js⼆维数组
在严格意思上⾯来讲,JavaScript没有⼆维数组的概念,它只有多维数组的概念
⼆维数组指的是当⼀个数组当中的元素⼜是⼀个数组的时候,它就变在了⼆维数组
1.⼆维的数组的定义
var teachers = ["鑫哥","军哥","花哥"]; //将⽼师放在了⼀个数组⾥
var stus = ["小红","小花","小鱼"]; //将学⽣也放在了⼀个数组⾥
var person = [teachers,stus]; //这个时候数组⾥⾯的元素⼜是⼀个数组
上在⾯的 person 当中的 teachers 以及 stus 都是⼀个数组,这种情况我们就把person 叫⼆维数组
2.⼆维数组的取值与赋值
在之前讲⼀维数组的时候我们讲到过数组的取值是通过下标(索引)来完成的,同理,⼆维数组也是通过下标来完成的
var arr = [
["张飞","赵云","刘备","马超"],
["曹操","许褚","典韦","夏侯惇"]
];
console.log(arr[0])//是一个数组如下:
/*0: "张飞"
1: "赵云"
2: "刘备"
3: "马超"*/
console.log(arr[1])//是一个数组如下:
/*0: "曹操"
1: "许褚"
2: "典韦"
3: "夏侯惇"*/
console.log(arr[0][0])//张飞
console.log(arr[0][1])//赵云
console.log(arr[1][0])//曹操
console.log(arr[1][1])//许诸
//赋值也是⼀样的,现在把夏侯惇换成“郭嘉”
arr[1][3]="郭嘉";
总结:多维数组的取值和赋值⼀层⼀层向下找就可以了
3.⼆维数组的应⽤点
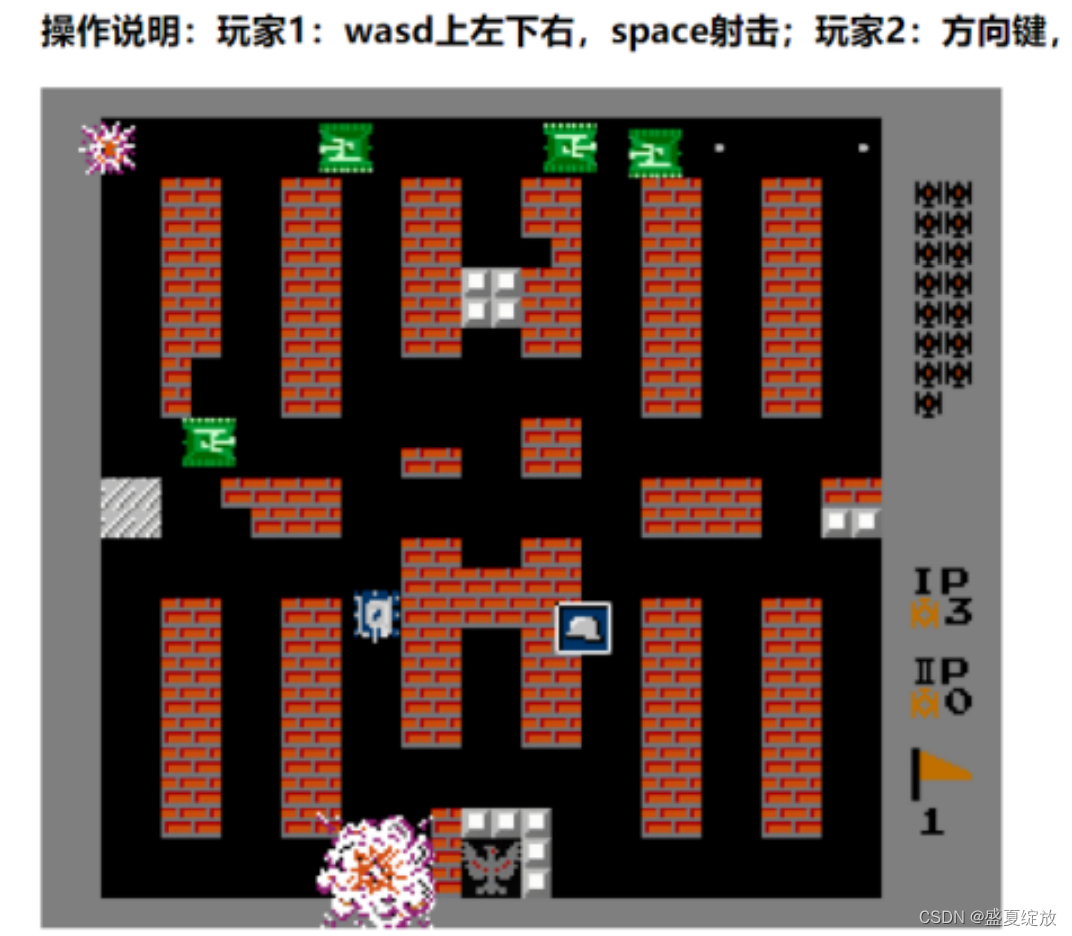
⼆维数组在⽇常开发与⼯作当中⽤于展示表的信息是最好的,同时也是⽤于展示平⾯信息是最好的

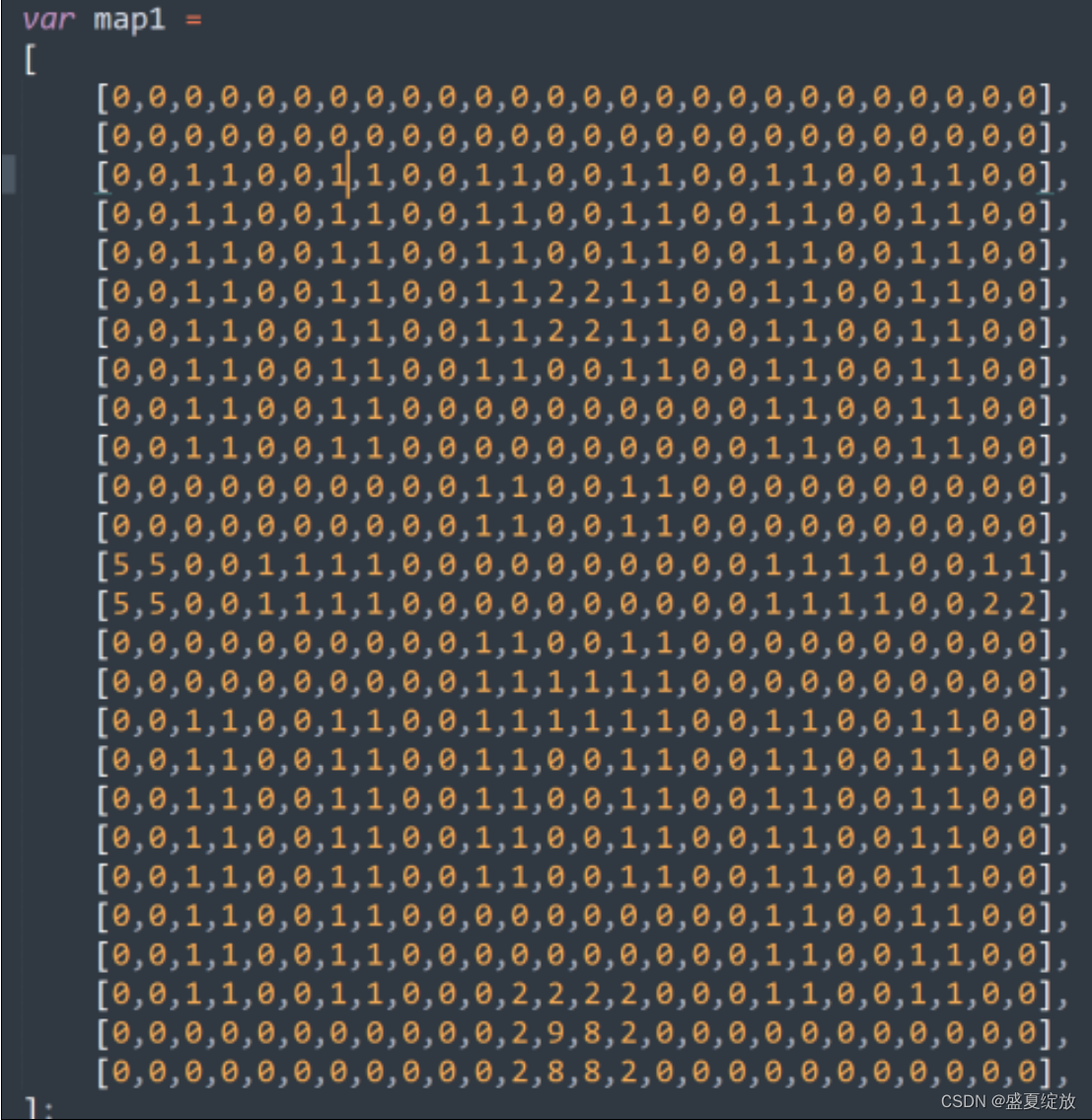
上⾯的游戏地图就是⼀个⾯⾯信息,这个地图我们可以使⽤⼆维数组的⽅式去完成






















 6872
6872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








