JqueryValidate插件入门 古月为君
最近自学因为项目要用到 validate插件所以本人自学了一下给大家分享一下废话不多说直入正题吧
* 首先我们下载jquery插件 和validate插件*
地址是:http://www.51xuediannao.com/plus/download.php?open=0&aid=807&cid=3直接点击下载就ok jquery文件我就不用给地址了 直接就可以度娘找到
**第二步引入将下载好的jar包放到我们的项目中建立js文件放到js文件目录下当然这里随便大家放到哪里只要待会引入地址正确就OK
<!--首先引入我们的jquery的js文件-->
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<!--首先引入我们的jquery的validate文件-->
<script type="text/javascript" src="js/jquery.validate.js"></script>引入文件后当然就是使用了 先来个最简单的
<form id="formID"action="login.spring" method="post">
name:<input type="text" name="username" ><br><br>
age :<input type="text" name="userpassword" ><br><br>
<input type="submit" value="增加">
</form>
**接下来我们来写验证规则**
//validate插件使用 首先还是文档加载后执行 funcion函数
$(function(){
//获取form表单元素对象使用validate方法
$("#formID").validate({
//加入debug:true; 可以进入调试状态不会不会请求服务器 只在页面进行验证调试
debug:true,
//rules要验证的元素包裹进rules中
rules:{
//username 注意这里的username和文本框的name是一一对应的
username:{
required:true,//是否必填验证 true是必须填写 false文本框可以不用填写
minlength:2,//最小长度
maxlength:10//最大长度
},
//密码验证
userpassword:{
required:true,
minlength:2,
maxlength:10
}
},
//提示信息
messages:{
username:{
required:"必须填写用户名",//如果没有填写用户名称显示错误信息
minlength:"用户名不能小于2位", 如过输入文字小于两个显示错误信息
maxlength:"用户名不能大于10位"
},
userpassword:{
required:"必须填写密码",//如果没有填写用户名称显示错误信息
minlength:"用户名不能小于2位",
maxlength:"用户名不能大于10位"
}
}
});
});
直接访问http://localhost:8080/SpringmvcSpringMybatis/index.jsp
直接点增加按钮 错误信息显示 阻止form提交
**validate 基本API:**
required:true:文本框是否必填
minlength:最小长度
maxlength:最大长度
remote:远程校验
rangelength :在什么范围之类
min:最小值
max:最大值
range:值在什么范围之类(0-9)
email:邮箱验证格式
url:验证url格式
date:验证日期
number:验证数字
digits:验证整数
具体太多了可以网上查找API 这里列举几个常用的
$("#formID").validate({
//加入debug=true; 可以进入调试状态不会不会请求服务器 只在页面进行验证调试
//debug:true,
//rules要验证的元素包裹进rules中
rules:{
//username 注意这里的username和文本框的name是一一对应的
username:{
required:true,//是否必填验证 true是必须填写 false文本框可以不用填写
//只能输入0-10位
rangelength :[0,10]},
//提示信息
messages:{
username:{
required:"必须填写用户名",//如果没有填写用户名称显示错误信息
rangelength:"用户名不能小于2位Or大于10位"
},
注意其实remote的实习也就是使用了异步的AJAX请求 主要用于我们验证该用户名是否存在 把信息发送到服务器 服务器拿到该用户名查询数据库表 返回true或则false 判断是否存在该用户就OK了
rangelength :使用一个数组表示中间使用 逗号分隔开来 [0,10]表示0-10个我们再来看看 min 和max的用法 下面告诉我们min 和max控制的是输入的值的大小至于range来说用户和rangelength一样也是一个数组[0-10]输入的值只能是 0-10范围之类的
$(function(){
//获取form表单元素对象使用validate方法
$("#formID").validate({
//加入debug=true; 可以进入调试状态不会不会请求服务器 只在页面进行验证调试
//debug:true,
//rules要验证的元素包裹进rules中
rules:{
//username 注意这里的username和文本框的name是一一对应的
username:{
required:true,//是否必填验证 true是必须填写 false文本框可以不用填写
rangelength:[2,10],
min:2,
max:10
},
//密码验证
},
//提示信息
messages:{
username:{
required:"必须填写用户名",//如果没有填写用户名称显示错误信息
rangelength:"用户名不能小于2位Or大于10位",
min:"只能输入2-10数字",
max:"只能输入2-10数字"
},
}
});
}); //validate插件使用 首先还是文档加载后执行 funcion函数
$(function(){
$("#formID").validate({
rules:{
//username 注意这里的username和文本框的name是一一对应的
username:{
required:true,//是否必填验证 true是必须填写 false文本框可以不用填写
date:true,//2011-1-1 11:11:11这是有效的可以去除时分秒也是可以的只要date类型能转换的都是符合时间格式的
//url:true,//这个不能写www.baidu.com 还要加上http这样的前置信息才会通过
dateISO:true, //yyyy-mm-dd也可以yyyy/-mm-dd 这样 的时间格式符合ISO标
number:true,//必须是数字 不管是浮点型还是整数 负数都是有效的
digits:true//文本框必须输入整数
},
//密码验证
userpassword:{
required:true,
rangelength:[2,10],
date:true
}
},
//提示信息
messages:{
username:{
required:"必须填写用户名",//如果没有填写用户名称显示错误信息
//email:"非法的email格式"
date:"非法的时间"},
userpassword:{
required:"必须填写密码",//如果没有填写用户名称显示错误信息
rangelength:"用户名不能小于2位Or大于10位"
}
}
});
});以上都是常用的验证规则如果那个文本框要使用直接属性值改成true就ok
接下来我们学习密码的重复验证
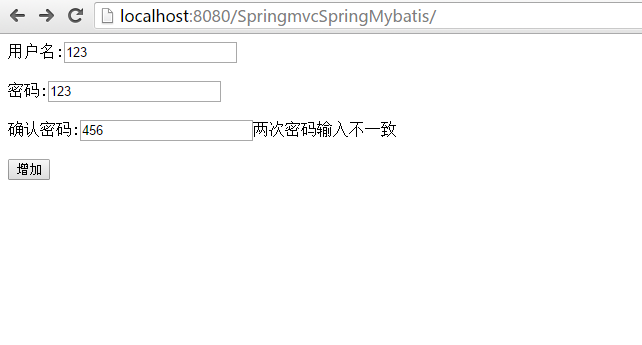
在我们注册账号的时候都有密码框和密码确认框我们来看看validate中是怎么验证的 JS代码
//validate插件使用 首先还是文档加载后执行 funcion函数
$(function(){
//获取form表单元素对象使用validate方法
$("#formID").validate({
//加入debug=true; 可以进入调试状态不会不会请求服务器 只在页面进行验证调试
//debug:true,
//rules要验证的元素包裹进rules中
rules:{
password: "required", //设置密码框为必须输入
cofiguserpassword: {equalTo: "#userpassword" } //设置密码确认框的值与密码框值比较 #userpassword是密码框的ID 要对密码框ID进行设置再直接选择器选择就OK
},
//提示信息
messages:{
cofiguserpassword:{
equalTo:"两次密码输入不一致"//如果不一致提示信息
}
}
});
});
</script>验证成功!!!!
菜鸟写的入门级别的 大神轻喷 谢谢 下一章高级篇讲解























 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








