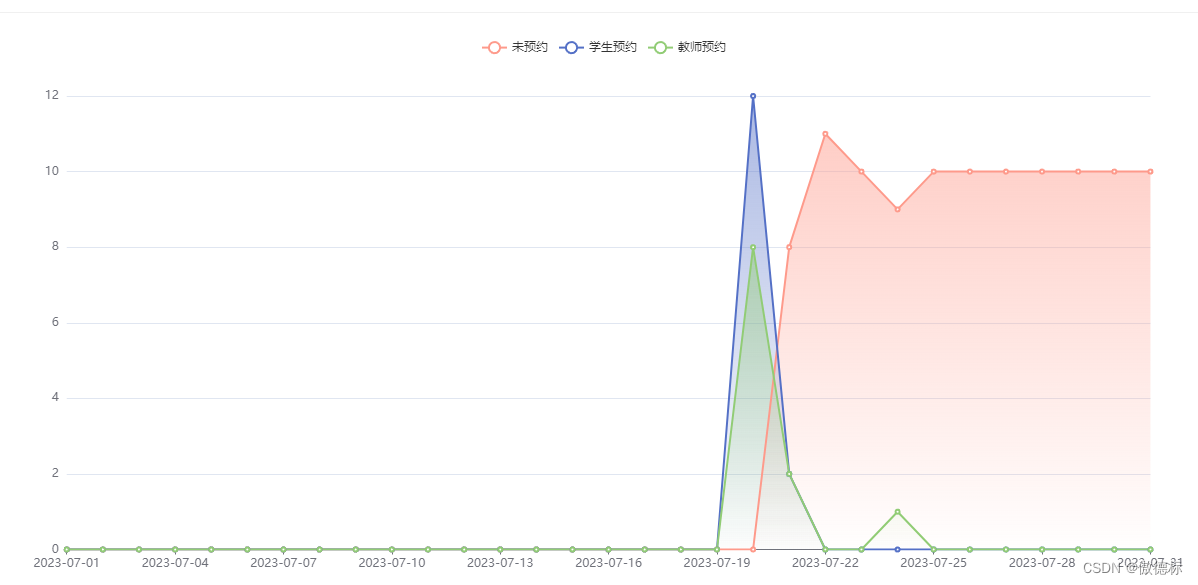
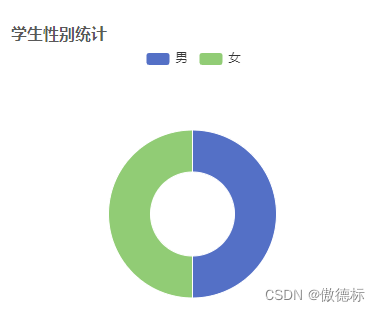
人狠话不多,先上图! 

echarts中文官网
官网链接点击查看:ECharts
1. 要在 Vue 中使用 ECharts,你需要先安装 ECharts 库,并在组件中引入和使用它。
npm安装
npm install echarts --saveyarn安装
yarn add echarts2.引入echarts
import echarts from 'echarts';3.创建实例
<template>
<div ref="chart" style="width: 400px; height: 300px;"></div>
</template>4.js处理echarts
export default {
mounted() {
this.initChart();
},
methods: {
initChart() {
const chartDom = this.$refs.chart;
const myChart = echarts.init(chartDom);
// 在这里配置你的图表选项和数据
const option = {
// 图表配置
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
}
}在上面的代码中,我们首先在模板中添加了一个具有特定宽度和高度的 <div> 元素,用于容纳图表。
然后,在 mounted 钩子函数中,我们调用 initChart 方法来初始化图表。
在 initChart 方法中,我们首先通过 this.$refs.chart 获取到 <div> 元素的引用,然后使用 echarts.init 方法创建一个图表实例。
接下来,你可以根据 ECharts 的文档,配置你的图表选项和数据,将其赋值给 option 变量。
最后,使用 myChart.setOption(option) 将配置项应用到图表实例中,从而显示图表。
废话不多说上完整代码
<template>
<div ref="chart" style="width: 400px; height: 300px;"></div>
</template>
<script>
import echarts from 'echarts';
export default {
mounted() {
this.initChart();
},
methods: {
initChart() {
const chartDom = this.$refs.chart;
const myChart = echarts.init(chartDom);
// 配置图表选项和数据
const option = {
title: {
text: '饼状图示例'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
]
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
}
}
};
</script>




















 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








