本文来记录一下博主在Android开发中用到的自定义弹框的实现流程及方法,文章最后会贴上本篇博客使用的示例程序连接。
一、Android Studio新建工程



新建工程之后运行一次,确保工程是没有问题的。
二、功能
1、添加JAVA工具类的存放组
首先我们添加一个组用于存放这些工具类

2、添加JAVA工具类
创建一个 DialogManager 类,一个 DialogView 类。

DialogManager 类代码:
package com.example.my_dialog_test.dialog;
import android.content.Context;
import android.view.Gravity;
import com.example.my_dialog_test.R;
public class DialogManager {
private static volatile DialogManager mInstance = null;
private DialogManager() {
}
public static DialogManager getInstance() {
if (mInstance == null) {
synchronized (DialogManager.class) {
if (mInstance == null) {
mInstance = new DialogManager();
}
}
}
return mInstance;
}
public DialogView initView(Context context, int layout) {
return new DialogView(context,layout, R.style.CustomDialog, Gravity.CENTER);
}
public DialogView initView(Context context,int layout,int gravity) {
return new DialogView(context,layout, R.style.mydialog, gravity);
}
// 显示弹框
public void show(DialogView view) {
if (view != null) {
if (!view.isShowing()) {
view.show();
}
}
}
// 隐藏弹框
public void hide(DialogView view) {
if (view != null) {
if (view.isShowing()) {
view.dismiss();
}
}
}
}
DialogView 类代码:
package com.example.my_dialog_test.dialog;
import android.app.Dialog;
import android.content.Context;
import android.view.Window;
import androidx.annotation.NonNull;
public class DialogView extends Dialog {
public DialogView(@NonNull Context context, int layout, int style, int gravity) {
super(context, style);
setContentView(layout);
Window mWindow = getWindow();
// WindowManager.LayoutParams params = mWindow.getAttributes();
// params.width = WindowManager.LayoutParams.MATCH_PARENT;
// params.height = WindowManager.LayoutParams.WRAP_CONTENT;
// params.gravity = gravity;
// mWindow.setAttributes(params);
}
}
3、添加样式
在values->thems文件中添加自定义弹框的样式,这里没有对夜间模式中的样式进行设置了,有需要的可以自行添加。

代码:
<!--自定义dialog背景全透明无边框theme -->
<style name="CustomDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">true</item>
</style>
<!--自定义dialog背景弹框设置-->
<style name="mydialog" parent="android:style/Theme.Dialog">
<!-- 背景透明,设置圆角对话框必须设置背景透明,否则四角会有背景色小块-->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 没有标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 背景模糊 -->
<item name="android:backgroundDimEnabled">true</item>
</style>4、添加自定义弹框UI界面,在layout中添加 my_dialog_test 文件。

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@drawable/dialog_bg"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_marginTop="5dp"
android:layout_height="200dp">
<RelativeLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="34dp">
<RelativeLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:gravity="center"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:text="Dialog Test"
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold"
android:layout_height="25dp"/>
</RelativeLayout >
<RelativeLayout
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/return_visualizationImg"
android:layout_width="25dp"
android:src="@mipmap/return_dialog"
android:layout_margin="5dp"
android:layout_height="25dp"/>
</RelativeLayout>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:background="@color/white"
android:layout_height="1dp"/>
<LinearLayout
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:text="Hello World"
android:textColor="@color/white"
android:textSize="24sp"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>下一步添加其中的返回键图标和弹框背景样式文件。

dialog_bg 文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"/>
<solid android:color="#AB03A9F4" />
</shape> 
5、准备工作做完了我们就可以在主界面通过一个按钮来触发这个自定义弹框了

