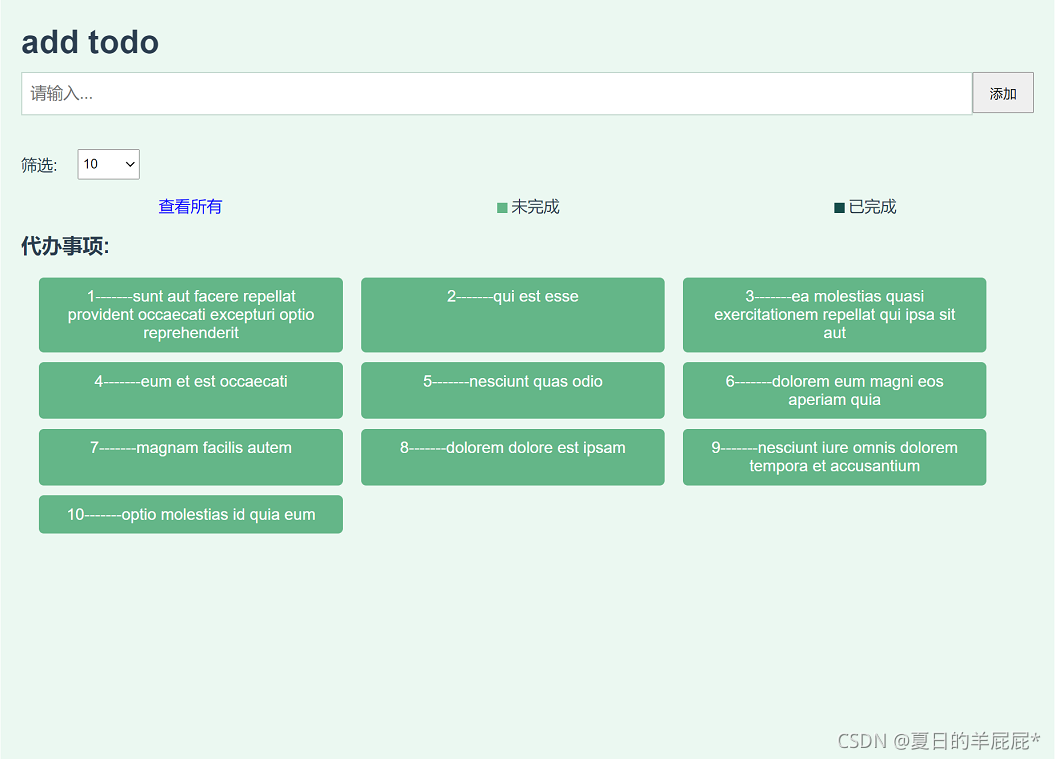
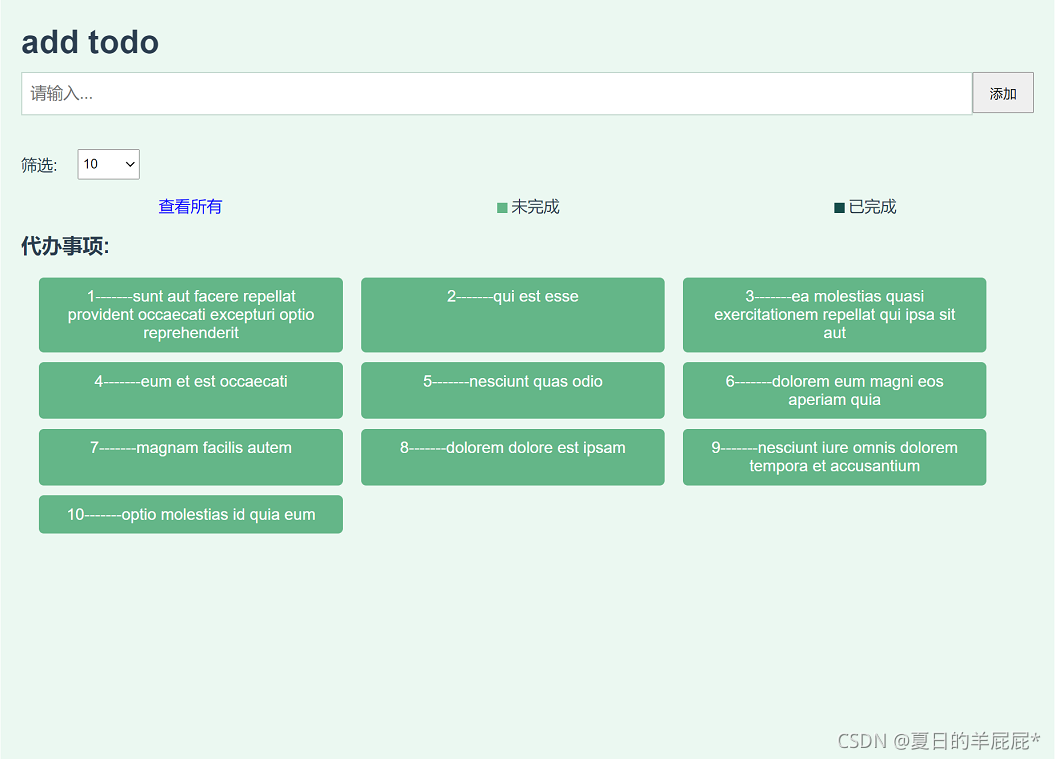
Add todo效果图

- 首先创建一个vue的项目
- 当输入内容是进行添加
- 点击筛选条数时进行筛选
- 点击查看所有筛选所有的条数
- 点击未完成筛选未完成的
- 点击已完成筛选已完成的
Home.vue
<template>
<div class="home">
<h3 class="title">add todo</h3>
<div class="title-inp">
<div class="inp">
<input type="text" placeholder="请输入..." v-model="msg" />
</div>
<button class="inp-add" @click="addTodo">添加</button>
</div>
<div class="screen">
<span class="screen-sp">筛选:</span>
<select class="screen-sele" :value="limit" @change="setlimit($event.target.value)">
<option :value="10">10</option>
<option :value="15">15</option>
<option :value="20">20</option>
</select>
</div>
<div class="examine">
<div class="examine-one" :class="{
'tab-active' :status=='all'}" @click="bg('all')">查看所有</div>
<div class









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5329
5329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








