import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from selenium.webdriver import ActionChains
driver = webdriver.Firefox()
driver.get('https://www.baidu.com/')
baidu_input = driver.find_element_by_id('kw')
baidu_input.send_keys('淘!我喜欢')
driver.get_screenshot_as_file("baidutaobao.png")
baidu_input.send_keys(Keys.ENTER)
time.sleep(3)
driver.find_element_by_partial_link_text('淘宝网 - ').click()
driver.get_screenshot_as_file("intotaobao.png")
header = driver.window_handles
driver.switch_to.window(header[1])
driver.get_screenshot_as_file("taobao_home.png")
driver.find_element_by_css_selector('.site-nav-sign > a:nth-child(1)').click()
driver.find_element_by_css_selector('.icon-qrcode').click()
driver.get_screenshot_as_file("taobao_home.png")
WebDriverWait(driver,15,0.5).until(EC.presence_of_element_located((By.ID,'q')))
tb_q = driver.find_element_by_id('q')
tb_q.clear()
tb_q.send_keys('华为mate40')
driver.find_element_by_css_selector('.btn-search').click()
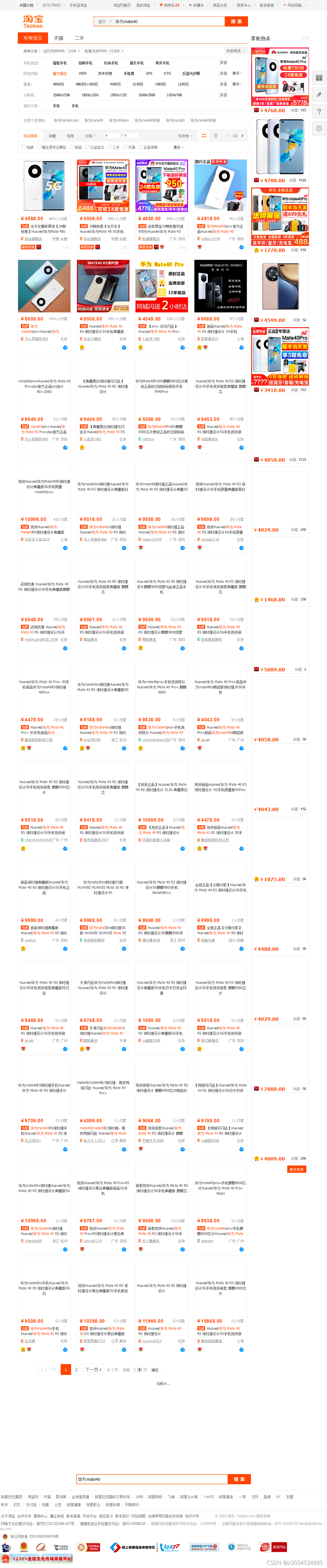
driver.get_screenshot_as_file("phone_taobao.png")
driver.find_element_by_css_selector('#J_NavCommonRowItems_1 > a:nth-child(1) > span:nth-child(2)').click()
driver.get_screenshot_as_file("内存筛选.png")
driver.find_element_by_css_selector('#J_NavCommonRowItems_1 > a:nth-child(1) > span:nth-child(2)').click()
driver.get_screenshot_as_file("存储筛选.png")
driver.find_element_by_id('J_Itemlist_Pic_639558165249').click()
time.sleep(2)
header = driver.window_handles
driver.switch_to.window(header[2])
WebDriverWait(driver,15,0.5).until(EC.presence_of_element_located((By.CSS_SELECTOR,'dl.tb-prop:nth-child(2) > dd:nth-child(2) > ul:nth-child(1) > li:nth-child(1) > a:nth-child(1)')))
driver.find_element_by_css_selector('dl.tb-prop:nth-child(2) > dd:nth-child(2) > ul:nth-child(1) > li:nth-child(1) > a:nth-child(1)').click()
time.sleep(1)
driver.find_element_by_css_selector('.tb-img > li:nth-child(1) > a:nth-child(1)').click()
time.sleep(1)
driver.find_element_by_css_selector('dl.tb-prop:nth-child(5) > dd:nth-child(2) > ul:nth-child(1) > li:nth-child(1) > a:nth-child(1)').click()
time.sleep(1)
driver.find_element_by_css_selector('li.progressive-item:nth-child(1) > a:nth-child(1)').click()
time.sleep(1)
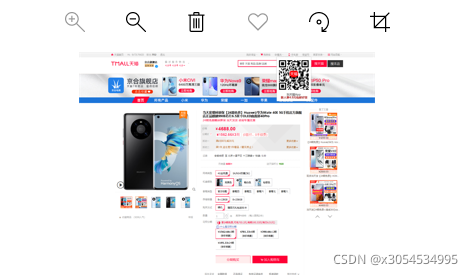
driver.get_screenshot_as_file("保存之前的筛选.png")
driver.find_element_by_css_selector('#J_LinkBasket').click()
driver.get_screenshot_as_file("购物车保存.png")
time.sleep(2)
driver.close()

搜索淘宝

登录淘宝

搜索内存和存储筛选

选择手机参数

添加到购物车



























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








