云端Web系统的三个通用功能:数据组织,Web展示,控制逻辑。
MTV开发模式:
M:Models模型——》与数据组织相关的功能,组织和存储数据的方法和模式,与数据模型相关的操作。
V:Views视图——》针对请求选取数据的功能
T:Templates模板——》与表现相关的所有功能,页面展示的风格和方式,与具体数据分离,用于定义表现风格

例子:针对请求返回一个html页面
1.创建工程 具体步骤可参考上一次博客的内容
2.建立一个新的应用helloapp2

其中html的内容如下

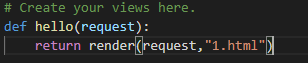
3 修改views.py

1.html是需要显示的html页面。render()是一个打包函数,第一个参数是request(固定的),第二个参数是页面名称。
路由的增加方式有两种:
- 在全局的工程中增加路由,如第一篇博客中那样直接在全局路由文件中添加关联。
- 本地路由。(1)在具体的应用中建立路由,(2)之后在工程的全局路由文件中增加对这个应用本身的本地路由的引用。
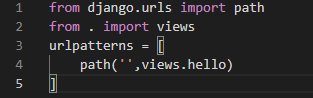
4.路由
(1)首先在应用helloapp2下增加一个urls.py文件,其中 ’ . '代表当前urls.py所属的app。urlpatterns变量名固定。

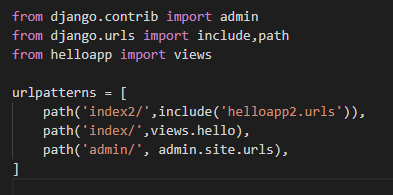
(2)修改全局路由文件,增加include()函数,用于引入其它路由文件。增加一个path。

5 设置模板路径,让Django框架找到模板所在的目录。
修改全局工程下的setting.py文件,指定templates所在的路径,其中BASE_AIR是当前工程的主路径。

最后,在终端输入命令python manage.py runserver,将ip地址复制到浏览器中并在后面加上index2
结果:

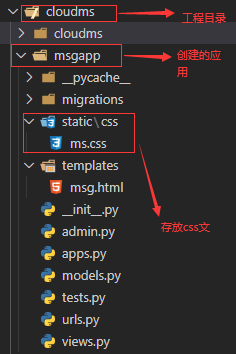
注意到,上面HTML中使用的是内联css,要想使用外联css文件,首先,在app文件夹下创建一个static目录,在它下面创建一个css目录,将自己的css文件放在下面,

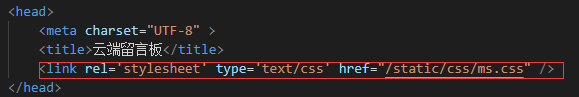
修改HTML文件:

上面图片中的href写错了,正确路径应该是’…/static/css/ms.css’
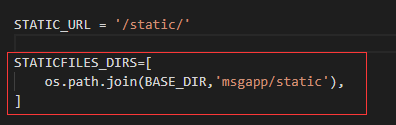
最后在setting.py中配置路径:在所在位置添加下面这句代码。(很多博客写的都是直接’static‘,应该是把static目录放到整个工程目录下了吗?我去掉前面的’msgapp/‘应用名是会出错的,返回404错误提示。)























 1188
1188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








