一 meta标签
1、背景:发现自带'某些请求头'
2、本文'没有'实际的'生产'应用场景,仅仅作为'技术'积累① meta标签含义
1、metadata: 元数据,是用于'描述数据的数据',它'不会显示'在'页面'上,但是机器却可以'识别'
2、应用场景:
[1]、SEO'搜索引擎优化'
[2]、定义页面使用'语言'
[3]、自动'刷新'并指向新的页面
[4]、实现网页转换时的动态效果
[5]、控制页面'缓存'
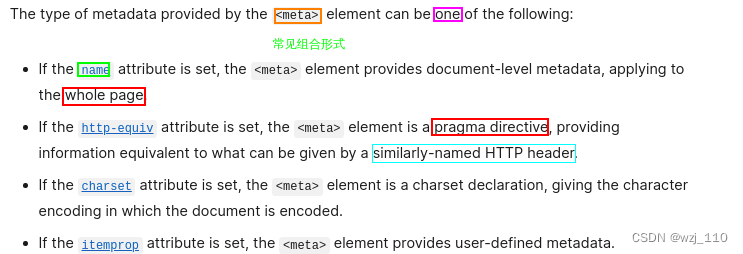
3、本文只讲解几个'重点属性'
② charset
<meta charset="utf-8" />
③ content
1、每'5秒钟'刷新一下'当前'页面
<meta http-equiv="refresh" content="5;" />
2、3s后页面'重定向' --> Refresh响应头
<meta http-equiv="refresh" content="3;url=https://www.wzj.com" />
3、强调:当有http-equiv'或'name属性的时候,一定要'有content属性'对其进行说明![]()
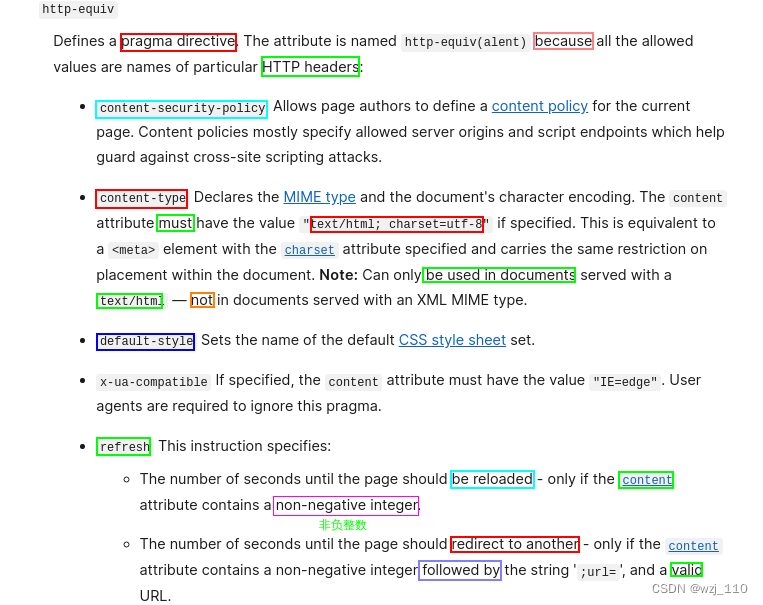
④ http-equiv 重点
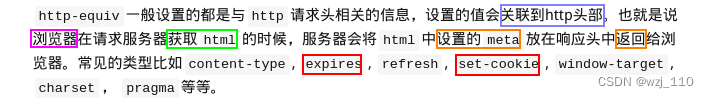
1、http-equiv顾名思义,相当于'http的文件头'作用
作用:它可以'向浏览器传回'一些'有用'的信息,以帮助'正确和精确'地显示网页内容
备注:与之对应的'属性值为content',content中的内容其实就是各个'参数的变量值'
2、语法: <meta http-equiv="参数" content="参数变量值">
3、http-equiv 属性可用于'模拟一个 HTTP 响应头'
4、常见'值':content-security-policy、content-type、default-style、refresh
5、疑惑:'content-language'、'expire'、'set-cookie'可以使用吗? --> "已废弃"
<meta http-equiv="Content-Security-Policy" content="script-src 'self'">
1、网页只信任并加载同域资源
2、等价于:Content-Security-Policy: default-src 'self';
+++++++++++++++++++++ "分割线" +++++++++++++++++++++
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
⑤ name
1、name与content'一起'使用
2、name表示'元数据的名称[key]',后者是元数据的'值[value]'
3、<meta name="参数" content="具体的描述"> --> "了解即可"
4、name 暂时只需要关注'referrer'即可
⑥ 优先级
http-equiv 还是 HTTP 响应 header优先
1、思考:浏览器meta charset和response中content type的'优先级'
2、http-equiv 这个属性就是对应 HTTP 'response headers' 里面的
备注:
[1]、初衷是让'不能(比如没有权限)设定'服务器 响应头 header 的站点
[2]、可以通过它来告知浏览器一些'页面内容'的相关信息
3、引申:'后者'的优先级更高 --> "待验证"⑦ 案例讲解





















 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








