一 Cookie的格式与约束

1) cookie是我们在'前端编程中'经常使用的概念
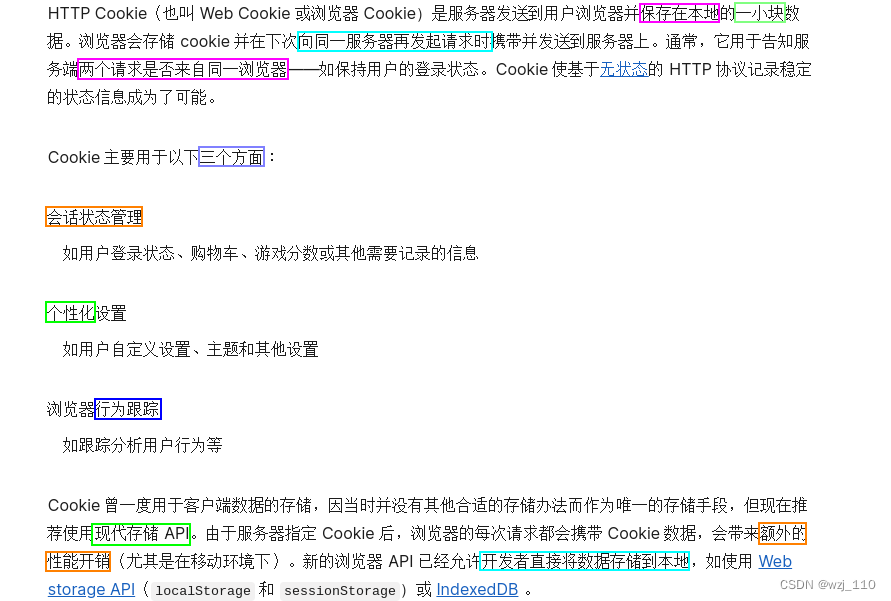
2) 使用cookie'利用浏览器'帮助我们'保存客户的相关状态信息',保存用户已经'做了什么'事情
3) '重点'和'难点'
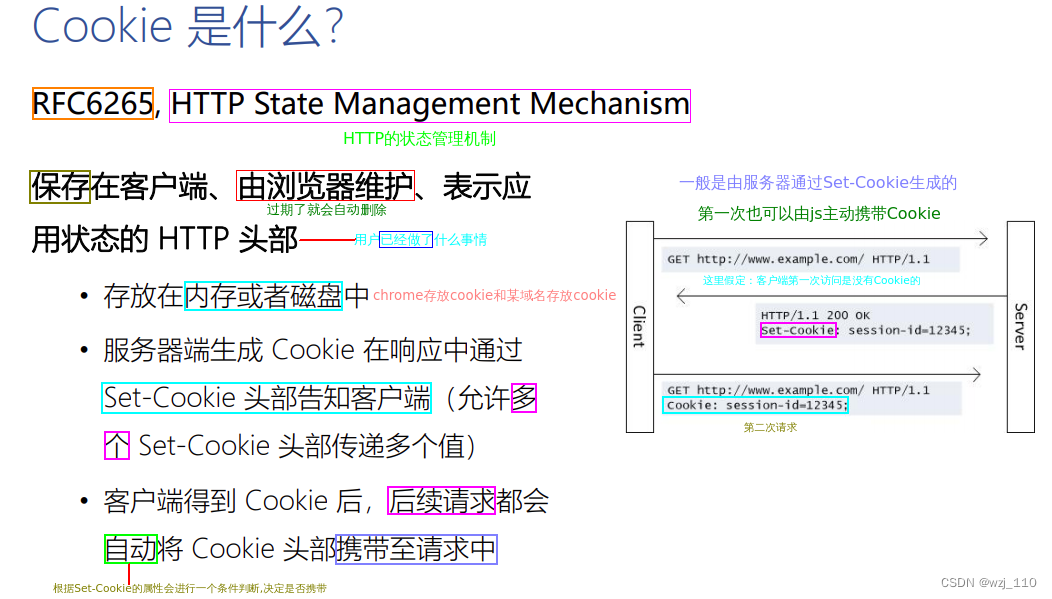
[1]、cookie的工作'原理'
[2]、cookie的'限制'是什么
[3]、session又是怎样与cookie'关联'起来
浏览器'维护'Cookie理解:
1)判断每次请求'是否携带'对应的'cookie'
2) Cookie过期进行'删除'