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_margin="15dp"
android:id="@+id/Dialog_test"
android:layout_width="wrap_content"
android:text="Dialog"
android:textColor="@color/white"
android:layout_height="wrap_content"/>
</LinearLayout>
java功能代码:
package com.example.my_dialog_test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import com.example.my_dialog_test.dialog.DialogManager;
import com.example.my_dialog_test.dialog.DialogView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private DialogView mDialogVisual;
private Button mDialog_test;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* 模板设置弹框 */
mDialogVisual = DialogManager.getInstance().initView(this, R.layout.my_dialog_test, Gravity.BOTTOM);
mDialogVisual.setCanceledOnTouchOutside(false);
/* 实例化控件 */
mDialog_test = findViewById(R.id.Dialog_test);
mDialog_test.setOnClickListener(this);
}
/**
* 按键点击事件
* @param v
*/
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.Dialog_test:
DialogManager.getInstance().show(mDialogVisual); //显示自定义弹框
break;
default:
break;
}
}
}
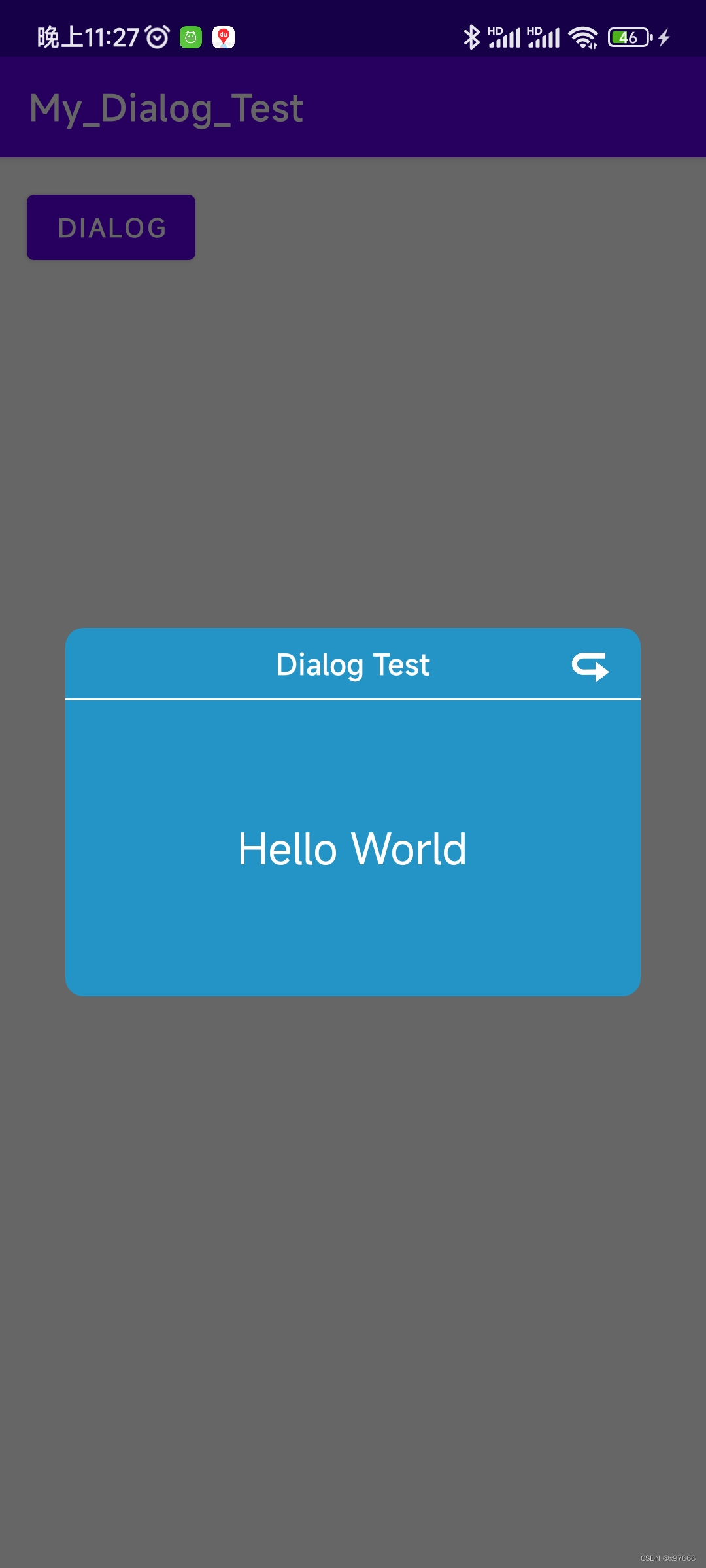
6、运行查看效果

返回键的功能还没做,我们在后面的Java代码中可以自己去添加,弹框的UI设计也自由发挥了。
显示自定义弹框:
DialogManager.getInstance().show(mDialogVisual); //显示自定义弹框
取消显示自定义弹框:
mDialogVisual.dismiss();
弹框外触摸设置:
//点击弹框外面可取消显示 mDialogVisual.setCanceledOnTouchOutside(true);//点击弹框外面不可取消显示 mDialogVisual.setCanceledOnTouchOutside(false);








 本文介绍了如何在Android开发中创建自定义弹框,包括新建工程、创建DialogManager和DialogView类、添加样式以及展示和隐藏弹框的方法。同时,文章提供了相关代码示例和自定义弹框UI界面的布局设计。
本文介绍了如何在Android开发中创建自定义弹框,包括新建工程、创建DialogManager和DialogView类、添加样式以及展示和隐藏弹框的方法。同时,文章提供了相关代码示例和自定义弹框UI界面的布局设计。
















 4216
4216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








