今天带大家了解以下echats
什么是echats
- ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,变成了免费开源。
- 与echats同竞争的还有heightCharts和D3
使用echats的好处
更好的通过图表展示数据(大数据可视化)
echarts中常用的术语
- title:标题
- legend图例
- xAxis、yAxis轴线
- tooltip提示
- toolbox工具箱
echarts中常用的图表类型
-
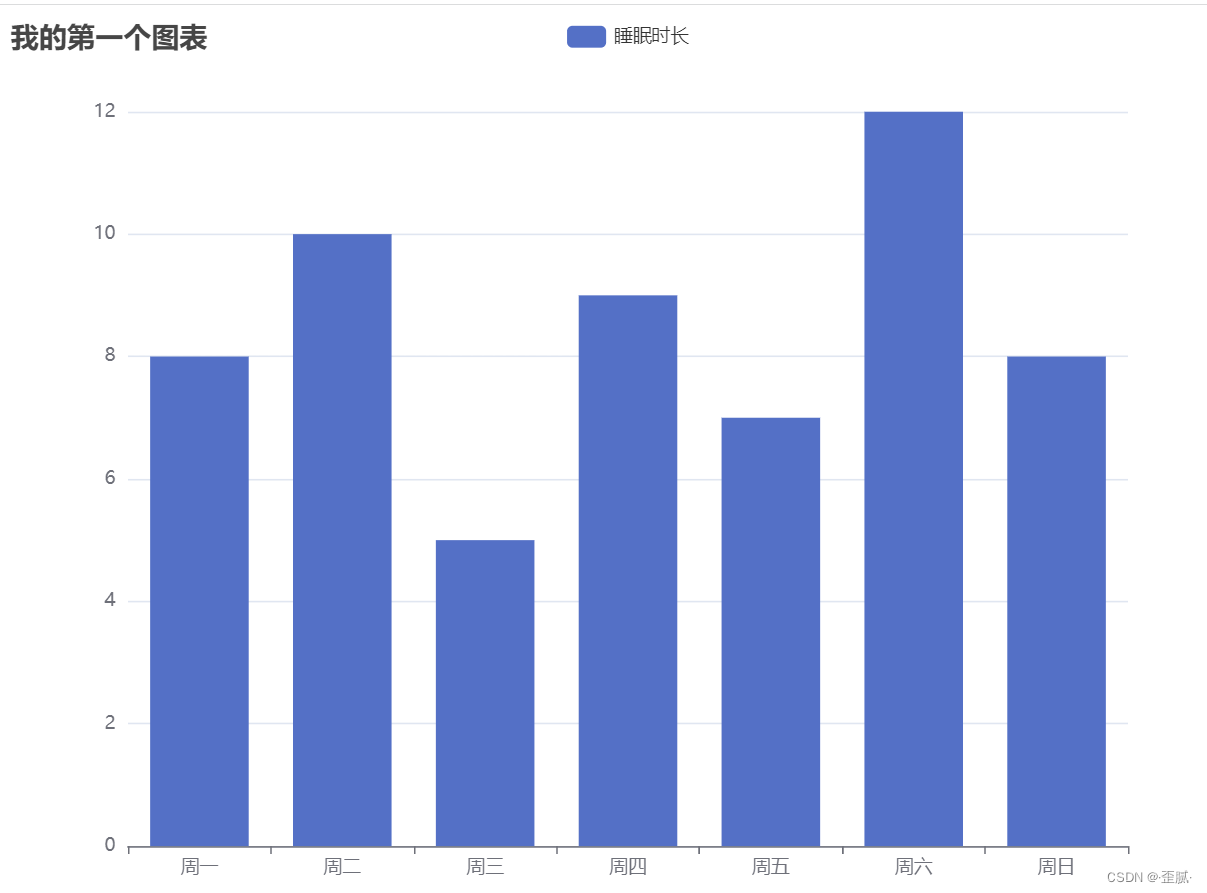
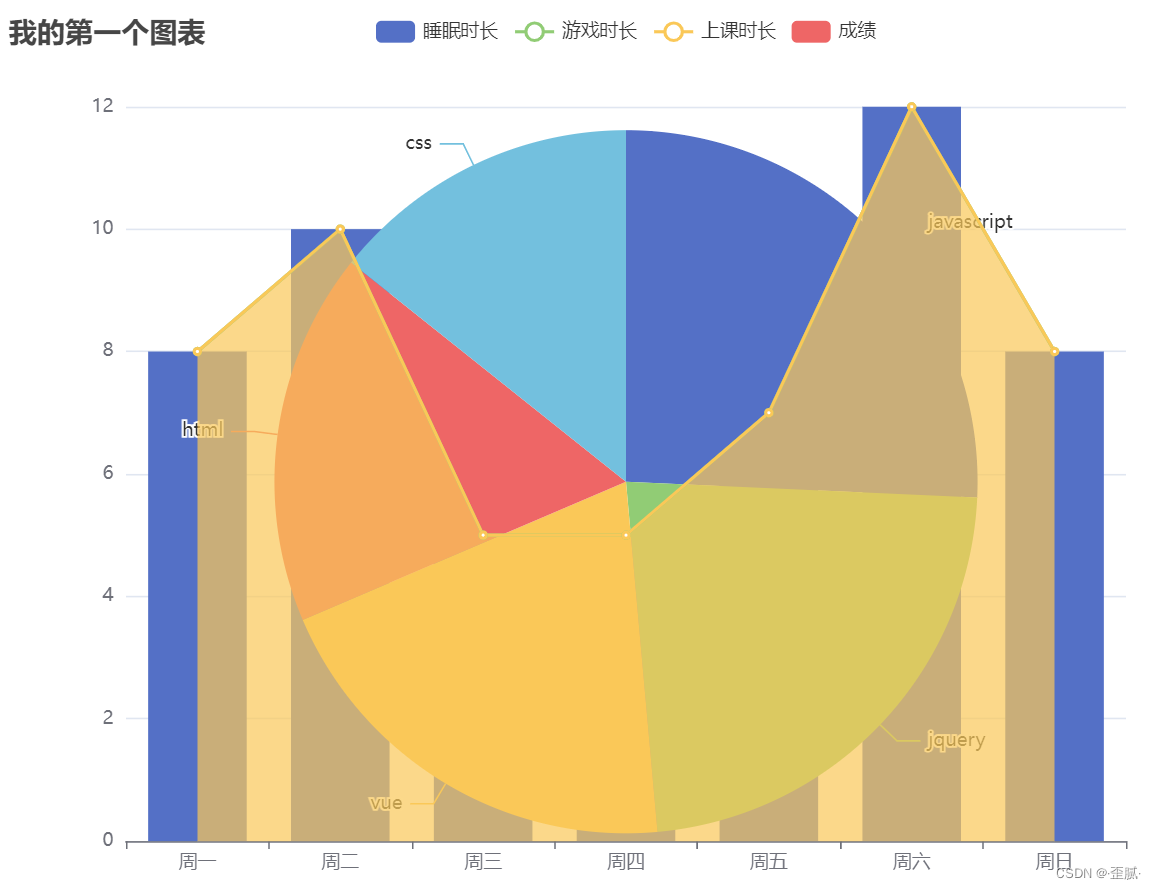