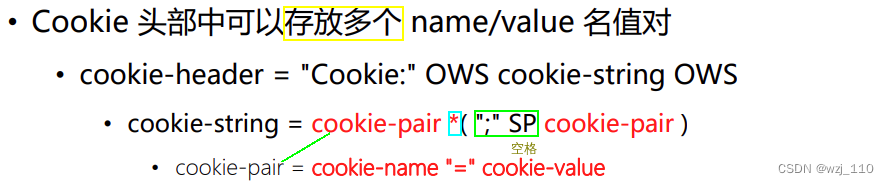
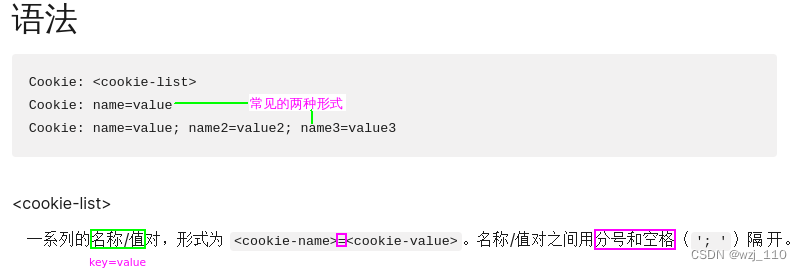
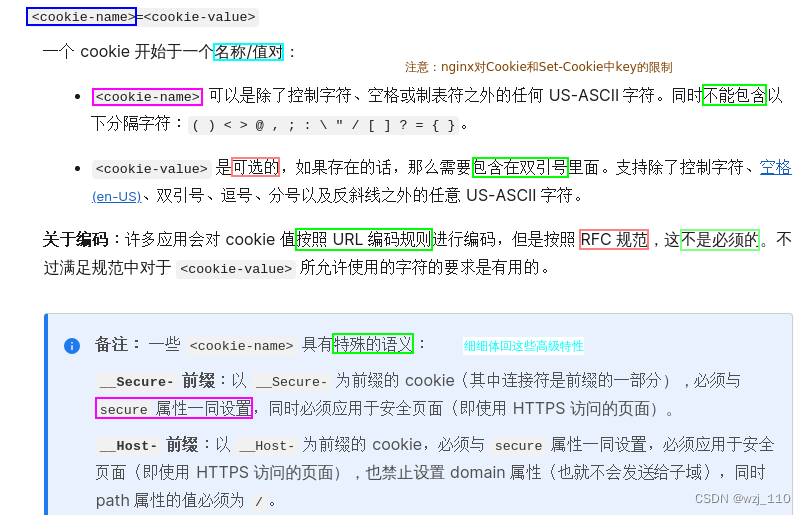
++++++++++ "Cookie语法格式" ++++++++++


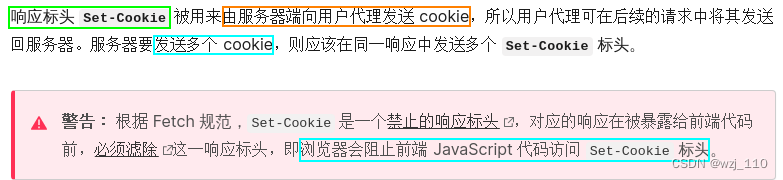
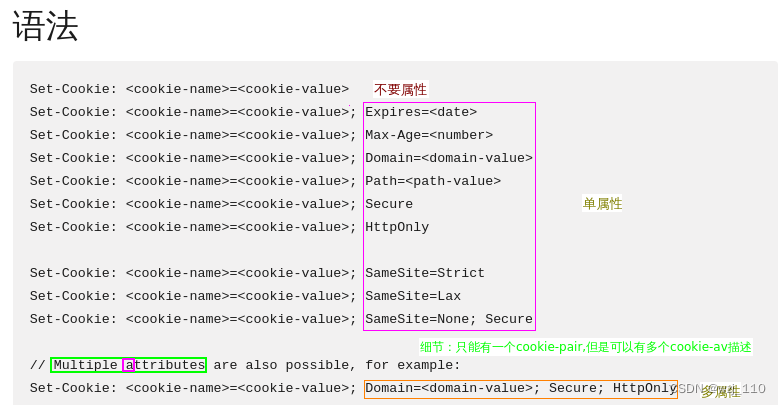
++++++++++ "Set-Cookie语法" ++++++++++
+++++++++++ "key=value细节和限制" +++++++++++ 
浏览器存储方案 Cookie、LocalStorage、SessionStorage

