这是浏览器报错,问题是因为前端获取服务器资源信息丢失或类型不对,我出现这种情景是一般在前端刚生产发包后,如果用户正在使用客户端,这时候更新的新的内容,客户端就会卡死报错,用户再刷新一下又可以了 ,但是这样子会出现很奇怪的卡顿现象,所以需要前端进行版本检测,如果是我这种情况的小伙伴可以看下我这个帖子,有非常详细的解决方法 。
前端版本检测插件,解决服务器更新后用户端页面丢失的问题-CSDN博客
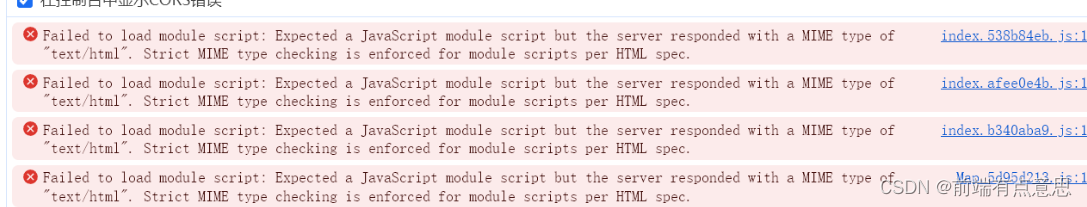
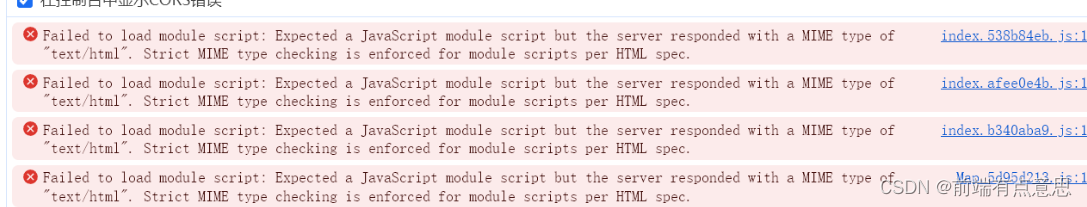
类似于这种错误的:

 本文描述了前端开发中遇到的服务器资源加载问题,当服务器更新后可能导致前端页面丢失或卡死。作者分享了前端版本检测的重要性,并推荐了解决此类问题的详细步骤,特别是使用版本检测插件来避免客户端的异常行为。
本文描述了前端开发中遇到的服务器资源加载问题,当服务器更新后可能导致前端页面丢失或卡死。作者分享了前端版本检测的重要性,并推荐了解决此类问题的详细步骤,特别是使用版本检测插件来避免客户端的异常行为。
这是浏览器报错,问题是因为前端获取服务器资源信息丢失或类型不对,我出现这种情景是一般在前端刚生产发包后,如果用户正在使用客户端,这时候更新的新的内容,客户端就会卡死报错,用户再刷新一下又可以了 ,但是这样子会出现很奇怪的卡顿现象,所以需要前端进行版本检测,如果是我这种情况的小伙伴可以看下我这个帖子,有非常详细的解决方法 。
前端版本检测插件,解决服务器更新后用户端页面丢失的问题-CSDN博客
类似于这种错误的:

 2万+
2万+
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