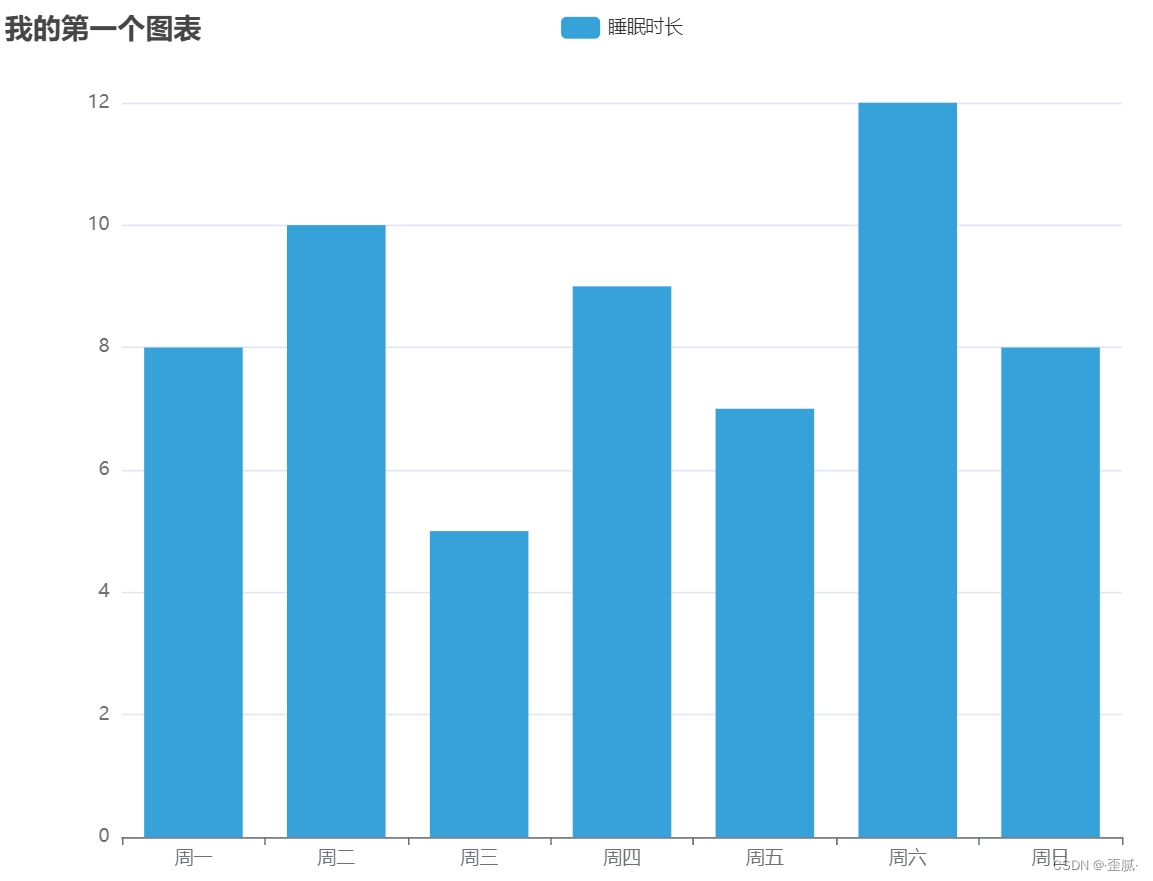
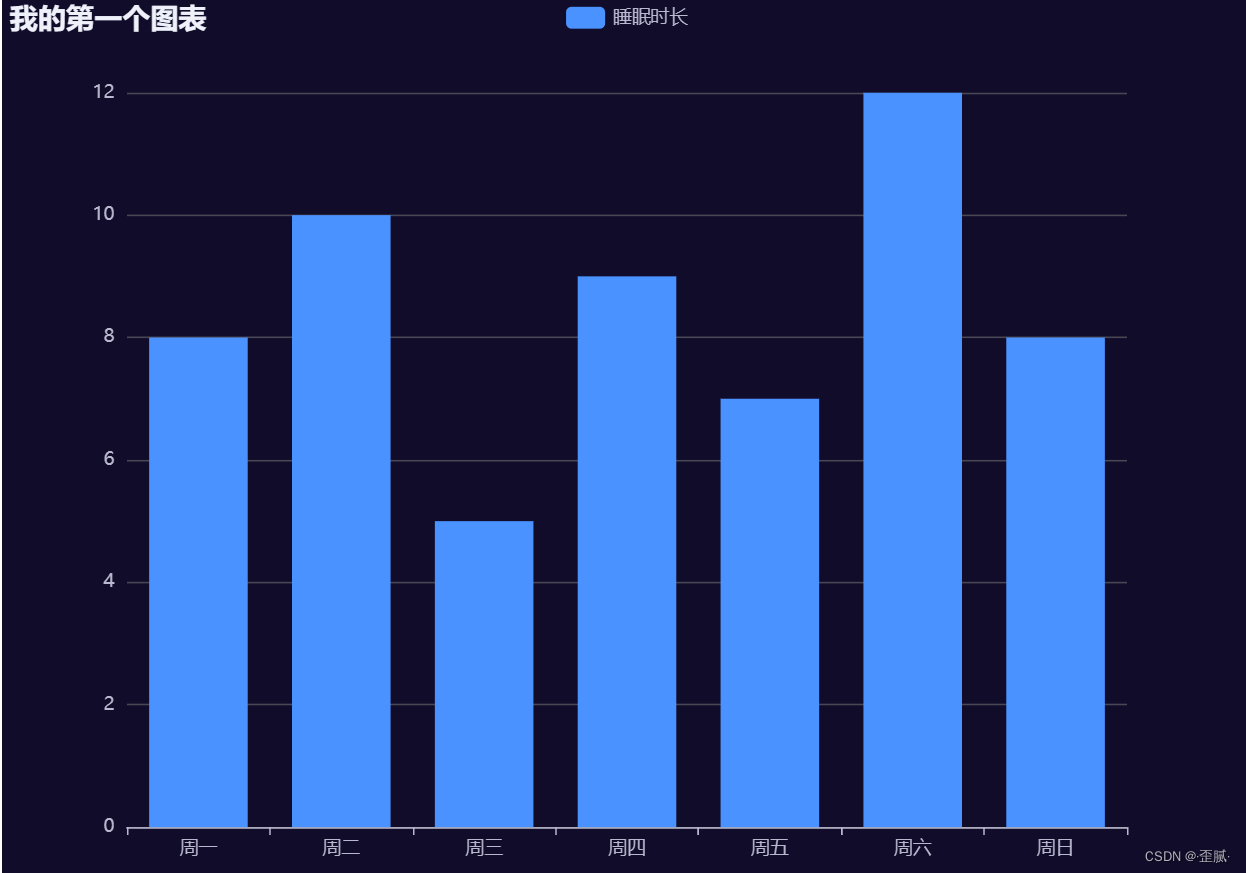
bar柱状图

-
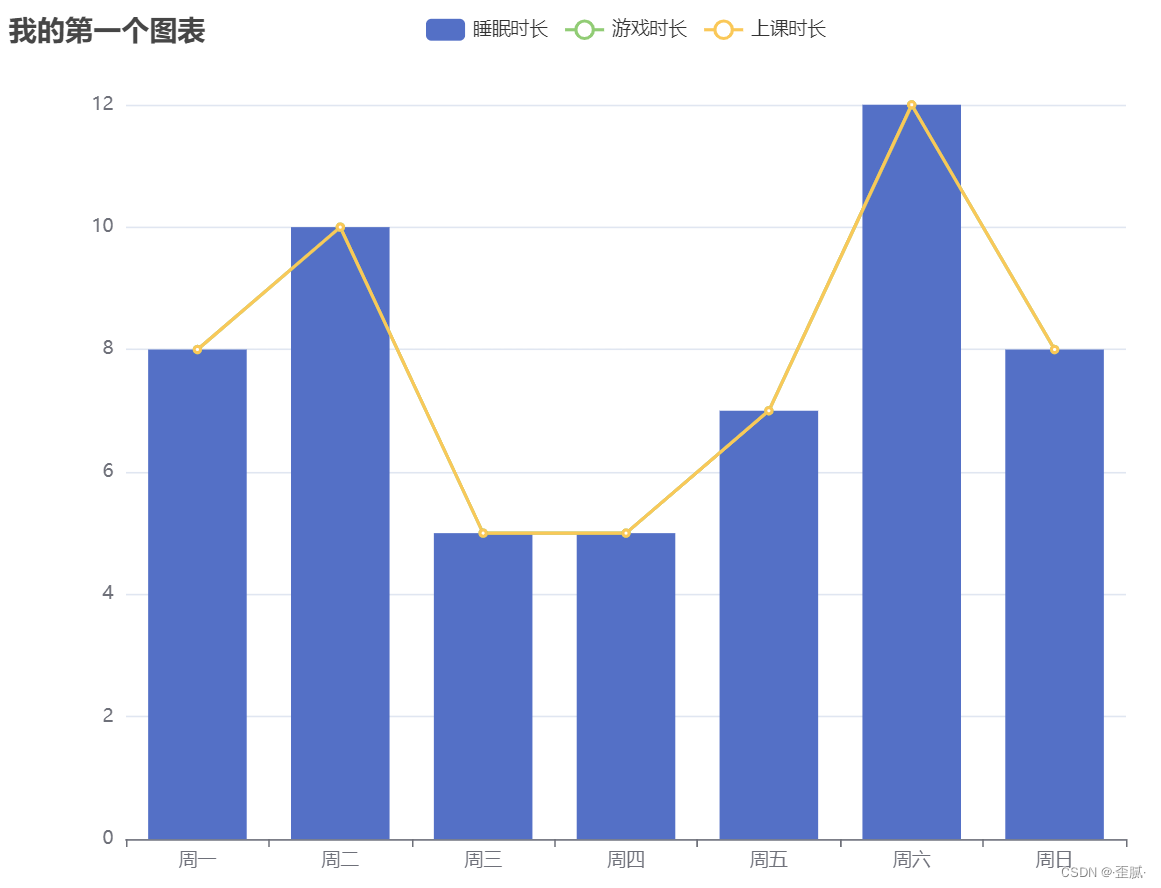
line折线图

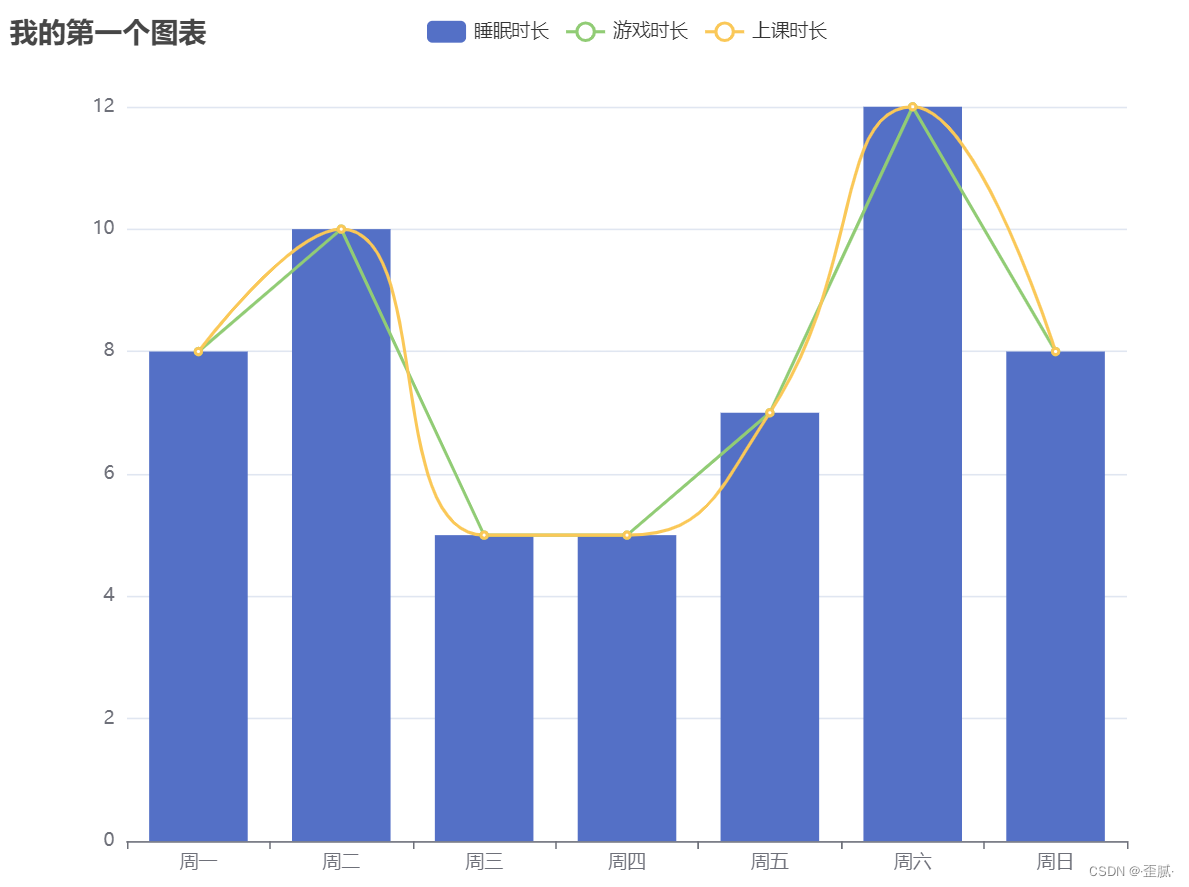
