,所以称之为客户端状态。
-
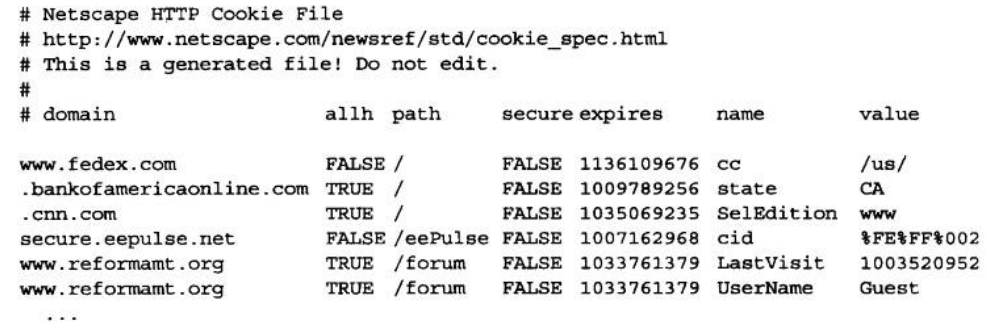
网景的cookie 网景将cookie存储在一个名为cookie.txt的文本文件中。每一行代表一个cookie,有7个tab分割的字段。
- domin域 cookie站点
- allh 是不是域中的所有主机都可以访问到cookie,还是只有指定了名字的主机,才可以获取
- path 域中与cookie相关的路径前缀
- secure 是不是在只是用ssl时,才发送这个cookie
- expiration 过期时间
- name cookie变量的名字
- value cookie变量的值
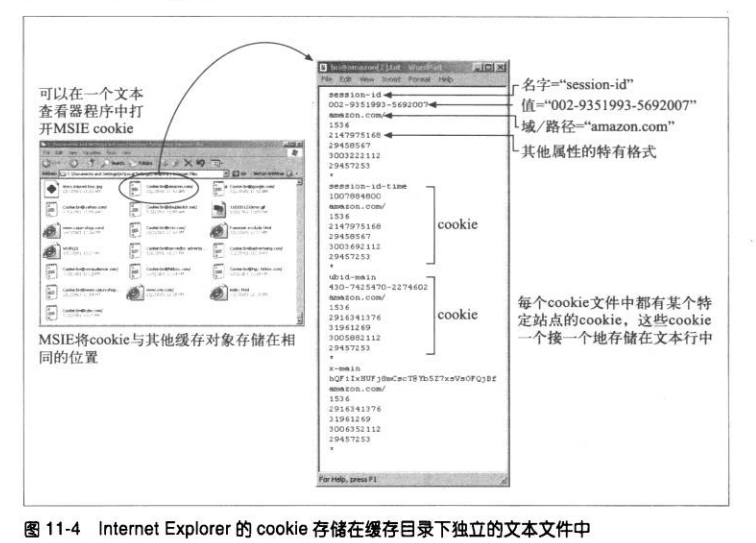
- 微软的internet explorer的cookie
不同的站点使用不同的cookie
浏览器只会向服务器放松那些服务器自己产生的cookie。
很多web站点都会与但三方广告商达成协议,由其来管理广告。用户访问同一个广告公司提供服务的站点时,
(由于域是匹配的),浏览器会再次发送早先设置好的持久cookie。营销公司可以将此技术与referer首部
结合,暗地里构建一个用户浏览习惯的数据集。
- cookie域属性 可以向set-cookie首部添加domain属性来控制,哪些站点可以看到这个cookie。domain=”liang.com”,只要是以liang.com结尾的域名都可以访问。
- cookie的路径属性 cookie规范甚至允许将cookie与部分web站点关联起来。通过path属性实现这个功能。domain=”liang.com” path=”/auth”,只有当请求路径是liang.com/auth/…时,才会将cookie发送出去。
cookie版本0
最初的cookie规范由网景公司定义的。定义了set-cookie响应首部,cookie请求首部和一些控制字段。
set-cookie:name=value [;expires=date] [;path=path] [;domain=domain]
[;secure]
cookie: name1=value1 [;name2=value2] ...
- name=value 服务器可以创建任意的name=value关联
- expires 可选的,过期时间
- domain 可选的,浏览器只向指定的域中的服务器主机名发送cookie。如果没有设置,就默认产生set-cookie响应的服务器主机名。
- path 可选的,可以为服务器上特定的文档产生cookie。如果没有设置,默认是产生这个响应的url的路径。
-
secure 可选的,只有在使用ssl,才会发送cookie。
客户端发送请求时,会将所有与域、路径、和安全过滤器相匹配的、未过期的cookie都发送给这个站点。
cookies版本1
cookie1,使用的不用上面的版本广泛,主要由以下变化。
- 允许浏览器退出时,强制销毁cookie
- 使用相对秒数,来控制cookie的生存时间
- 通过url端口号,控制cookie作用域
- 为实现互操作性,实现的版本号
cookie与会话跟踪
可以使用cookie在用户与某个web站点进行多项事务时,对用户进行跟踪。这些事务中web服务器通过
一系列的重定向,url重写,cookie设置来附加标识信息。
具体做法:第一次访问时,服务器发送一个重定向响应,并且附加cookie,当浏览器访问重定向的url时,
就可以把这些cookie带上。
cookie与缓存
缓存那些与cookie相关的文档时,要特别小心。下面是cookie和缓存规则的一些指导性规则。
- 如果无法缓存文档要将其标识出来。 如果文档不需要缓存,就显示的标识出来。具体来说,如果文档是出来set-cookie首部之外,都是可以缓存的就是用cache-control:no-chache=‘set-cookie’。还有一种更通用的做法,为可缓存的文档使用cache-control:public,可助于节省带宽。
- 缓存set-cookie首部要特别小心。 如果首部有set-cookie,响应主体就可以被缓存(除非明确告知,不要这么做)。因为cookie很容易破坏,所以最好的做法是在缓存的副本中加上cache-control:must-revalidate,max-age=0,在使用缓存时,每次向服务器验证。即便内容是可缓存的,比较保守的策略也是,不缓存带有set-cookie首部的响应。有些缓存允许,缓存set-cookie图片,但不缓存文本模式。
- 小心处理带有cookie首部的请求。 带有cookie的首部到达时,就在提示我们,得到的结果可能是私有的。一定要标记为不可缓存。如果服务器忘记,可能会有问题。一个保守的策略就是:只缓存图片,然后每次向服务器验证。
cookie、安全性、隐私
cookie是可以禁止的,并且可以通过日志分析和其他方式实现大部分跟踪记录。cookie自身不是很大的安全隐患。
但是潜在的滥用情况,总是存在的。第三方站点使用持久cookie跟踪用户就是一种最大的滥用。*这种与ip地址和
referer首部结合起来,营销公司就可以构建相当准确的用户档案和浏览模式*。
如果小心的使用cookie,那么cookie带来的好处还是要大于风险的。

























 296
296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








