年关已近,烟花将开
—— 南风落尽
前言
天气好像越来越好了?很奇怪,温度竟然升高了许多,前段时间的几度,现在的十几度,虽然还是有些许的冷,但天可怜见,连续出了半个月的太阳,虽然今日太阳不见,但已无伤大雅…
起因
上一篇文章在讲md格式的书写时,截取了很多图,我是用的github做的图床(虽然曾今是用的gitee,但是耐不住github它容量没有限制呀),然后就导致了一个问题,那就是图片上传后竟然不能访问,至于为啥不能访问,原因大家都明白,可是看不了图片的问题总得解决呀,然后就网上搜各种解决办法…
办法
解决自己看不了图片的方法
如果你的电脑是Windows系统,那么可以打开
C:\Windows\System32\drivers\etc文件夹,然后打开hosts文件,在其文末追加以下内容即可
# GitHub Start
192.30.253.112 Build software better, together
192.30.253.119 gist.github.com
151.101.184.133 assets-cdn.github.com
151.101.184.133 raw.githubusercontent.com
151.101.184.133 gist.githubusercontent.com
151.101.184.133 cloud.githubusercontent.com
151.101.184.133 camo.githubusercontent.com
151.101.184.133 avatars0.githubusercontent.com
151.101.184.133 avatars1.githubusercontent.com
151.101.184.133 avatars2.githubusercontent.com
151.101.184.133 avatars3.githubusercontent.com
151.101.184.133 avatars4.githubusercontent.com
151.101.184.133 avatars5.githubusercontent.com
151.101.184.133 avatars6.githubusercontent.com
151.101.184.133 avatars7.githubusercontent.com
151.101.184.133 avatars8.githubusercontent.com
# GitHub End
解决自己的文章别人看不了图片的方法
我们都知道
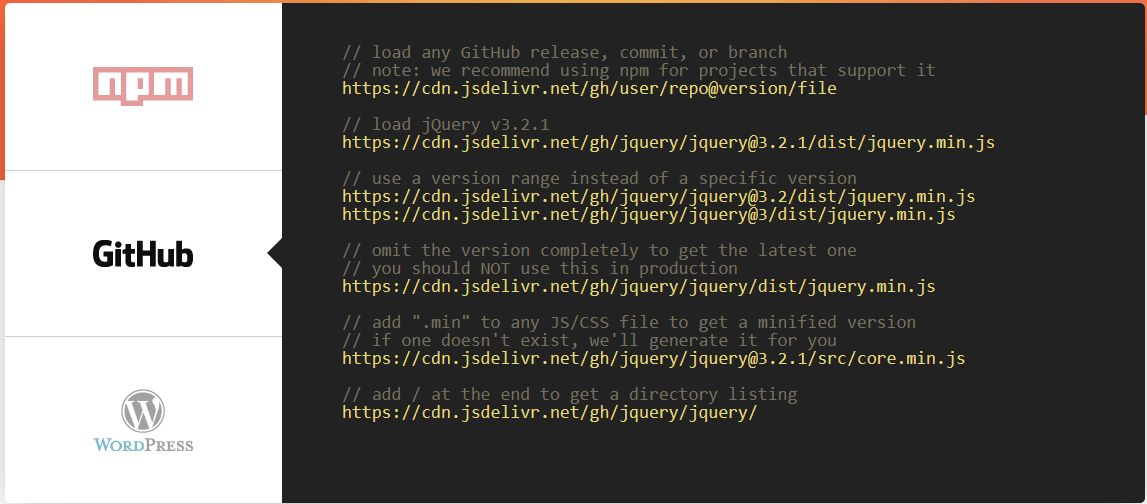
jsDelivrCND吧?用处就不说了吧,我们将对应得github路径替换为jsDelivr的路径就好了,各种方法查看 jsDelivr官网,关于github这一块有如下内容:

从链接格式来看,我们就知道,不同的只是前面的部分,我们将github上对应的图片路径按照格式替换即可。
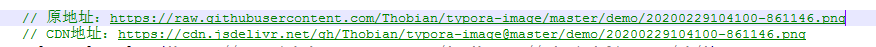
例如下图所示:

注意:如果你的分支不是master,请根据自己的项目分支进行替换,例如现在新建项目,主分支皆为 main ,不再是以前的master了,至于为什么更改,可以自行百度,作为一个优秀的中国人民,我们不讨论国际政治问题…
结语
当然了,使用
jsDelivrCND也不是万能的,毕竟谁也不知道免费的cdn什么时候就用不了了,所以如果不想承担此类风险,可以采取其它办法,例如将 阿里云、腾讯云、七牛云等作为图床,也可以购买国内某些公司研发的cdn服务产品,国内也有公司提供免费的cdn服务,但是一如上面所说,也许有一天免费的就不能用了…
也可以购买国内某些公司研发的cdn服务产品,国内也有公司提供免费的cdn服务,但是一如上面所说,也许有一天免费的就不能用了…
提前祝大家新年快乐!写完了这一篇水文,决定奖励自己一壶茶,起炉,烧水,只是可惜了没有湖,没有舟,更没有雪…






















 5416
5416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








