最近编译运行vue前端项目总是访问失败,提示cannot get,网上百度尝试多种方法都无法解决,一开始以为是node版本问题各种卸载重装,后来又怀疑是webpack的版本问题也是各种重装;
网上的办法,都是说要修改config文件夹下面的index.js里面,把 assetsPublicPath: './'改成“ assetsPublicPath: ‘/’,于是我照做了,然并卵~
最后通过以下方法解决,记录一下

问题在于启动的时候并未报错
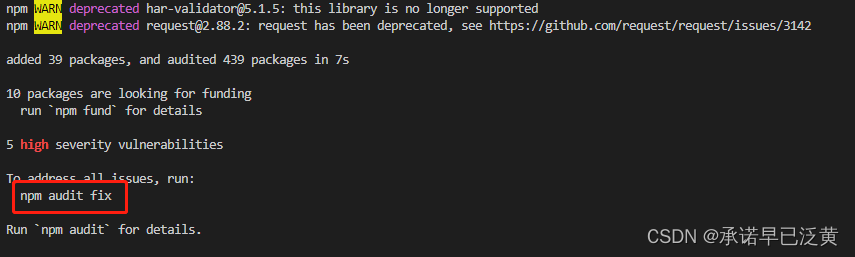
查看命令行发现有几个警告

于是乎尝试运行修复命令修复几个警告的问题
npm audit fix
修复完之后执行
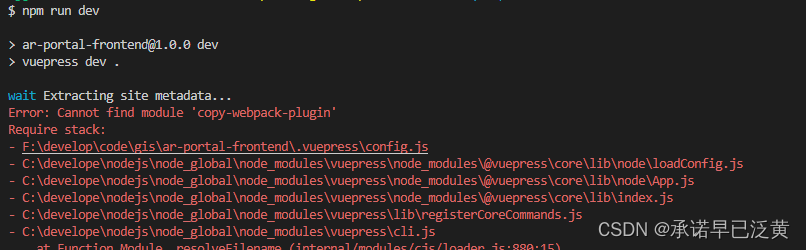
npm run dev
报如下错误

执行npm update 命令更新依赖
npm update
根据提示,尝试执行以下命令几次
npm audit fix
npm run dev
npm update
如果有一些警告一直提示可以考虑删除node_modules目录后重新在安装依赖和执行
后再基础执行上面几个命令
npm install
npm update
npm run dev
即使不报错的情况下仍然无法访问首页
最后无奈,卸载node和vscode,重装环境后仍然报错。
最后最后发现是部分node的系统变量没有清理干净,
清理所有的node相关的系统变量,然后重装node之后可以了
这个问题的原因是因为不同版本的node安装导致出现问题























 1139
1139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