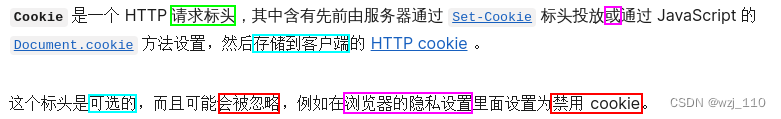
说明: 'Set-Cookies'中的'attriute属性'是'optional'可选的
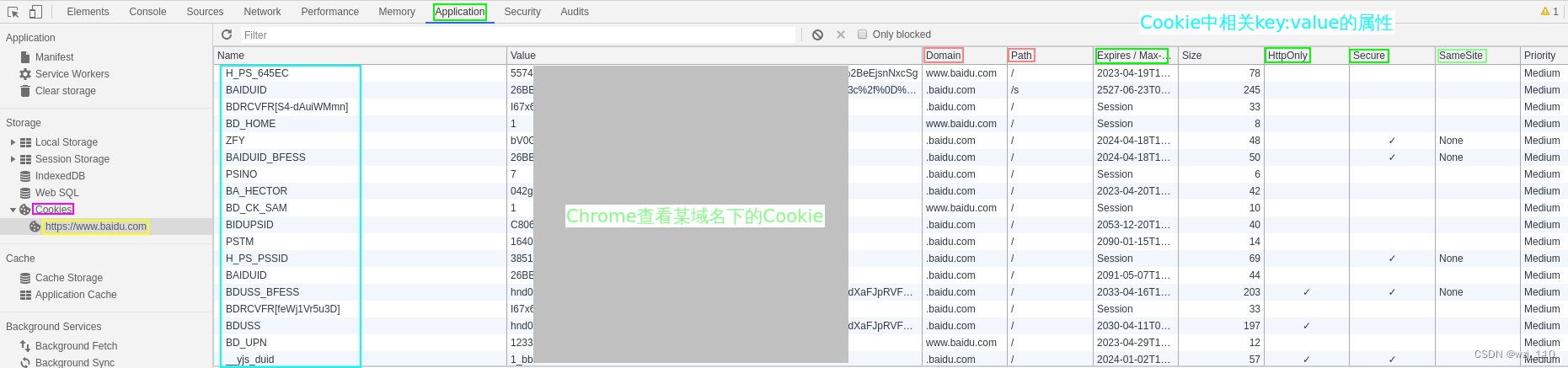
作用: 给'cookie'设置'属性',浏览器检查请求是否满足'相关属性',满足才会携带'对应'的cookie① expires

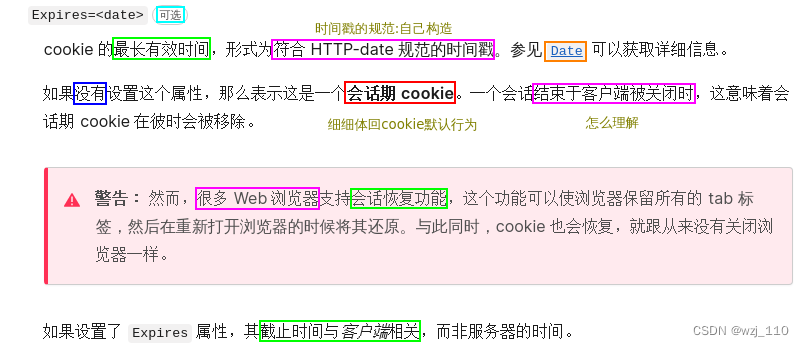
1) expires属性用于指定'Cookie过期时间',它采用'UTC或GMT'格式,是一个'绝对时间'
备注: 可以通过new date().toUTCString()或new Date().toGMTString()获取到
补充: expires-av '明确'的指定一个日期,超过这个'时间点'的cookie,会作废,被浏览器自动删除
2) 如果'不设置'该属性,或者'设为null',Cookie只在'当前会话(session)'有效,关注'默认'行为
备注: 浏览器窗口'一旦关闭',当前session结束,该Cookie就会'被删除'
补充: 同一个浏览器新开一个'tab',发送请求会自动带上相关'Cookie'
3) 浏览器根据'客户端'时间,决定Cookie'是否过期'
备注: 由于本地时间是'不精确(时钟不同步)'的,所以无法保证Cookie一定会在服务器指定的时间过期
4) expires'同'Expires,'不区分'大小写② max-age

