1.table主要用于呈现格式化数据。由行和列组成。
格式:
<table>
<tr>
<th>表头</th>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
</tr>
<table>2.表格属性
border:设置表格边框(有两层边框)
width:设置表格宽度
align:设置表格对齐方式(left(默认)/right/center)
cellpadding:设置内容与单元格间距
cellspacing:设置像素间距
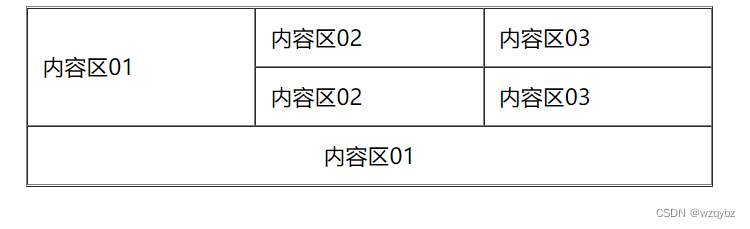
3.跨行/跨列属性
rowspan(跨行)/colspan(跨列)
写在列中(td),需要从第一个跨行跨列的单元格写,然后删除多余的。
<table border="1" align="center" width="500" cellspacing="0" cellpadding="10">
<tr>
<td rowspan="2">内容区01</td>
<td>内容区02</td>
<td>内容区03</td>
</tr>
<tr>
<td>内容区02</td>
<td>内容区03</td>
</tr>
<tr align="center">
<td colspan="3" >内容区01</td>
</tr>
</table>效果:
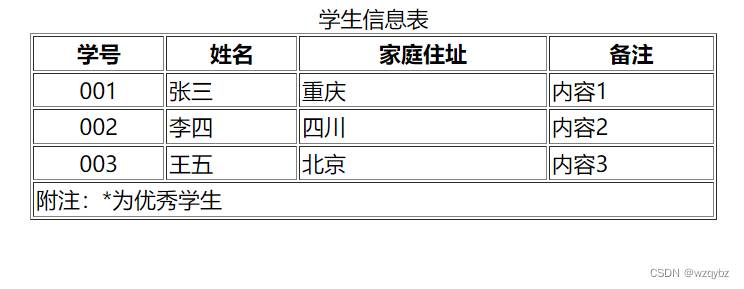
4.完整表格
组成:caption(标题)、thead(表头)、tbody(表体)、tfoot(表尾)
<table border="1" width="500" align="center">
<caption>学生信息表</caption>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>家庭住址</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">001</td>
<td>张三</td>
<td>重庆</td>
<td>内容1</td>
</tr>
<tr>
<td align="center">002</td>
<td>李四</td>
<td>四川</td>
<td>内容2</td>
</tr>
<tr>
<td align="center">003</td>
<td>王五</td>
<td>北京</td>
<td>内容3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">附注:*为优秀学生</td>
</tr>
</tfoot>
</table>效果:





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








