title: 博客搭建过程中的问题及解决方法 date: 2024-01-26 18:11:11 tags: [搭建博客]
搭建博客
安装Git 和 NodeJs
这是我搭建的时候对照的视频链接[教程]Hexo & Github搭建自己的专属博客哔哩哔哩bilibili
-
首先要安装
[Git] https://git-scm.com/downloads
-
在Windows上使用Git,可以从Git官网直接Git - Downloads,然后按默认选项安 装即可。安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就 说明Git安装成功!
-
在Git中绑定Github账号,打开“Git Bash”,在命令框中依次输入两行命令:
git config --global user.name “Your Name” git config --global user.email email@example.com # 其中Your Name和email@example.com替换成上面注册时的账户名和邮箱
和
[NodeJs] https://git-scm.com/downloads
-
由于 Hexo 是基于 Node.js 驱动的一款博客框架,所以安装NodeJs https://nodejs.org/en/downl
-
安装之后可以输入以下命令查看是否安装成功:
git version node -v npm -v
出现版本号则安装配置成功
-
安装Hexo
以上环境准备好了就可使用 npm 开始安装 Hexo 了,在命令行输入执行如下命令
npm install -g hexo-cli
安装 Hexo 完成后,在指定文件夹下打开"Git Bash",再执行下列命令,Hexo 将会在指定文件夹中新建所须要的文件:
hexo init myBlog cd myBlog npm install若是上面的命令都没报错的话,就恭喜了,运行hexo s命令,其中s是server 的缩写,在浏览器中输入 http://localhost:4000 回车就能够预览效果了。
加载主题
大家可以去官网上找自己喜欢的主题下载Themes | Hexo,自己采用的主题是https://github.com/Siricee/hexo-theme-Chic,这款有明暗两种颜色。
修改主题配置
修改在主题文件夹下的_config.ym1文件,完成自己个人的配置,
# Header 主页面标题 navname: Bentham's Blog # navigatior items 四个文件归类 nav: Posts: /archives Categories: /category Tags: /tag About: /about # favicon 图标 favicon: /favicon.ico # Profile 中间显示名字 nickname: Jeremy Bentham ### this variable is MarkDown form. # 个人描述,可以修改成自己要显示的句子 description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.** <br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi. # 个人头像图片 avatar: /image/avatar.jpeg # main menu navigation ## links key words should not be changed. ## Complete url after key words. ## Unused key can be commented out. # 下方超链接 links: Blog: /archives # Category: # Tags: # Link: # Resume: # Publish: # Trophy: # Gallery: # RSS: # AliPay: ZhiHu: https://www.zhihu.com/people/sirice # LinkedIn: # FaceBook: # Twitter: # Skype: # CodeSandBox: # CodePen: # Sketch: # Gitlab: # Dribbble: Instagram: Reddit: # YouTube: # QQ: # Weibo: # WeChat: Github: https://github.com/Siricee # how links show: you have 2 choice--text or icon. 图标 or 文字 links_text_enable: false links_icon_enable: true # Post page ## Post_meta post_meta_enable: true post_author_enable: true post_date_enable: true post_category_enable: true ## Post copyright post_copyright_enable: true post_copyright_author_enable: true post_copyright_permalink_enable: true post_copyright_license_enable: true post_copyright_license_text: Copyright (c) 2019 <a href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a> LICENSE post_copyright_slogan_enable: true post_copyright_slogan_text: Do you believe in <strong>DESTINY</strong>? ## toc post_toc_enable: true # Page page_title_enable: true # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: MMMM D, YYYY time_format: H:mm:ss # stylesheets loaded in the <head> stylesheets: - /css/style.css # scripts loaded in the end of the body scripts: - /js/script.js - /js/tocbot.min.js # tscanlin/tocbot: Build a table of contents from headings in an HTML document. # https://github.com/tscanlin/tocbot # plugin functions ## Mathjax: Math Formula Support ## https://www.mathjax.org # 数学公式 mathjax: enable: true import: demand # global or demand ## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong. ## demand: Recommend option,if your post need fomula, you can declare 'mathjax: true' in Front-matter
将博客部署在GitHub上
-
点击 Start project 或者下面的 new repository 建立一个新的仓库,注意Github 仅能使用一个同 名仓库的代码托管一个静态站点,这里. 注意仓库名一定要是: 用户名.github.io
-
配置 SSH key ,要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 作准备。
git config --global user.name "用户名" git config --global user.email "邮箱地址" ssh-keygen -t rsa -C '上面的邮箱'
按照提示完成三次回车,便可生成 ssh key,采用以下指令也可以查看自己的ssh:
cat ~/.ssh/id_rsa.pub
首次使用还须要确认并添加主机到本机SSH可信列表。若返回 Hi xxx! You've successfully authenticated, but GitHub does not provide shell access. 内容,则证实添加成功。
ssh -T git@github.com
登陆 Github 上添加刚刚生成的SSH key,按如下步骤添加,右上角点击头像-> settings -> SSH and GPG keys,建立一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认建立,这样在你 的 SSH keys 列表里就会看到你刚刚添加的密钥。
!!!SSH无法添加信任的主机列表
这是我搭建博客中遇到的最大的问题,一开始我以为是公钥添加问题,中途尝试了许多方法
运行npm install 时,卡在sill idealTree buildDeps没有反应,内心OS:明明早就配过淘宝镜像源,果然没用 检查node和npm,发现版本不匹配,按官网匹配表,npm版本太高,于是升级node,还是不行,npm失灵, 删除.npmrc, 清理缓存npm cache clean --force,都不行,最后排查才发现,忘记把github主机添加到本机ssh可信列表
第一次使用要把github主机添加到本机ssh可信列表,
但是添加的时候有可能会失败,这是官方文档中的原文
"有时,防火墙会完全拒绝允许 SSH 连接。 如果无法选择使用具有凭据缓存的 HTTPS 克隆,可以尝试使用通过 HTTPS 端口建立的 SSH 连接克隆"
那么怎么解决呢,对照官方文档就能解决,大致步骤如下,建议对照详细官方文档
最终解决方法HTTPS 端口使用 SSH
1.在控制台输入以下命令查看是否能连接到github,如果回复为Hi xxxxx! 表示连接成功,已加入可信列表
ssh -T git@github.com > Hi USERNAME! You've successfully authenticated, but GitHub does not provide shell access.'
