要点
- 主要的思路
- 核心代码
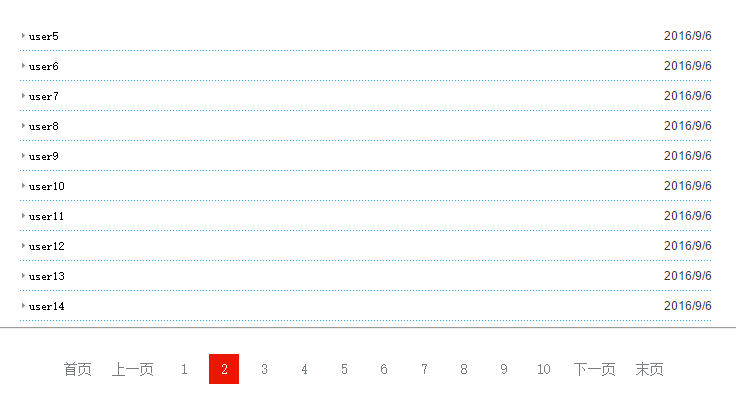
- 效果图
- 总结
分页的思路
- 把数据库需要分页的的全部信息一次性取出来,放到内存中,然后在进行分页
- 按需所取,把具体需要显示的某一页所要展示的数据取出来,直接显示
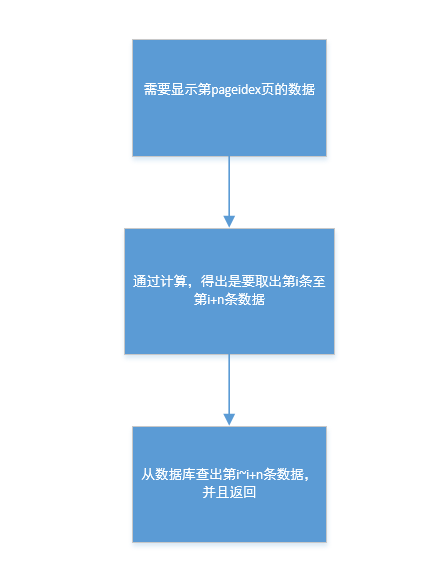
我采取的是第二种思路,思路步骤如下图
核心代码
实现步骤恰好与箭头的方向相反
1、先完成数据操作层(DAL)的代码
/// <summary>
/// 获取指定页的数据
/// </summary>
/// <param name="PageStart">开始的序号</param>
/// <param name="PageEnd">结束的序号</param>
/// <returns></returns>
public List<u3tier> GetPageList(int PageStart,int PageEnd )
{
List<u3tier> list = new List<u3tier>();
//主要sql语句!
string sql = "select * from (select *,row_number() over(order by UID) as num from u3tier) as tb where tb.num>=@start and tb.num<=@end";
SqlParameter[] ps ={
new SqlParameter("@start",DbType.Int32),
new SqlParameter("@end",DbType.Int32)
};
ps[0].Value = PageStart;
ps[1].Value = PageEnd;
DataTable dt = new DataTable();
dt = DataHelper.GetDataTable(sql, CommandType.Text, ps);
if(dt.Rows.Count>0)
{
foreach (DataRow dr in dt.Rows)
{
u3tier info = new u3tier();
//LoadInfo(info,dr) 把dr中的数据赋值给info对象
LoadInfo(info, dr);
list.Add(info);
}
}
else
{
//无数据
}
return list;
}
/// <summary>
/// 获取页数
/// </summary>
/// <param name="PageSize">每页记录容量(条)</param>
/// <returns></returns>
public int GetMaxPageCount(int PageSize)
{
string sql = "select count(UID) from u3tier ";
//pagesize不能为0,Math.Ceiling (Decimal) 返回大于或等于指定的十进制数的最小整数
return Convert.ToInt32( Math.Ceiling( Convert.ToInt32(DataHelper.ExecuteScalar(sql,CommandType.Text))*1.0/PageSize));
}
/// <summary>
/// 通过用户名获得对象
/// </summary>
/// <param name="account"></param>
/// <returns></returns>2、编写计算每页显示条数的范围的方法
/// 获取当前页记录
/// </summary>
/// <param name="PageIndex">页码下标</param>
/// <param name="PageSize">每页容量</param>
/// <returns></returns>
public List<u3tier> GetPageList(int PageIndex,int PageSize)
{
int Start = (PageIndex - 1) * PageSize + 1;
int End = PageSize * PageIndex;
return udal.GetPageList(Start, End);
}
/// <summary>
/// 获取最大的页码
/// </summary>
/// <param name="PageSize">每页容量</param>
/// <returns></returns>
public int GetTotalPage(int PageSize)
{
return udal.GetMaxPageCount(PageSize);
}3、GetPageBar()方法代码如下,用于生成页码条
/// <summary>
/// 生成数字页码条 包含上下首末页
/// </summary>
/// <param name="pageindex">当前页码</param>
/// <param name="pagecount">总页数</param>
/// <returns></returns>
public static string GetPageBar(int pageindex,int pagecount)
{
//如果只有一页 不需要数字页码条
if(pagecount==1)
{
return string.Empty;
}
if(pageindex<=0)
{
pageindex = 1;
}
if(pageindex>pagecount)
{
pageindex = pagecount;
}
//计算开始结束值
int start = pageindex - 5;
if(start<=0)
{
start = 1;
}
int end = start + 9;
if(end>pagecount)
{
end = pagecount;
start = pagecount - 9 < 1 ? 1 : pagecount - 9;
}
StringBuilder sb = new StringBuilder();
//添加上一页和首页
if(pageindex==1)
{
sb.Append("<span class=\"disabled_page\">首页</span><span class=\"disabled_page\">上一页</span>");
}
else if(pageindex>1)
{
sb.AppendFormat("<a href='?pageindex=1'> 首页 </a><a href='?pageindex={0}' class = 'pages'> 上一页 </a>",pageindex - 1);
}
//添加数字条
for (int i = start; i <= end; i ++)
{
if(i==pageindex)
{
//访问当前页 不用加超链接
sb.AppendFormat("<a href='javascript:void(0)' class=\"active\"> {0} </a>",i);
}
else
{
//加超链接
sb.AppendFormat("<a href='?pageindex={0}' class = 'pages'> {0} </a>", i);
}
}
//添加末页,下一页
if (pageindex == pagecount)
{
sb.Append("<span class=\"disabled_page\">下一页</span><span class=\"disabled_page\">末页</span>");
}
else if (pageindex >= 1)
{
sb.AppendFormat("<a href='?pageindex={0}' class = 'pages'> 下一页 </a><a href='?pageindex={1}' class = 'pages'> 末页 </a>", pageindex + 1 > pagecount ? pagecount : pageindex + 1, pagecount);
}
return sb.ToString();
}4、 前端页面如下
其中,在aspx.cs中 声明了PageIndex,TotalPage,licontent属性,用于展示列表
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebUI.Practice.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="cont">
<ul class="list_news">
<%=licontent %>
</ul>
</div>
<hr />
<div class="page">
<%=webCOMMON.PageBarHelper.GetPageBar(PageIndex,TotalPage) %>
</div>
</form>
</body>
</html>
效果图
总结
- 理解select * from (select *,row_number() over(order by UID) as num from u3tier) as tb where tb.num>=@start and tb.num<=@end 这条sql语句
- 分页的时候,需要思路清晰明确,要知道方法之间调用的逻辑关系
- 要勤加练习,加深对代码的理解
PS:博文中如有什么不对的地方恳请大家指出,谢谢~
























 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