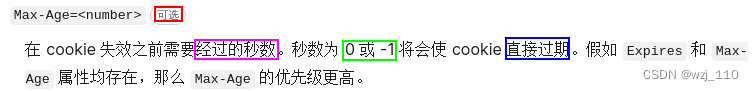
++++++++++++++ 'max-age-av' ++++++++++++++
1) 以一个'定时器的方式'告诉浏览器'经过多少秒(正整数)'之后过期,
备注:max-age和expires选项'同时'存在,以'max-age'为主,其'优先级'最高
补充:如果设置"0"或负值,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加'安全'
2) max-age'同'Max-Age,'不区分'大小写
3) 最佳实践,如果必须设置'Cookie的过期时间',建议使用'max-age'属性
4) expires和max-age的'优先级',后者更'高'③ domain

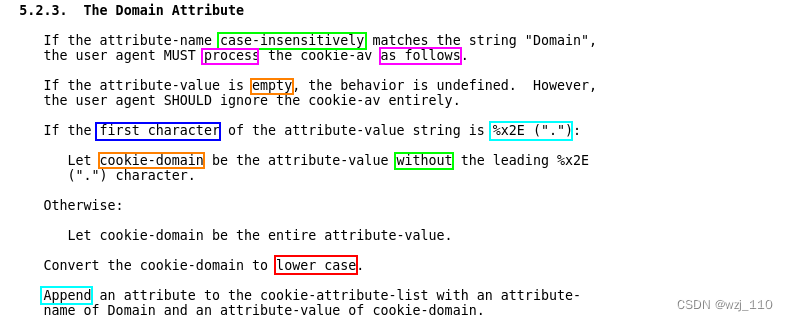
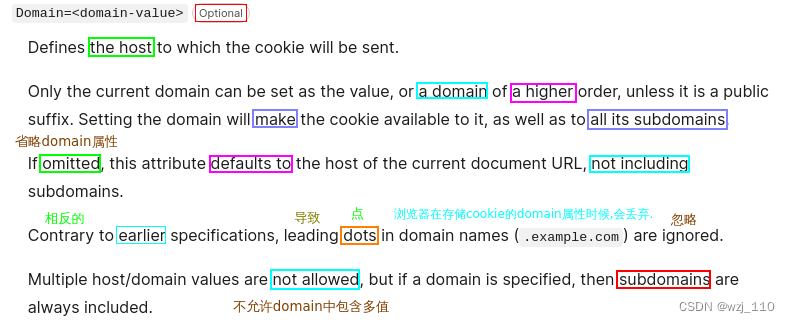
domain-av -->指定cookie可以'被'哪些域名使用,也即将'该服务端产生的Cookie'存储到哪些域名下
domain就是域,cookie不能'跨根域'设置,只能设置'当前域'或者'父域'中
'默认'行为:
1) 如果'不显示设置'cookie,那么'浏览器'会生成一个'只针对当前域名[精确]'的cookie
2) 域名相同,但是'解析记录不相同'呢? --> 是否能'伪造'域名解析的记录,获取'Cookie'
3) 遗留: 如果'原始请求'是'ip'呢?
个人补充理解: nginx的Cookie不'允许'跨站-->"ip",比'跨域'更松弛 --> "待验证"
+++++++++++ "注意事项" +++++++++++
1)domain参数可以设置'父'域名以及'自身',但不能设置'其它域名',包括子域名,否则cookie不起作用
[1]、'如何生成一个'当前域名'无法使用的'Cookie --> 'Cookie失效'
[2]、domain设置'其子域名'或'其他'域名时,所有域名都'接收不到'cookie了,无意义
2)cookie的'作用域':domain本身以及domain下的'所有'子域名