如果不行,尝试一下命令: ssh -T -p 443ssh://git@ssh.github.com,这个可以按照提示建立许可连接
ssh -T -p 443 git@ssh.github.com > Hi '你的id'! You've successfully authenticated, but GitHub does not provide shell access.'
如果你能在端口 443 上通过 SSH 连接到 git@ssh.github.com,则可覆盖你的 SSH 设置来强制与 GitHub.com 的任何连接均通过该服务器和端口运行。
到此为止,问题解决得差不多了
在输入命令 git clone ssh://git@ssh.github.com:443/'username'/'username'c.github.io时就能够正常clone仓库, 但是每次都输入更长的url难免繁琐,所以可以在你生成密钥的文件夹内新建一个config文件,输入以下内容保存:
Host github.com Hostname ssh.github.com Port 443 User git
你可以通过再次连接到 GitHub.com 来测试这是否有效:
ssh -T git@github.com > Hi USERNAME! You've successfully authenticated, but GitHub does not' > provide shell access.
-
此时,本地和Github的工作做得差不了,是时候把它们两个链接起来了。你也能够查看官网的部署教程。
-
先不着急,部署以前还须要修改配置和安装部署插件。
-
第一:打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上以下配置。
-
第二要安装一个部署插件 hexo-deployer-git,打开“Git Bach”,输如以下指令:
npm install hexo-deployer-git --save
-
最后执行如下两条命令就能够部署上传啦,如下
hexo g # 先生成 hexo d # 部署到Github上
-
g 是 generate 缩写,d 是 deploy 缩写 这时用浏览器输入 用户名.github.io 就可以访问刚才的网站
博客 Git常用指令
-
npm cache clean --force 清理缓存
-
hexo g 生成
-
hexo sever 使用本地服务器构建网页 一般地址是localhost:4000/
-
hexo deploy 上传到github项目
-
hexo clean
清除空白categorys和tags
在发布文章后,有时候会发现标签或分类的描述不够准确,需要修改tags或者categories的内容。
但是,当某个标签被完全替代,没有文章使用这个标签之后,会发现在标签列表里还是会出现这个标签,点击进去却并没有内容,这非常影响使用体验。
如何清除无用的标签索引呢,可以使用hexo clean命令。
$ hexo clean $ hexo d -g
命令
hexo s -g执行中时,命令hexo clean会没有效果,需要先终止 hexo server服务
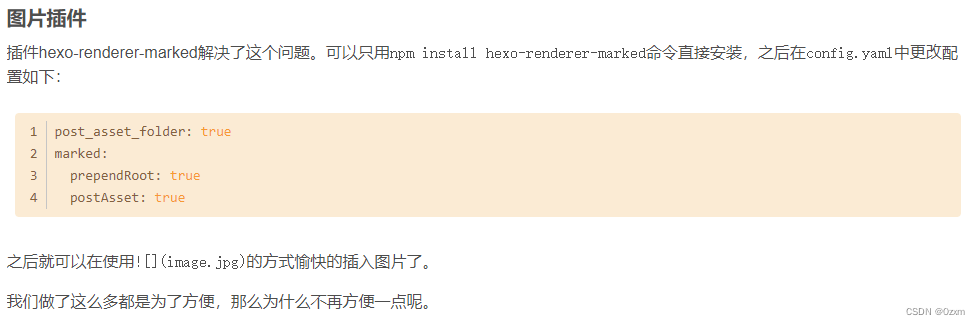
写带有图片的文章

然后记得在hexo的source文件夹下找到该.md文件,删除每一个图片路径的文章名
























 2649
2649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










