工作很久了,但是对原型闭包什么的还是记不住,原因呢,就是在开发的时候,根本用不上这么高大上的东东.所以今天趁着还理解,写个笔记,下次忘了的时候快点拿起来.
javascript类型
- js类型
- 值类型
- number
- string
- boolean
- undefined
- 引用类型
- object (函数, 数组, 对象, null)
- 值类型
使用typeof函数就可以输出
function test(type) {
/** 值类型 **/
console.log(typeof(type)); //undefinde
console.log(typeof(1)); //number
console.log(typeof("123")); //string
console.log(typeof(true)); //boolean
/** 引用类型 **/
var func = function(){};
console.log(typeof(func)); // function
var arr = new Array();
console.log(typeof(arr)); // object
var obj = {};
console.log(typeof(obj)); //object
console.log(null); //object
}
test();值类型的类型判断用typeof,引用类型的类型判断用instanceof。
对象包含属性和方法
对象里的一切都是属性,方法也是属性.
就像人体内部都是器官一样,只是功能不同,结构不同.但是为了方便我们认知学习,给他们统一分配到一起成为一个类别.
var obj = {
name: "object",
sex: null,
func1: function() {
console.log("run func1");
},
func2: function(arg) {
console.log("run %s now", arg);
}
}
obj.name //"object"
obj.func1(); //run func1
obj.func2("obj"); //run obj now
对象都是通过函数创建的
证据:
console.log(typeof(Object)); // function
var obj = {a:100, b:100}; //这是语法糖的形式,函数创建对象
//等同于:
var obj = new Object();
obj.a = 100;
obj.b = 100;
函数是对象,对象又是函数创建的,万恶的null.
每个函数都有prototype属性,就是原型.
prototype是一个对象,里面包含默认的constructor属性,指向函数本身.
function obj(){};
obj.prototype = { //Object
constructor:function obj(),
__proto__:Object //隐藏属性
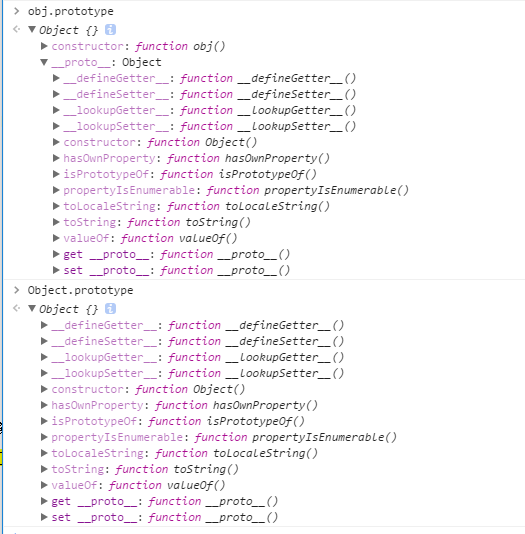
}每个对象都有一个隐式原型_ _proto_ ,这个属性引用了创建这个对象的函数的prototype,对象都是被Object函数创建的,所以obj. _ proto _ _ === Object.prototype
obj
- (函数) -> prototype //prototype是对象
- (对象) -> _ _ proto _ _
+(对象) -> _ _ proto _ _
- (对象) -> _ _ proto _ _
-_-!! 这就是为什么可以在chrome 终端一直点下去的原因.
- (函数) -> prototype //prototype是对象
























 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