关于cookie domain中的点.前缀 cookie中的domain属性
疑问:设置 Cookie 的 domain 时,前面'带点'和'不带点'的区别?
1) 带点:'父'域名和'任何子'域名都可以访问
2) 不带点:只有'完全一样'的域名才可以访问
备注: 不同浏览器行为'不一样',核心关注'chrome'++++++++ '单点登录效果' ++++++++
1) 通过在'父级域名'下设置 cookie
2) 那么在'多个子域名下'就可以拿到'父域名下的 cookie',从而'不用'重新登录
3) 效果: 在一个站点如a.wzj.com登录后切换到另一个站点b.wzj.com时也自动被判断为'已经登录'
++++++++++++ "场景解读" ++++++++++++
1) son.wzj.com通过设置'domain .wzj.com'生成一个所有'wzj.com'子域名都可以使用的Cookie④ path
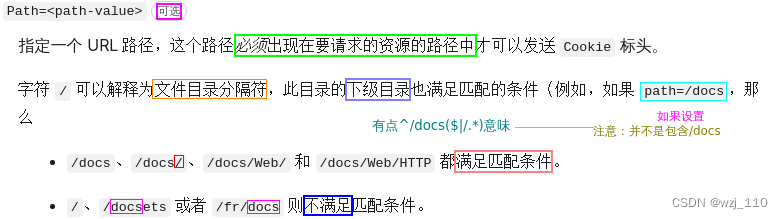
path-av:哪些请求uri'可以使用'这些cookie,可以限制部分'url'请求携带该'cookie'
set-cookie 的时候不设置 path 属性,默认path值
根据 HTTP 标准 RFC6265,'没有'指定 set-cookie 的 path 属性时,默认为'请求 uri' 的路径
例如:请求 http://www.wzj.com/route?name=wzj ,那么 path 默认是 "/route"⑤ secure
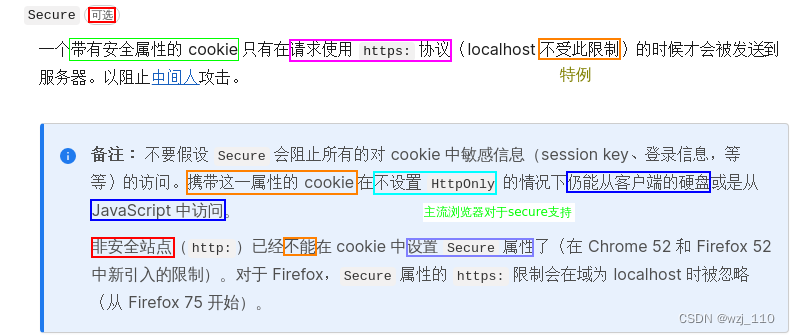
特点: 限制只有'https'请求才会携带相应的'Cookie'
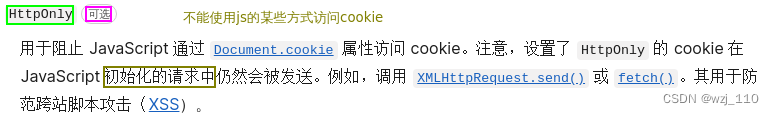
⑥ httponly 了解
备注: 不要'误解'为只能使用'http'访问
⑦ samesite
1) 根据'宽松程度降序'排列: None'最宽松'、Lax'默认'、Strict'最严格'
2) 前提是'浏览器'支持'Same-Site';浏览器也可以通过选项关闭'SameSite'阮一峰 Cookie 的 SameSite 属性 深入理解 Cookie 的 SameSite 属性 跨域和跨站 第三方域名
+++++++++++++++ '(1) Lax 默认行为' +++++++++++++++
备注: 了解'特殊'场景![]()