加上smooth属性就变成了曲线图

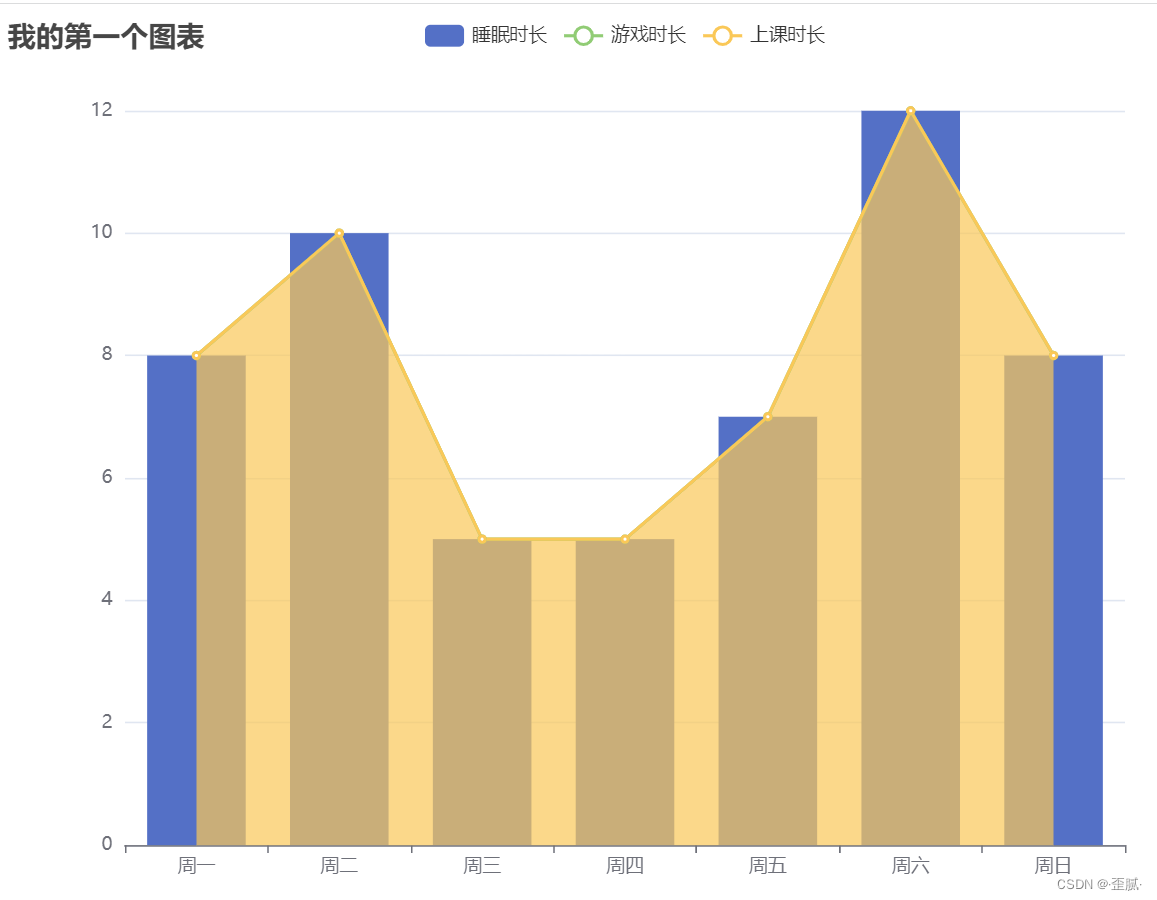
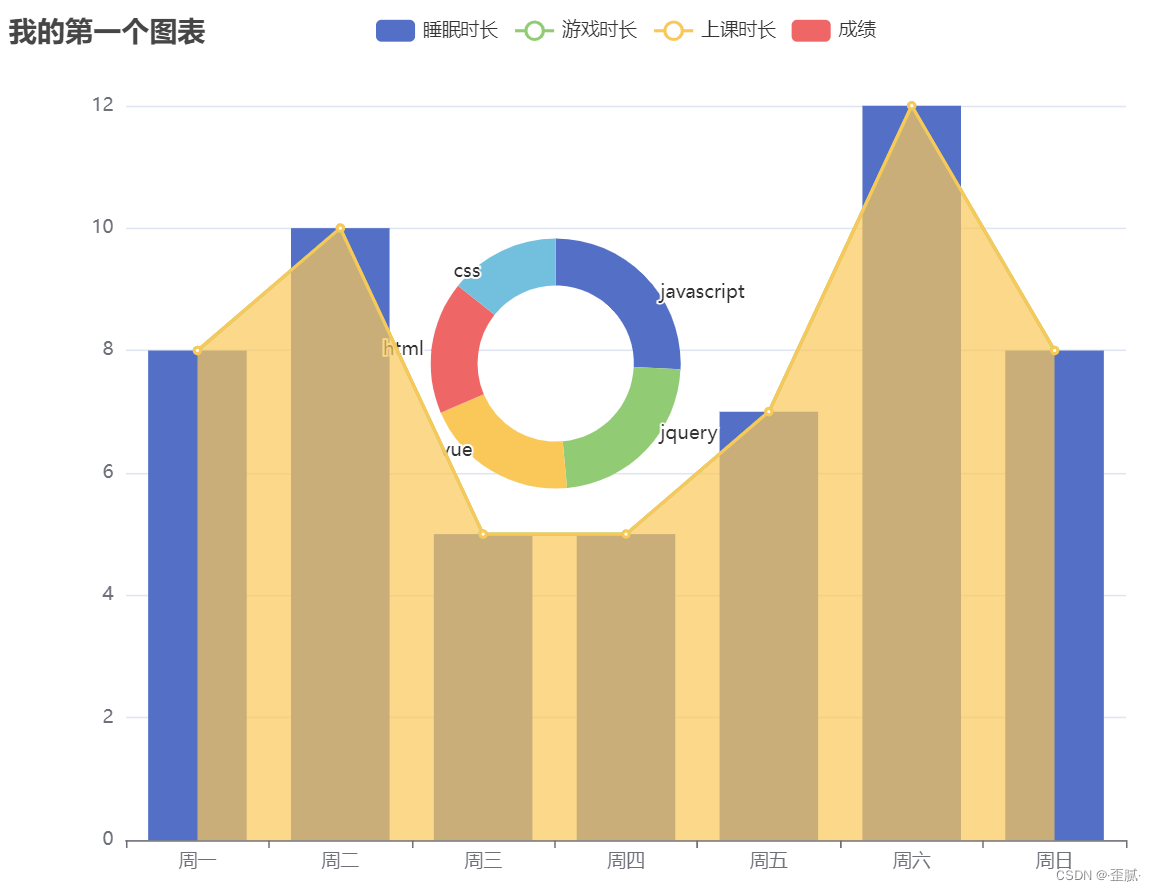
加上s areaStyle:“#f0”面积图

-
pie饼状图

加上 radius:[80,50]环形图

echarts中常用的颜色相关
