Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
前几天发现Android5.0正式版的sdk已经可以下载了,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画
今天就先来说说第三部分——Material新增的UI控件
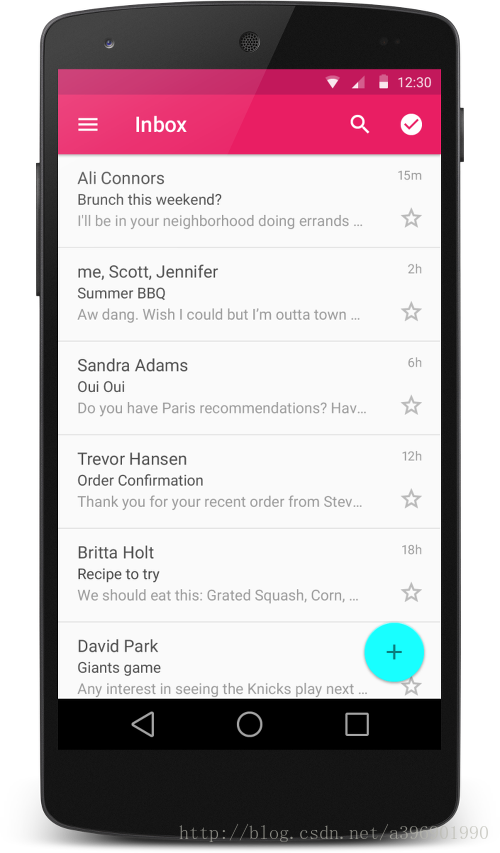
RecyclerView是ListView的升级版,它提供了更好的性能而且更容易使用。
RecyclerView这个控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动。当你list中的元素经常动态改变时可以使用RecyclerView控件。
RecyclerView非常容易使用,它提供了如下两个功能:
为每个条目位置提供了layout管理器(RecyclerView.setLayoutManager)
为每个条目设置了操作动画(RecyclerView.setItemAnimator)
1.在布局文件中添加一个RecyclerView
- <!-- A RecyclerView with some commonly used attributes -->
- <android.support.v7.widget.RecyclerView
- android:id="@+id/my_recycler_view"
- android:scrollbars="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- public class MyActivity extends Activity {
- private RecyclerView mRecyclerView;
- private RecyclerView.Adapter mAdapter;
- private RecyclerView.LayoutManager mLayoutManager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.my_activity);
- mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
- // improve performance if you know that changes in content
- // do not change the size of the RecyclerView
- mRecyclerView.setHasFixedSize(true);
- // use a linear layout manager
- mLayoutManager = new LinearLayoutManager(this);
- mRecyclerView.setLayoutManager(mLayoutManager);
- // specify an adapter (see also next example)
- mAdapter = new MyAdapter(myDataset);
- mRecyclerView.setAdapter(mAdapter);
- }
- ...
- }
3.创建一个adapter
- public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
- private String[] mDataset;
- // Provide a reference to the type of views that you are using
- // (custom viewholder)
- public static class ViewHolder extends RecyclerView.ViewHolder {
- public TextView mTextView;
- public ViewHolder(TextView v) {
- super(v);
- mTextView = v;
- }
- }
- // Provide a suitable constructor (depends on the kind of dataset)
- public MyAdapter(String[] myDataset) {
- mDataset = myDataset;
- }
- // Create new views (invoked by the layout manager)
- @Override
- public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
- int viewType) {
- // create a new view
- View v = LayoutInflater.from(parent.getContext())
- .inflate(R.layout.my_text_view, parent, false);
- // set the view's size, margins, paddings and layout parameters
- ...
- ViewHolder vh = new ViewHolder(v);
- return vh;
- }
- // Replace the contents of a view (invoked by the layout manager)
- @Override
- public void onBindViewHolder(ViewHolder holder, int position) {
- // - get element from your dataset at this position
- // - replace the contents of the view with that element
- holder.mTextView.setText(mDataset[position]);
- }
- // Return the size of your dataset (invoked by the layout manager)
- @Override
- public int getItemCount() {
- return mDataset.length;
- }
- }
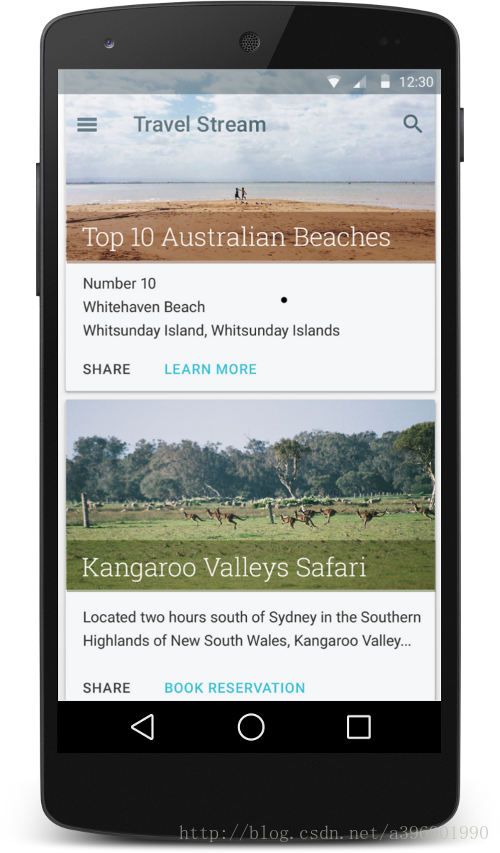
CardView:
CardView继承自FrameLayout,允许你在card视图中显示信息. CardView也可以设置阴影和圆角。(其实现在很多应用都自定义了Card视图,Google这回将card视图作为基本控件,可以拿来直接使用了)
Layout中为CardView设置圆角使用card_view:cardCornerRadius属性
代码中为CardView设置圆角使用CardView.setRadius方法
为CardView设置背景颜色使用card_view:cardBackgroundColor属性
在布局中包含一个CardView,如下:
- <!-- A CardView that contains a TextView -->
- <android.support.v7.widget.CardView
- xmlns:card_view="http://schemas.android.com/apk/res-auto"
- android:id="@+id/card_view"
- android:layout_gravity="center"
- android:layout_width="200dp"
- android:layout_height="200dp"
- card_view:cardCornerRadius="4dp">
- <TextView
- android:id="@+id/info_text"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- </android.support.v7.widget.CardView>
总结:
我将Material Design分为如下四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画
本文所介绍的两个控件(RecyclerView,CardView)非常重要,因为在以后Android L的开发中会经常用到。
这篇文章介绍的内容都是从官方文档翻译过来的,大家看着可能有点迷糊。不过没关系,过几天我会更新一个介绍RecyclerView,CardView在Android Studio和Eclipse中是如何导包,和两个控件结合使用的小Demo。
Material Desgin的介绍只剩下动画部分了,我会尽快更新,敬请期待。。。
























 1822
1822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