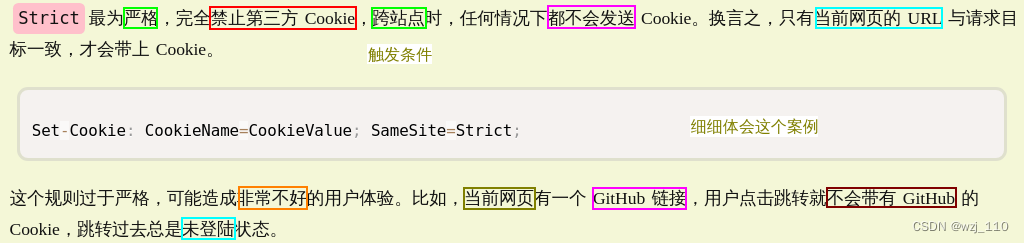
+++++++++++++++ '(2) Strict ' +++++++++++++++
备注: 理解'场景'
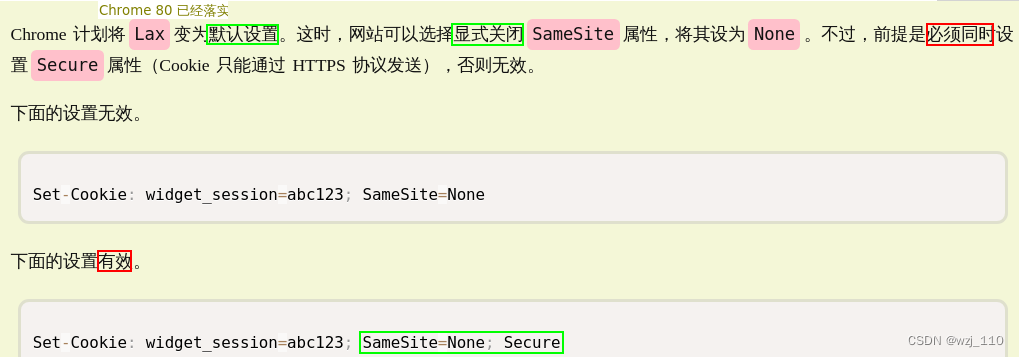
+++++++++++++++ '(3) None' +++++++++++++++
强调: 'SameSIte None'必须和'Secure'结合使用,才能生效

⑧ 小结

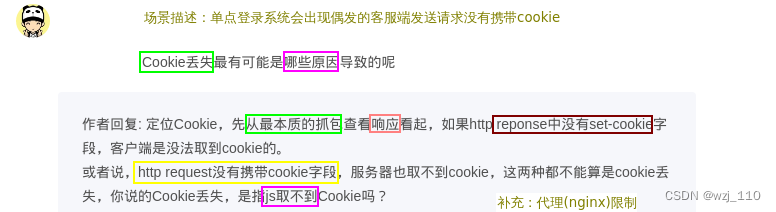
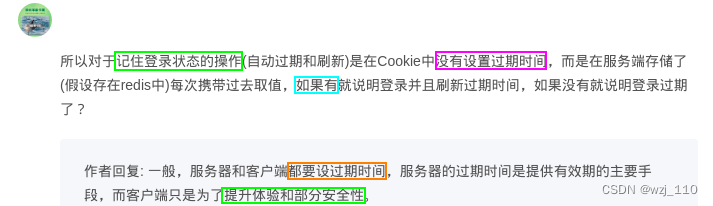
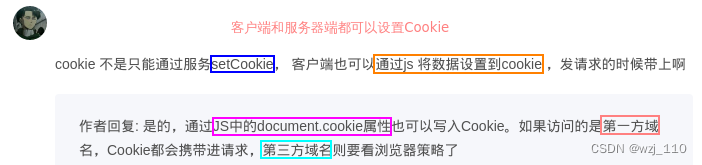
⑨ 疑惑解答



⑩ Cookie使用的限制

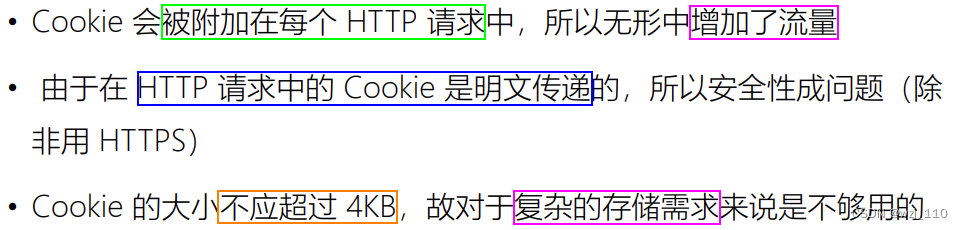
⑪ Cookie在设计上的问题























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








