使用css3新增的属性来控制input[type=search]
- ::-webkit-input-placeholder
- ::-webkit-search-cancel-button
- // 因为一直做的移动端,所以说的这些东西都是针对移动端。
我们可能会想到使用默认的input[type=search],而只对input的外观做一个修改,因为后面的小×好像和我们需要的效果也差不多,也是灰色的圆圈里面加个白色的小×,但是不同型号的手机上,后面的小×显示的各不相同,有点显示成蓝色的小叉并且外面没有灰色圆圈包裹,有的显示的和默认的差不多,但是看起来非常丑。种种原因,我们就不得不重写所有的样式:占位符,inpu边框,后面的小叉。
重写边框样式
- 1
- 2
- 3
- 4
- 5
- 6
- 7
重写占位符样式
- 1
- 2
- 3
重写后面的小×样式
- 1
- 2
- 3
经过上面三步的重写样式,基本达到了我们需要的效果的90%,但是还没达到100%。因为第三部对小×样式的重写只是把后面的小×给弄没了,如果需要小×,还必须多做一点
继续重写小×样式
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
经过以上三步的重写,我们就可以完完全全的控制input[type=search]的样式。
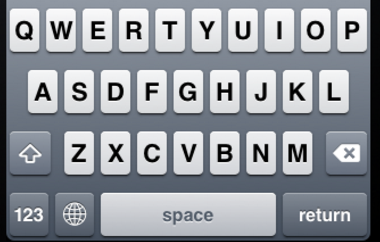
关于软键盘上的搜索按钮
我们知道软键盘上有个搜索按钮

但是此时我们看到的并没有search按钮,而是一个return按钮,这就是问题所在。
要让return这个按钮的位置出现的是search按钮,那么就需要这样一个设置
- 1
- 2
- 3
就是必须设置input的type类型为search,并且被form元素包裹,form元素要有action属性。但是设置了input[type=search],但输入内容时,后面会出现小×,为了去掉这个小×,重写下它的样式即可
- 1
- 2
- 3
杂碎
input[type=search]还有一些额外的属性,比如
- 1
results值为一个数字,表示最多保存几条搜索记录,但是测试也没看出效果,就不多说了,有兴趣的可以自己google或者百度之。





















 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








