目录
一,滚动条距离顶端的距离的兼容

滚动条距离左端的距离与顶端的距离同理,只是scrollTop改为scrollLeft
二,byClassName兼容

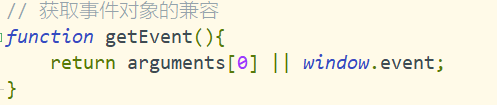
三,获取事件对象的兼容

四,鼠标编码值的兼容

五,去除空白文本子节点

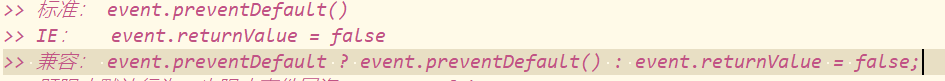
六,阻止浏览器默认行为兼容

七,事件监听器的添加兼容

标准浏览器添加事件监听器是
addEventListener("click",fn,false);
三个参数分别是,
第一,事件
第二,函数(事件处理程序)
第三,是否进行事件捕获,默认是false(冒泡)
IE的添加监听器是
attachEvent("onclick",fn)
第一个参数:事件驱动
第二个参数:函数(事件处理程序)
八,事件监听器移除的兼容
九.获取非行内样式的兼容
function getStyle(obj,attr){
return window.getComputedStyle ? getComputedStyle(obj)[attr] : obj.currentStyle[attr]
}
十. 获取键盘编码值的兼容
function keyCode(e){
return key = e.keyCode || e.charCode || e.which
}
十一. 获取事件源的兼容
function Tartet(e){
return taget = e.target || e.srcElement
}





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








