文章目录
Typescript项目创建
Ts文档:https://jkchao.github.io/typescript-book-chinese
vue-property-decorator:https://github.com/kaorun343/vue-property-decorator
在创建目录下打开cmd(在路径框输入cmd后按回车):
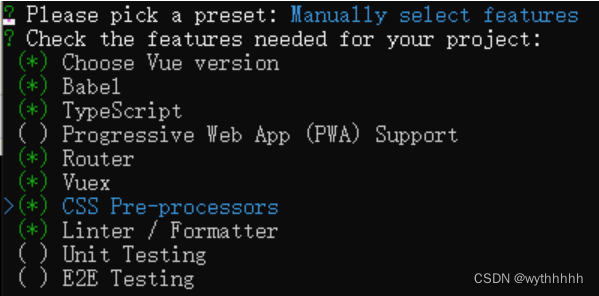
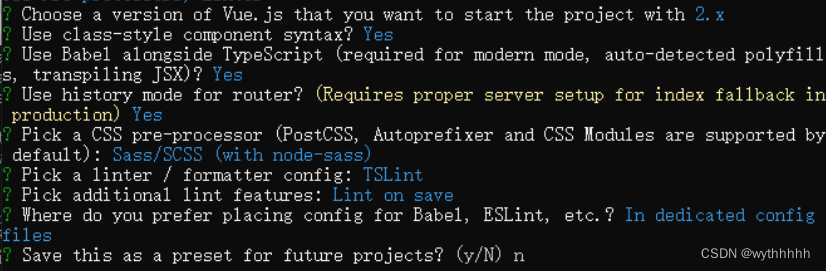
- 创建项目:vue create study-ts


- 安装element-ui
npm install element-ui -S - 在main.js中引入js和css
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’
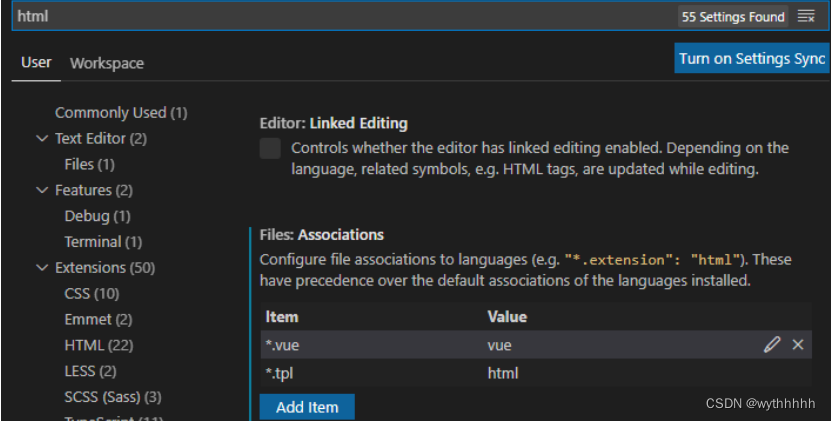
使用:Vue.use(ElementUI) - 安装后解决scss样式的问题:(出现报错:expected css(css lcurlyexpected))
下载vetur组件

在文件的preferences的setting中输入html进行修改

for…in和 for…of
for…in… 一般用来遍历对象,遍历的是key,且key为string,对于单数组对应的key便是数组的下标,不可枚举的属性不会被遍历出来
for…of…用来遍历数组,遍历的是value
// 数组中有可枚举的类型 或 数组原型链上的属性 都能被访问到
// 如果不希望得到他们,在for-in循环的时候添加hasOwnProperty()方法来过滤掉非自有属性
var b = new Array(1,2,3,4) //创建一个数组
b.name = '小明' //给数组添加一个属性
Array.prototype.age = 12 //给数组的原型也添加一个属性
for(let key in b){
console.log(key)
}
//output 0 1 2 3 name age
Typescript的数据类型
- any、number、string、boolean、enum、void、null、undefined、never、数组类型要自己去定义
- !强调不为空,?属性可有可不有
- 数字类型
- 深入理解 TypeScript
var a: number = 123
- 字符串类型
var str: string = '你好'
- 数组
var arr: number[] = [1,2,3,4] 或者 var arr: Array<number> = [1,2,3]
- 元组类型
var arr: [string, number, boolean] = [ 'ts', 3.14, true]
- 枚举类型 (没有赋值默认输出索引值,某个赋值,其后的更随前面赋值的)
enum Flag {
success=1, error=-1}
var f: Flag = Flag.success
console.log(f) // 输出1
- null 和undefined
var num: number
console.log(num) // 输出:undefined 报错
var num1: undefined
console.log(num1) // 输出:undefined 正确
var num2: number | undefined
console.log(num2) // 输出:undefined 正确
- void 表示没有任何类型,一般用于定义方法的时候方法没有返回值
function run(): void {
console.log('run')
}
function run(): number {
return 123
}
- Never类型:是其他类型(包括null和undefined)的子类型,代表从不会出现的值
- 函数
var fun = function():number {
return 123
}
fun()
- ts定义方法传参
function getInfo(name: String, age:number): string {
return `${
name}-${
age}`
}
- 可选参数:可选参数必须配置到参数的最后面(加问号)
function getInfo(name: String, age?:number): string {
if (age) {
return `${
name}-${
age}`
} else {
return `${
name}-保密`
}
}
- 默认参数
function getInfo(name: String, age:number = 2 ): string {
if (age) {
return `${
name}-${
age}`
} else {
return `${
name}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