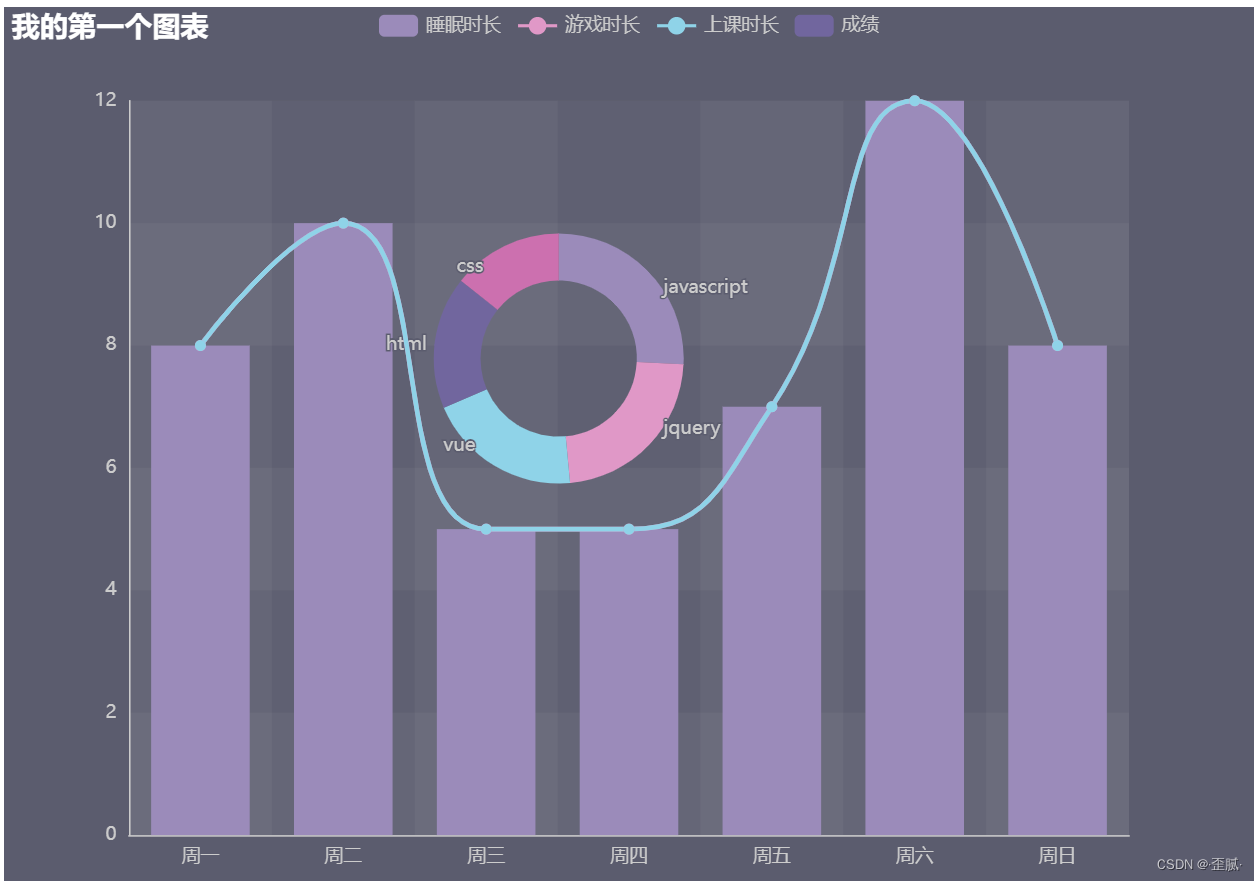
- 主题颜色
1、light

2、dark

3、定制主题可前往官方网站定制自己喜欢的,然后下载导入即可使用
网站地址:https://echarts.apache.org/zh/theme-builder.html#acc-visualmap-body

-
