最近开发项目中使用的是jquery.tmpl.js,刚开始觉得其语法看着顺眼就用了,可是后来发现其渲染速度不快,所以想换一种新的模板引擎。
在网上看了其他 的一些开源模板引擎,比如说Mustache,ArtTemplate...但是觉得其语法与asp.net 开发中有些冲突,后来觉得juicer性能还不错,于是确定用它,
juicer有一个问题,就是在不同浏览器不兼容,生成 的html不能渲染到document,其他原因是渲染后的 html有空格,这样导致html不能被jquery 识别,用$(html)则会抛出异常。
解决方法:1、新增__trim方法,
this.__trim = function (str) {
str = str.replace(/^\s\s*/, ''),
ws = /\s/,
i = str.length;
while (ws.test(str.charAt(--i)));
return str.slice(0, i + 1);
};
2、在render返回html时,做一次trim
var tempHtml = _that._render.call(this, _, _method);
var html = _that.__trim(tempHtml);
return html;
处理之后在不同的浏览器都可以用。
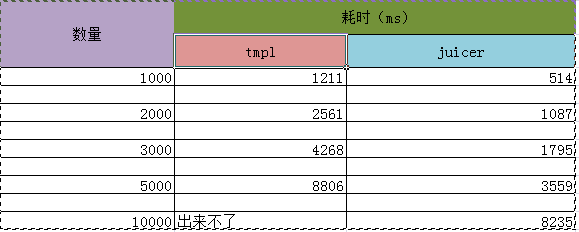
二、以下是用jquery.tmpl.js与juicer的渲染测试对比。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