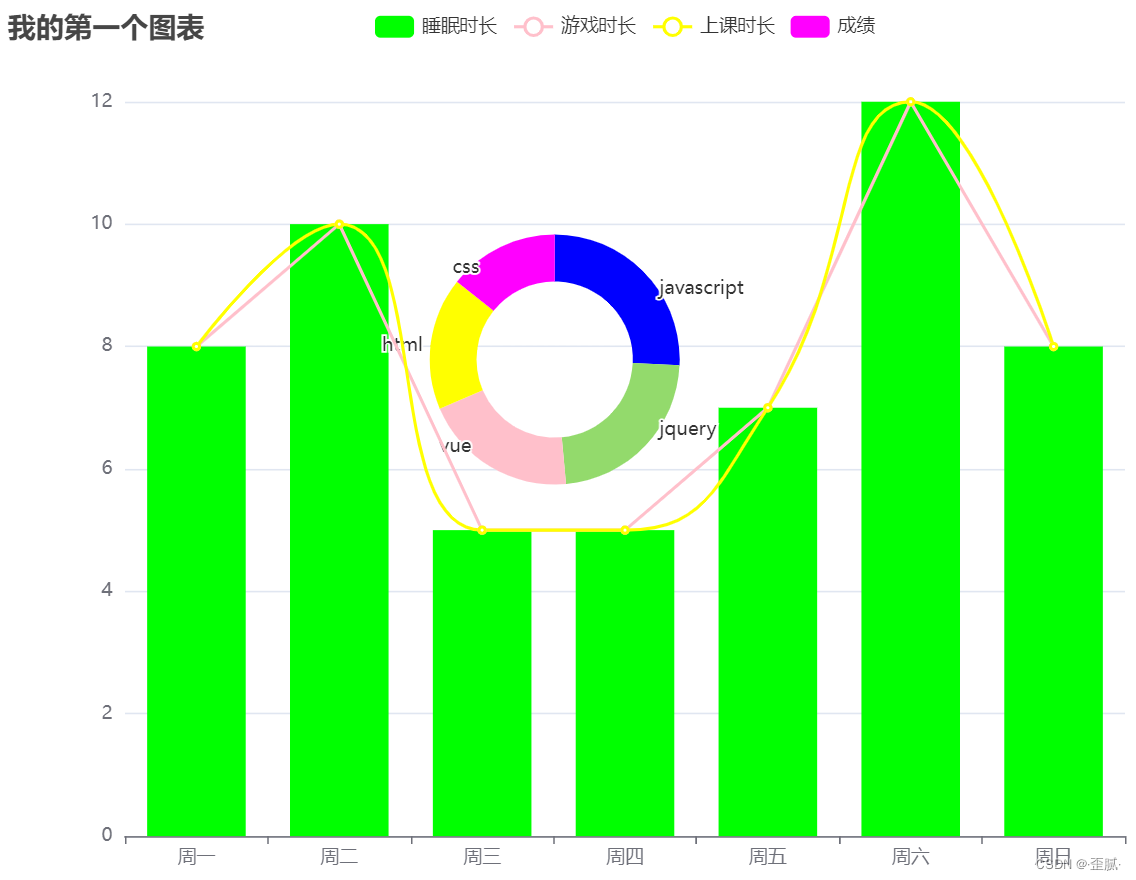
color调色盘
1、option.color:color: [“pink”, “#ff0”, “#f0f”, “#0ff”],
2、series.item.color

-
itemStyle项的颜色
1、itemStyle:{color:“#00f” }
2、itemStyle:{normal:{color:“#93da6c”},emphasis:{color:“#bcff57”}}
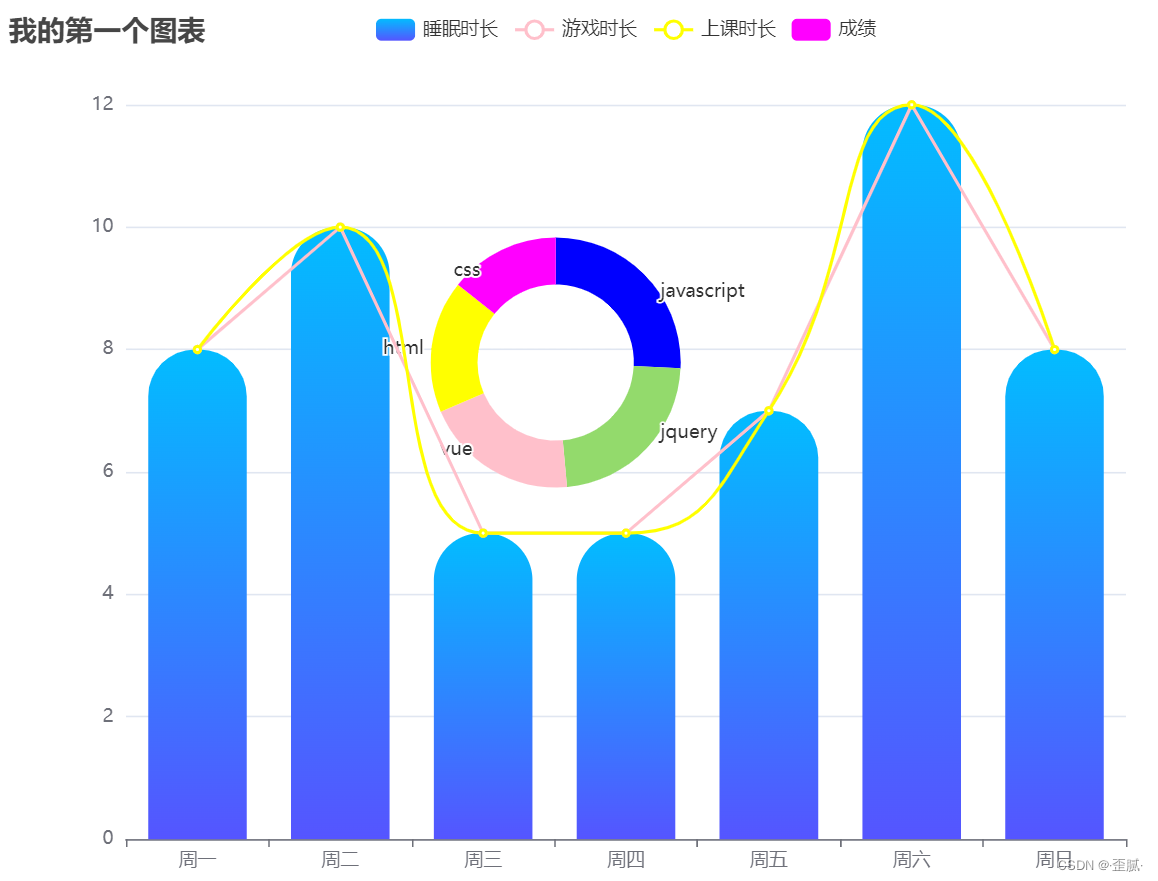
echarts中的特殊样式(渐变)

1、定义渐变
//定义渐变
var linear = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#02bcff' // 0% 处的颜色
}, {
offset: 1, color: '#5555ff' // 100% 处的颜色
}],








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








